Chiamare e consumare un web service da una pagina aspx con C#
Pubblicato da Davide
Cosa sono i web service e perchè possono essere davvero utili lo lascio raccontare ad altri:
L’obiettivo di questo articolo è fissare un esempio pratico per interrogare un web service e sfruttare i risultati che restituisce utilizzando C# e Visual Studio.
Supponiamo di dover accedere al webservice di esempio su W3C, descritto a questa pagina: http://www.w3schools.com/webservices/tempconvert.asmx
La descrizione del servizio è fornita a questo URL: http://www.w3schools.com/webservices/tempconvert.asmx
Il servizio ha 2 metodi - FahrenheitToCelsius() e CelsiusToFahrenheit() - che accettano entrambi un solo parametro di input e convertono la temperatura da gradi fahrenhait a Celsius e viceversa.
La risposta del server è un XML di questo tipo:
<?xml version="1.0" encoding="utf-8" ?><string xmlns="http://tempuri.org/">38</string>
Lavorare con le date in javascript: il tool che salva la vita!
Pubblicato da Davide
jsDate: emulatore delle funzioni native Visual Basic in javascript. Ovvero, come fare somme e differenze, trasformare in diversi formati, ricavare il giorno della settimana o il mese da stringhe che rappresentano date.
Per chi non vuole impazzire con le classiche funzioni javascript, che sono utili ma non sempre funzionali, esiste questo comodo js da includere nei propri lavori per agire in maniera efficace sulle date. La funzione più importante è sicuramente il DateDiff(), comodissimo per fare somme e differenze al volo sulle date.
Ecco un po’ di giochetti che si possono fare grazie a questo script, lo schema esplicativo sottostante è stato preso direttamente dal sito dell’autore.
Continua a leggere..
Componenti Ajax e UI Toolkit per applicazioni web RIA
Pubblicato da Davide
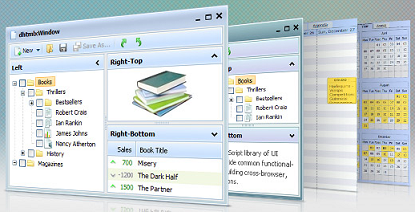
Volete stupire con componenti dinamici pronti all’uso? Creare applicazioni web avanzate non è poi così laborioso, oggi si trovano un sacco di risorse in rete. Una di queste è il DHTMLX UI Toolkit, una serie di librerie javascript corredate da tantissimi esempi. La documentazione è ciò che fa la differenza: gli script non documentati e con pochi esempi sono quasi inutilizzabili, se non perdendo un sacco di ore per studiarseli. UI Toolkit viene distribuito in uno zip con diverse pagine di pratiche demo.
Per chi lavora in ambiente .NET molto interessante è questo Ajax Control Toolkit, un insieme di controlli utilizzabili direttamente in Visual Studio con il drag and drop, per costruire form e applicazioni accattivanti. Da Codeplex si possono scaricare anche i sorgenti, corredati da diversi esempi. In questa pagina si può avere una panoramica di tutte le funzionalità disponibili, sono davvero parecchie:
Leggere e visualizzare file XML con C# (C sharp): qualche esempio
Pubblicato da Davide
C# è ormai un linguaggio diffuso, Visual Studio volenti o nolenti è un IDE collaudato e comodo anche per lo sviluppo di applicazioni web. E quando si parla di web, si parla spesso di XML.
Leggere i dati di un documento XML è un’operazione semplice e veloce, farli visualizzare su una pagina web è altrettanto rapido, ma è bene sapere alcune nozioni per potersi muovere con tranquillità e sicurezza.
Andiamo con ordine e vediamo subito un esempio di un file XML che vogliamo trattare:
<?xml version="1.0" encoding="ISO-8859-1" ?>
<DataSet>
<data>
<period>2010-06-06</period>
<logunit id="myID">Milano</logunit>
<entered matcode="ABC001">100</entered>
<produced matcode="ABC002">101</produced>
<delivered matcode="ABC002">100</delivered>
<description>Caramelline alla fragola</description>
<updated>2010-06-06T13:05:21+01:00</updated>
<note>tante belle cose..</note>
</data>
<data>
[..]
</data>
</DataSet>
Questo file potrebbe rappresentare dei dati produttivi, riguardanti ad esempio i materiali entrati in magazzino, i materiali prodotti e il venduto.
Il modo più rapido e banale per leggere questo file e farlo visualizzare su una pagina ASPX è tramite il seguente codice:
DataSet ds = new DataSet();
ds.ReadXml(@"C:\test.xml", XmlReadMode.Auto);
DataView MyDataView = new DataView(ds.Tables[0]);
MyDataGrid.DataSource = MyDataView;
MyDataGrid.DataBind();
Il codice non fa altro che creare un nuovo DataSet per contenere i dati che andremo a leggere, leggere il file tramite il metodo ReadXml(), creare una DataView con la tabella creata nel dataset e assegnare quest’ultima come DataSource per la DataGrid.
Intranet Governance: intervista a Jane McConnel
Pubblicato da Davide
Global Intranet Strategies è il report che ogni anni Jane McConnel produce dopo aver passato in rassegna diverse intranet aziendali, lo diffonde direttamente dal suo blog (Globally Local.. Locally Global). Quest’anno Jane sarà presente come relatrice all’International Enterprise 2.0 Forum, il 9-10 Giugno a Milano; vista l’occasione scambiamo con lei qualche battuta. Una chiacchierata sulle modalità di governance e di gestione di una robusta intranet aziendale. Da un po’ di tempo sono alle prese con lo sviluppo e la gestione di una intranet concepita per una azienda che ha filiali worldwide, ne ho approfittato per chiedere qualche consiglio. La stessa intervista, nella versione inglese, la troverete sul blog dell’E2.0 Forum.
Davide: Che cosa dovrebbe avere una buona intranet?
Jane: Una buona intranet deve avere 3 cose:
- essere incentrata sull’utente,
- avere una strategia allineata al business
- Avere una governance e politiche di gestione integrate al modo con cui viene gestita l’impresa