CSS: Strani bug su IE
Pubblicato da Davide, Aggiornato mercoledì 2 luglio 2008 3 Commenti »
Negli ultimi tempi sto lavorando a pieno ritmo sui fogli di stile CSS. Ho colto l’occasione per apportare anche qualche piccola miglioria a diploD e mentre facevo ciò ho notato alcuni strani bug. Non ho approfondito le mie ricerche quindi non posso essere certo che questi problemi siano sconosciuti, resta il fatto che sono perlomeno “particolari”. Andiamo ad analizzarli.
Margini mangiati
Il problema è davvero particolare. Consideriamo un box con il seguente codice css:
blockquote {
margin: 15px 30px 0 10px;
padding: 2px 6px 2px 20px;
border-left: 5px solid #F8BF24;
background: #FFF6D9 url('images/quote.gif') no-repeat top left;
}
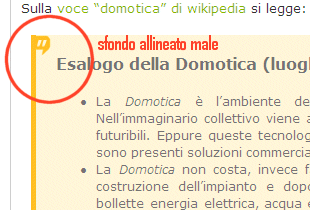
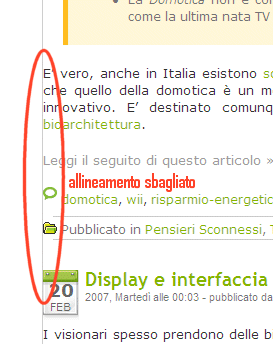
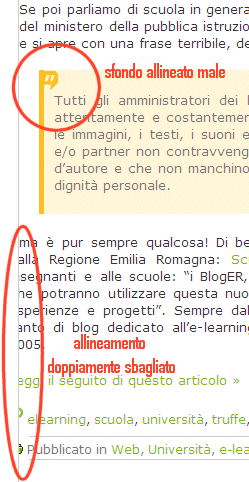
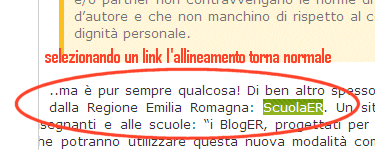
Su Firefox e Opera nessun problema, su Internet Explorer invece l’immagine di sfondo allineata a sinistra va in conflitto con il margine sinistro e si sovrappone ad esso. Tutto ciò che sta sotto al box viene poi spostato verso sinistra di qualche pixel, e finisce nascosto dietro al box esterno che lo contiene. L’effetto è a cascata: ovvero se sotto ci sarà un altro box di tipo blockquote, tutto ciò che viene dopo subisce uno spostamento verso sinistra ancora maggiore. La faccenda è ancora più strana se pensiamo che passando il mouse sopra a un link, l’allineamento delle righe prossime al link torna normale, mentre le righe sottostanti restano allineate male. Il bug si coglie bene da questi screenshot.




Il bug è stato corretto semplicemente mettendo l’immagine di sfondo a destra. Con l’immagine allineata in questo modo il problema non si manifesta più. Il nuovo codice del box risulta essere:
blockquote {
margin: 5px;
padding: 2px 26px 2px 6px;
border: 1px solid #f3dc9e;
border-left: 4px solid #F8BF24;
background: #FFF6D9 url('images/quote.gif') no-repeat top right;
overflow: auto;
}
Immagine di sfondo mangiata
Su IE (Microsoft Internet Explorer) se abbiamo a che fare con un box sul quale è impostata la regola overflow: hidden e dove una parte del contenuto viene nascosta, l’immagine di sfondo di questo box viene mangiata e si vede solo in parte.
Prendiamo ad esempio questo codice, relativo al box di sinistra dell’home page di diploD:
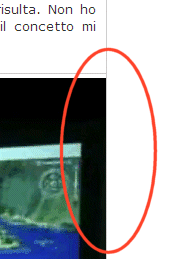
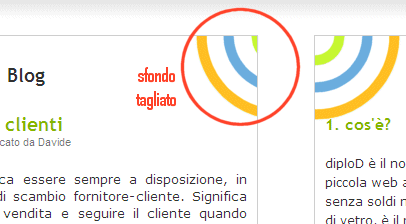
#homeboxleft {Questo box ha come immagine di sfondo l’arcobaleno a tre colori. Se all’interno andiamo a mettere un’immagine che sfora le dimensioni del box in larghezza essa viene tagliata, in virtù della regola di overflow. Lo si può vedere bene in questi screenshot. Il primo riporta l’immagine che sfora la larghezza del box mentre il secondo mette in evidenza l’immagine di sfondo “tagliata”.
float: left;
width: 53%;
padding: 10px;
margin: 20px 1% 60px 0;
overflow: hidden;
background: #fff url('images/homeboxbg_left.gif') no-repeat top right;
border: 1px solid #ccc;
}


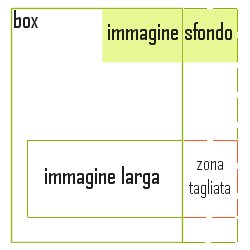
Ciò che accade è sintetizzato in questo schema.

Questo problema si manifesta su Internet Explorer sia con la versione 6 che con la versione 7, anche se con quest’ultima l’immagine che sfora viene ridimensionata. Su Firefox invece è tutto normale, l’immagine di sfondo viene allineata al bordo del box mentre l’immagine più larga viene automaticamente ridimensionata all’interno del box.
3 Commenti »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Lascia il tuo commento





























1
Tommaso - Pubblicato il 13 12 2007 alle 17:20
Ciao, nella mia ignoranza e nei miei tentativi mi è capitato spesso di incorrere in conflitti e incoerenze tra explorer e gli altri browser, la maggior parte delle volte mi accade quando utilizzo le percentuali per le dimensioni. Ho notato che anche margin e padding vengonoo interpretati in modo diverso alle volte, come purel’attributo display…
a morte explorer..alle volte mi trovo a dover ricontrollare ogni passggio su tre browser!
2
Laura web designer - Pubblicato il 30 06 2008 alle 11:42
cercavo un fix per uno strano bug, ma che accade sempre: alcune immagini di sfondo su ie6 spariscono completamente… aiuto…
3
Giulia - Pubblicato il 23 07 2008 alle 20:18
Ciao a tutti,
scrivo per lo stesso problema di laura!
Sto cercando di impostare una immagine di sfondo per la mia pagina wiki.
Su firefox funziona benissimo e non mi ha dato nessun problema, ma su IE non si visualizza nel modo più assoluto.
In pratica vedo solo uno schermo bianco.
Che fare???
Vi prego aiutatemi, sono un’imbranatain queste cose!!!