Gestione dei Custom Post e dei Custom Fields in WordPress
Pubblicato da Davide
Sempre più temi e plugin WordPress utilizzano custom post types e custom fields. Al di là dell’informatichese, di cosa si tratta? Il modo più semplice per spiegarlo è attraverso un esempio. Immagina il sito di una band, con news e quant’altro.
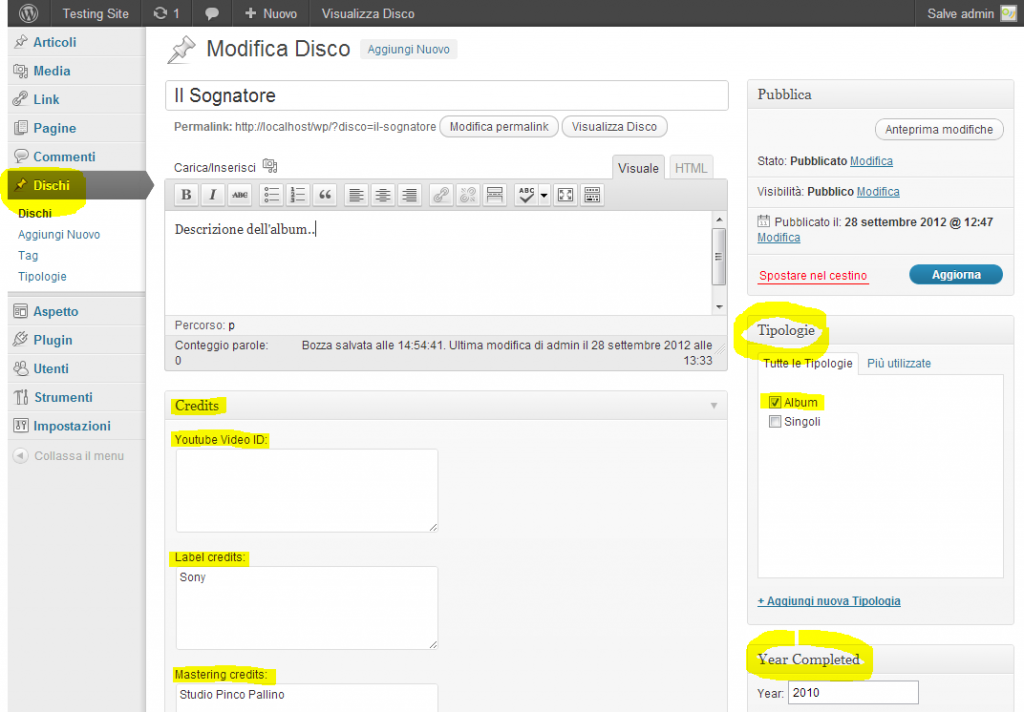
Immagina che questa band voglia avere una sezione dove presenta i propri dischi, magari un widget sulla sidebar o una pagina dedicata. Servirà quindi un tipo di post personalizzato: non sono articoli semplici, non sono pagine. Sono dischi. E a questi dischi verranno associati anche una serie di campi personalizzati, come ad esempio l’anno di produzione, l’etichetta, i crediti per il missaggio. E poi, perchè no, anche il video di youtube, se questo esiste. Infine, questi dischi possono appartenere a due diverse categorie: album o singoli.
Si tratta insomma di un oggetto a parte, da usare nel pannello di amministrazione di wordpress, che poi apparirà come rappresentato nell’immagine sotto.
Flexslider applicato coi Rio: uno slider jquery davvero flessibile.
Pubblicato da Davide
Di slider e slideshow ce ne sono una infinità. Col tempo ne ho provati e utilizzati diversi, ma come flexslider ce ne sono pochi. Credo di aver finalmente trovato ciò che cercavo: flessibile, altamente configurabile ed adattabile, semplice, e soprattutto funzionante anche con dispositivi touch (iphone, ipad, android, ecc..). Si tratta di una creazione di Woothemes, rilasciata gratuitamente e utilizzabile da chiunque. Per vederlo subito all’opera, nel modo in cui l’ho impiegato, basta aprire il sito dei Rio o di Bluebeet Studio. Questo per dire che ho aggiornato il portfolio, ogni tanto è bene farlo. ;)
Per capire come utilizzare lo slideshow di immagini si può dare un’occhiata alle demo sul sito ufficiale, ma credo che il meglio di questo slider sia nelle possibilità di utilizzo con pezzi di codice formattato (con testo e immagini), per poter creare fluide e accattivanti presentazioni di news o quant’altro.
