Sportemplate: tema wordpress per società sportive, ma non solo..
Pubblicato da Davide, Aggiornato lunedì 1 febbraio 2010 29 Commenti »

Sportemplate è un tema per wordpress indirizzato a coloro con hanno un blog che tratta di sport, siano questi semplici appassionati o vere e proprie società sportive. Dalla pallavolo alla pallacanestro, dal calcio all’atletica.
Ma c’è anche una versione per il semplice blog, se ti piace il design ma non non vuoi avere lo sportivo che salta, c’è pure la versione con la classica matita.
Download e demo
Download di Sportemplate per WordPress (versione 1.5)
Per vederlo in opera potete visitare il sito del Basket Rubiera (amata squadra locale) oppure dare un occhiata alla demo online.
E’ disponibile anche la versione senza pannello di amministrazione. Sportemplate utilizza il noto toolkit open source per temi wordpress, tuttavia qualcuno ha segnalato problemi con l’editor di scrittura avanzato, per questo metto a disposizione una versione di Sportemplate senza pannello di amministrazione, tutte le personalizzazioni sono comunque effettuabili intervenendo direttamente sul file header.php (vedi istruzioni sotto).
Download di Sportemplate per WordPress (versione 1.5 senza pannello di amministrazione)
Installazione e attivazione
La procedura è sempre la solita. Si scariza il file zip e si decomprime la cartella /sportemplate/ all’interno della cartella che contiene i templates di wordpress: wp-content/themes/
Nulla di complicato.
Per attivare il tema, dal pannello di amministrazione di wordpress andare su ‘Design’ e scegliere Sport Template come tema di base.
Una volta attivato il tema, andare in ‘Design’->’Sport Template’. Questo è il pannello di amministrazione del tema, da qui si possono impostare tutte le opzioni di visualizzazione.
Chi ha scaricato la versione senza pannello può configurare le stesse cose aprendo direttamente il file header.php con un editor di testo (ad esempio notepad). Nelle prime righe del codice ci sono le istruzioni per personalizzare il tema, è sufficiente cambiare valore a qualche variabile.
Personalizzazione della testata
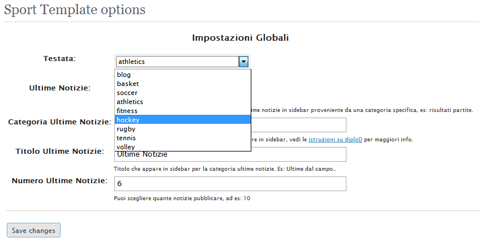
Per impostare la testata desiderata basta accedere al pannello di amministrazione e scegliere dal menù quella desiderata.
Ecco come appare il pannello di amministrazione del tema:
Ecco una carrellata delle diverse testate disponibili, è possibile adattare questo template a svariate esigenze:
- Blog Normale

- Basket

- Calcio

- Corsa

- Fitness

- Hockey

- Rugby

- Tennis

- Volley

Personalizzazione della sidebar
Il tema è widget ready, questo significa che la sidebar è completamente configurabile senza mettere mano al codice. Puoi scegliere inoltre se pubblicare in alto alla sidebar le notizie provenienti da una singola categoria, ad esempio gli ultimi risultati dal campo o le pagelle del santone. Nel pannello di amministrazione del tema devi attivare questa funzionalità e specificare:
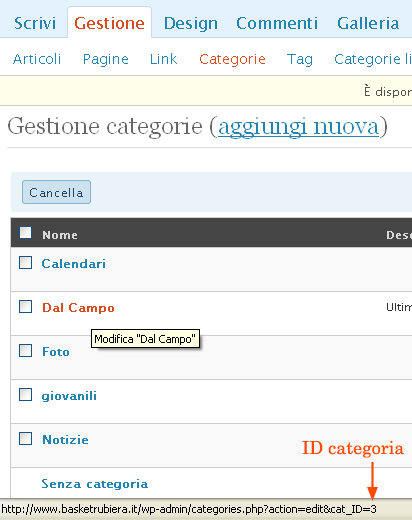
- ID categoria: è un numero che identifica la singola categoria. Lo trovi nel link alla categoria dal pannello di amministrazione wordpress: ‘Gestione’->’Categorie’. Passando il mouse sui nomi delle categorie in basso nella barra del browser appare un link che termina con un numero, quello è l’ID. Vedi l’immagine sotto per capire meglio.

