Creare un web service con Google App Script. E magari leggere uno spreadsheet..
Pubblicato da Davide
Sono lontani i tempi per cui se dovevi pubblicare un web service di test eri costretto tribolare in qualche ambiente di sviluppo, per poi caricare il tutto via ftp su un web server e testare il tuo servizio. Da qualche tempo ormai possiamo fare tutto da browser.
Con Google Apps Script il concetto è semplice, bisogna accedere a Drive e creare un nuovo documento. Andare su Altro e poi Collega altre applicazioni.
Filtrando tra quelle di Google, dobbiamo aggiungere Google Apps Script.
Alternative a PayPal in Italia: ecco un elenco completo dei metodi di pagamento per e-commerce e piattaforme web.
Pubblicato da Davide
PayPal è solido, sicuro, globale.. caro, ma nemmeno troppo. Spesso c’è l’esigenza di guardarsi attorno, per capire se esistono concorrenti e alternative, purtroppo però per il mercato italiano la situazione non è delle più rosee. Le alternative infatti esistono, ma generalmente sono attive solo nei mercati esteri (USA in primis) mentre in Italia operano in pochi. E’ bene comunque fare un elenco dei players, così da poterli monitore oggi e in futuro. Non vengono riportate qui le commissioni dei diversi servizi poichè nel tempo potrebbero variare, anche se in genere sono inferiori a quelle di PayPal. Attenzione però a valutare i pacchetti nella loro totalità, spesso infatti si nascondono costi dietro a canoni fissi, attivazioni, tariffe fisse in caso di rimborsi (refund delle transazioni).
Ajax con jquery: la chiamata perfetta. Locale e cross domain, SEO friendly.
Pubblicato da Davide
I primi esempi di codice per fare una chiamata ajax erano brutti. Punto. C’era l’inevitabile if per gestire i diversi browser e qualche oggetto in più da maneggiare. Ora, grazie a jquery e a browser più umani, si riesce a gestire una chiamata ajax molto più agevolmente. Restano però alcuni aspetti critici: tra cui le chiamate cross domain e gli url SEO friendly.
Esiste quindi la chiamata perfetta? Si, ma come tutte le cose perfette, è sicuramente perfettibile.
Nell’esempio che segue c’è una pagina con due pulsanti: il primo esegue una chiamata ajax per caricare una pagina locale, il secondo esegue una chiamata cross-domain (nello specifico a Facebook) attraverso JSONP.
Sono arrivato all’esempio finale partendo da questi tre utilissimi spunti:
- 4 jQuery cross domain ajax request methods
- The perfect jquery ajax request
- Create crawlable, link-friendly ajax websites using pushState()
Ed ecco il risultato finale in funzione.
Consumare un web service SAP con C#: guida pratica.
Pubblicato da Davide
Facciamola semplice, ad imperitura memoria per chiunque capiterà su queste pagine: ecco come consumare un web service SAP (ECC 6) con una applicazione web scritta in C#.
Supponiamo di aver realizzato un function module in SAP semplicissimo: due parametri in ingresso (un numero e una stringa) e due parametri in uscita (lo stesso numero al quadrato e la stessa stringa).
Di seguito il codice ABAP di tale funzione:
FUNCTION Z_TEST000.
*"----------------------------------------------------------------------
*"*"Interfaccia locale:
*" IMPORTING
*" VALUE(NUM) LIKE BAPISDHD1-DUN_COUNT DEFAULT 4
*" VALUE(TEXTTEST) LIKE MARA-MATNR
*" EXPORTING
*" VALUE(RETURNNUM) LIKE BAPISDHD1-DUN_COUNT
*" VALUE(RETURNCHAR) LIKE MARA-MATNR
*"----------------------------------------------------------------------
returnnum = num * num.
returnchar = texttest.
ENDFUNCTION.
Mappe “fighe”: con snazzy maps si possono personalizzare le mappe di Google.
Pubblicato da Davide
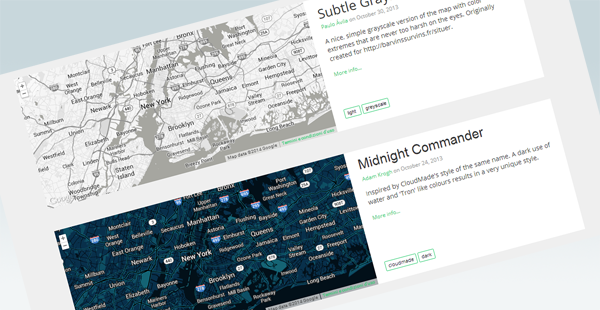
Le mappe di Google sono un must per qualsiasi pagina contatti, ma possono diventare anche un accattivante elemento di design di una pagina web, se non addirittura l’elemento fondamentale di un sito. Ogni tanto è bello poterle personalizzare, coi propri colori e il proprio design. Con la versione 3 delle API di Google Maps, è possibile cambiare lo stile alle mappe e personalizzarle.. ma bisogna perderci tempo, per i pigri coloro che credono nella condivisione ecco Snazzy Maps, una raccolta di mappe pronte all’uso modificate nei colori e negli elementi visualizzati, ad esempio togliendo il nome delle città o delle strade, cambiando il colore all’acqua e quant’altro..
Questo è il mio personale elenco di stili da tenere in considerazione:
- Subtle Grayscale: va bene sempre, una mappa sulla scala dei grigi, non c’è luogo in cui non si possa mettere.
- Blue Water: sempre scala di grigi, ma il blu dell’acqua accende tutto.
- Lunar landscape: dark style, una mappa nera nera per chi non può rinunciare alla notte.
- Paper: da architetto, punto.
- Unimposed topography: senza nulla, nemmeno le strade.
Buone mappe a tutti.