Andiamo subito al sodo e vediamo come si può utilizzare all’interno di un tema wordpress per presentare articoli o elementi di altro tipo.
Alla NASA utilizzano JQuery
Pubblicato da Davide
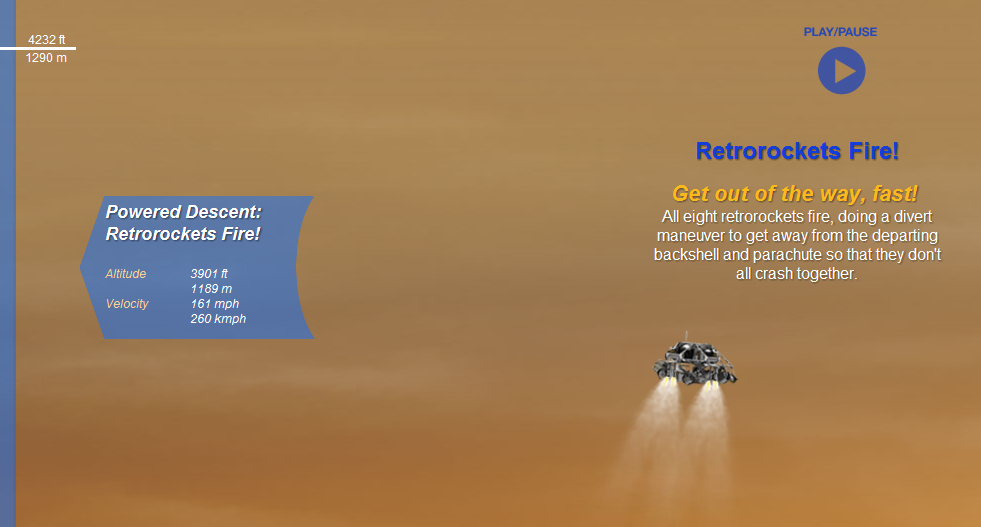
Ma qualcuno di voi si è accorto di come hanno realizzato l’animazione che illustra l’atterraggio del Curiosity su Marte?
Se date una sbirciatina al codice troverete un sacco di “cose interessanti”: la prima operazione da fare è muovere la rotellina del mouse, e noterete che attraverso lo scrolling vengono gestite le informazioni che appaiono in alto a destra. La conferma, semmai ce ne fosse bisogno, che si può fare senza flash.
Impedire la stampa e il copia incolla da pagine wiki su Sharepoint 2010
Pubblicato da Davide
L’esigenza è semplice: deve essere impedito all’utente medio di poter stampare o fare copia incolla da una pagina wiki di Sharepoint 2010. La premessa sull’utente medio è fondamentale, perchè un utente scafato, in grado di leggere il codice e capire come fare lo troveremo sempre.. non è quindi questo il modo per proteggere fino alla morte un contenuto, si tratta semmai di un modo per sensibilizzare l’utente circa il contenuto confidenziale pubblicato su una pagina web.
Come fare? Ovviamente javascript e css. La rete è piena di esempi per disabilitare il cut&paste o evitare la stampa di una porzione di pagina su carta; per il primo obiettivo useremo uno script semplicissimo, per il secondo un foglio di stile associato alla stampa. Tutto qui:
<script language="JavaScript">
<!--
// Disable selection of content
function disableselect(e){return false}
function reEnable(){return true}
document.onselectstart=new Function ('return false')
if (window.sidebar){document.onmousedown=disableselectdocument.onclick=reEnable}
// -->
</script>
<script language="JavaScript">
<!--
// Disable right mouse click Script
var message="Function Disabled!";
function clickIE4() {if (event.button==2) {alert(message);return false;}}
function clickNS4(e) {if (document.layers||document.getElementById&&!document.all)
{if (e.which==2||e.which==3){alert(message);return false;}}}
if (document.layers) {document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS4;}
else if (document.all&&!document.getElementById) {document.onmousedown=clickIE4;}
document.oncontextmenu=new Function("alert(message);return false")
// -->
</script>
<style type="text/css"> @media print { body { display:none } } </style>
Better Life Index: javascript e statistiche sulle nazioni dell’OCSE
Pubblicato da Davide
In attesa di tempi migliori per poter tornare a scrivere su queste pagine con più intensità (mi sono segnato davvero un sacco di appunti..), segnalo questo incantevole grafico fatto con sapienza. Si tratta del Better Life Index. Descrive l’indice di desiderabilità di una nazione in base ai propri valori, tenendo conto di una serie di indicatori sociali. Ecco il video di presentazione dell’iniziativa.