- Titolo da visualizzare nella sidebar: puoi scegliere il titolo da mostrare nella barra laterale, ad esempio “Ultime dal campo”
- Numero di notizie da pubblicare: puoi scegliere quante notizie far apparire in sidebar.
Extra e Licenza
Una delle peculiarità di questo tema è l’utilizzo di un foglio di stile esterno con alcune regole CSS 3 per ottenere i bordi arrotondati sui box di articoli e commenti, oltre alla selezione del testo rossa. Le tecniche utilizzate sono quelle illustrate molto bene da Alessandro Fulciniti in un articolo su html.it
Il tema è stato testato sui più diffusi browser: Firefox, IE, Opera, Safari, Chrome. Ovviamente il tema è validato W3C ed è rilasciato sotto licenza Creative Commons 2.5.
29 Commenti »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Lascia il tuo commento






























1
Francesco - Pubblicato il 23 10 2007 alle 21:11
Gagliardi!
2
Orla - Pubblicato il 13 11 2007 alle 17:47
ciao, ho scaricato e montato questa template.
veramente bella ed utile.
sto preparando un sito per un torneo di rugby.
lo trovi all’indirizzo http://www.orlandotm.com/wp
sono un principiante e ho appena iniziato con wordpress e con il web in generale.
ho un problema con il drag&drop delle widget nella sidebar.
mi dice che posso draggarle ma la manina me le seleziona, nn me le sposta.
ho provato con firefox e safari sotto mac e explorer e firefox sotto win.
il mio hosting è aruba win
puoi aiutarmi o consigliarmi in qualche modo?
nn so più a chi chiedere..
ho provato in qualche forum anche esteri ma niente..
grazie mille in anticipo!
orla
3
Davide - Pubblicato il 13 11 2007 alle 18:39
Ciao, non credo dipenda dal template e sinceramente l’unico consiglio che posso darti è reinstallare il plugin per i widget oppure utilizzare l’ultima versione di WP..
E’ una cosa abbastanza strana quella che mi descrivi. Forse l’hosting non è dei più adeguati, sarebbe meglio un hosting linux..
4
Ruotalibera - Pubblicato il 20 11 2007 alle 23:40
Ciao,
mi sono avvicinato da poco al mondo wordpress come potrai notare dal mio blog, e sono stato subito catturato dal fascino e dalla customizzazione! Cercavo un modo per far scorrere un testo in un text box aggiunto come widget, ma purtroppo inserendo il codice non accade nulla… non me lo riconosce.
cosi sono capitato qui. adesso scaricherò e cercherò di installare il pulgin, se poi conosci qualche altro plugin o qualche riga di codice che mi permetta di far scorrer del testo in una casella sulla sidebar, te ne sarei grato se melo segnalassi.
Saluti
5
4exp - Pubblicato il 08 12 2007 alle 10:36
che dire, preso installato http://www.gacaicsvicenza.net ora il caffè è diventato una pizza ;-)
6
Giovanni - Pubblicato il 17 01 2008 alle 13:12
Ciao,
innanzitutto complimenti per il bel tema, ottimo lavoro!
Mi stavo chiedendo 2 cose:
- i dettagli esatti della CC che utilizzi, sopratutto riguardo l’attribuzione all’autore
- l’header è intercambiabile dal pannello di controllo?? sarebbe molto comodo per l’utilizzo con wordpress mu
Grazie
7
Davide - Pubblicato il 17 01 2008 alle 16:15
Ciao Giovanni,
La licenza è la CC con attribuzione. Significa che puoi modificare tutto quello che vuoi, usarlo come vuoi, ma lasciare un piccolo link da qualche parte all’autore (a mia volta ho lasciato quello di styleshout, dal quale ho preso la base del css)
Il tema non ha un pannello di amministrazione, per cambiare l’header bisogna cambiare nome ai file css, come descritto sopra.
8
Giovanni - Pubblicato il 18 01 2008 alle 00:46
ciao,
hai già pensato di dare semplicemente la possibilità di effettuare l’upload dell’immagine per l’header? (altrimenti potrei provarci ma non garantisco risultati)
9
Davide - Pubblicato il 18 01 2008 alle 00:50
No, non l’avevo in programma. Se hai voglia di cimentarti volentieri! Sei il benvenuto ;)
10
soul - Pubblicato il 11 02 2008 alle 15:06
Ciao sto cercando di inserire gli script della pubblicità di altervista,quelli che ti fanno guadagnare punti se cliccati.
Purtroppo ho provato ovunque ma non riesco a visualizzarli. Puoi aiutarmi ? Grazie.
11
Davide - Pubblicato il 12 02 2008 alle 14:23
dipende che errori ti da..
12
Angelo - Pubblicato il 03 04 2008 alle 10:37
Ciao, mi chiedevo se questo tema fosse compatibile con wordpress 2.5
Il mio blog non può prescindere da tuo tema, se non è compatibile non aggiorno.
Ciao e grazie ancora. :-)
13
Davide - Pubblicato il 05 04 2008 alle 20:31
Ciao Angelo.. certo! Ho appena aggiornato la demo ed è perfettamente compatibile!
14
Angelo - Pubblicato il 06 04 2008 alle 07:07
Ok, allora vado tranquillo. Grazie ancora per il tuo lavoro :-)
15
Nba - Pubblicato il 22 09 2008 alle 17:34
Complimenti per la spiegazione esauriente, per il momento è andato tutto ok! E’ molto comodo per chi è all’inizio e vuole qualcosa di originale, thanx :)
16
Alex - Pubblicato il 14 01 2009 alle 23:39
Ciao Davide, complimenti per il template è davvero bello. Attualmente lo uso senza nessun problema e ho solo un dubbio che però non se se dipenda dal template. Praticamente non vorrei che viene visualizzato l’articolo completo ma soltanto una parte (una metà…) e cliccando su “leggi tutto” va nella pagina dove si trova soltanto l’articolo completo. Non so se mi sono spiegato bene comunque se riesci a darmi qualche dritta te ne sarei veramente grato. Ciao
17
Davide - Pubblicato il 15 01 2009 alle 19:58
Ciao, non è una questione di template, ti basta inserire il tag <!–more–> all’interno dell’articolo, dove vuoi che venga spezzato il testo. ;)
18
Alex - Pubblicato il 16 01 2009 alle 11:50
Grazie Davide sia per la dritta che per il template!!:D ciao
19
Luca - Pubblicato il 30 03 2009 alle 20:10
Bellissimo template.
Ho solo un problema: sto utilizzando il tuo tema sportemplate-diplod su un mio sito. (www.gsbelvedere.it/sito) Quando lo visualizzo con firefox tutto bene, quando apro con internet explorer 800×600 o 1024×768 ok, se lo guardo con un video 16/9 la parte che riporta le pagine e il cerca rimangono sfalsati verso sinistra. Come posso fare per risolvere il problema ?
Grazie dell’aiuto
Luca
20
Pasquale - Pubblicato il 21 05 2009 alle 11:44
Sto utilizzando con piacere questo template molto bello sul mio blog, ma ho un problema con Facebook Connect.
Ho seguito tutte le guide ed i consigli dati sia da Facebook che da altri blog, ma in nessun modo riesco a visualizzare in pulsate di login di FB connect nè le foto dei visitatori, quindi inizio a pensare che sia un problema di template.
Se qualcuno non ha questo problemo potrebbe smentirmi? :)
21
Federico - Pubblicato il 23 11 2009 alle 19:46
Grandissimo , l’hai spiegato in maniera perfetta.
è la prima volta che visito il tuo sito e credo proprio che ci ritornerò.
Questo tuo articolo mi è stato di grandissimo aiuto !!
22
scommesse sportive - Pubblicato il 24 11 2009 alle 11:53
Ah finalemente un tema nuovo! grazie per il link ragazzi!
Ciao!! mi metto subito a lavoro
23
Massimiliano - Pubblicato il 12 02 2010 alle 14:39
Ciao!! Il tema è molto bello e funzionale!
Come si fa nel piè di pagina a modificare gli sponsor?
Ti ringrazio,
ciao
24
Davide - Pubblicato il 12 02 2010 alle 14:51
Ciao Massimiliano, devi aggiumngere link dal pannello di amministrazione wordpress..
25
Mirko - Pubblicato il 10 03 2010 alle 09:41
Ciao, uso il tuo template da parecchi mesi e mi sono trovato sempre bene sino a quando ho aggiornato wordpress alla versione 2.9.2.. da allora sto avendo dei piccoli grandi problemi col pannello di amministrazione: escono errori quando modifico gli articoli, quando modifico le pagine, nella bacheca vedi solo lo stato attuale mentre nel resto escono stringhe di errori, ecc… insomma un pò di errori fastidiosi ma che per fortuna mi permettono lo stesso di tener duro. Volevo chiederti se era previsto un riadattamento nel template per la versione attuale di wordpress o se mi potresti consigliare le modifiche da fare per renderlo perfettamente compatibile. Grazie.
Ciao, Mirko
26
Davide - Pubblicato il 10 03 2010 alle 10:57
Ciao Mirko.. dovrei capire però che tipo di errori ti appaiono. Io utilizzo la 2.9 sul sito di demo e non ho problemi: magari sono dovuti a qualche plugin.. Se mi mandi qualche screenshot via mail posso dare un’occhiata ;)
27
Davide - Pubblicato il 04 05 2010 alle 09:55
Non funziona il template con il plugin facebook connect… perchè?? con gli altri template invece funziona…
28
Andrea - Pubblicato il 03 10 2010 alle 10:28
Ciao, scusate, sarò ceco ma non vedo il pulsante del login. Negli altri templete c’era questopulsante col quale potevo accedere come admin. Qui dove è? Come accedo al pannello di controllo?
29
Matteo - Pubblicato il 04 10 2010 alle 11:23
Ciao Davide, ottimo template.
ho dei problemi sulle visualizzazioni con Explorer, mentre su FF e’ tutto perfetto.
Le pagine nella home mi si sfalsano a sinistra ed ho alcuni problemi sulla dimensione dei caratteri impostati, in poche parole su Explorer sono piu grandi.
Grazie in anticipo