Form con CSS, secondo me
Pubblicato da Davide, lunedì 12 novembre 2007 16 Commenti »

Form con CSS (e talvolta javascript) ne ho visti di tutti i tipi, ma non ho trovato nessuno che mi soddisfacesse in pieno.
Me ne serviva uno, così l’ho realizzato prendendo spunto qua e là. Il punto di partenza è l’articolo su A List Apart, per la costruzione di form accessibili e semanticamente corretti a livello di codice. Va bene essere pignoli, ma scomodare JQuery e avere qualche bug di visualizzazione su Mozilla mi sembra eccessivo (si veda a tal proposito lo stesso form su html.it). Preferisco la semplicità, pur rimandendo nella sfera del “semanticamente corretto” ed essere pienamente “acessibile”.
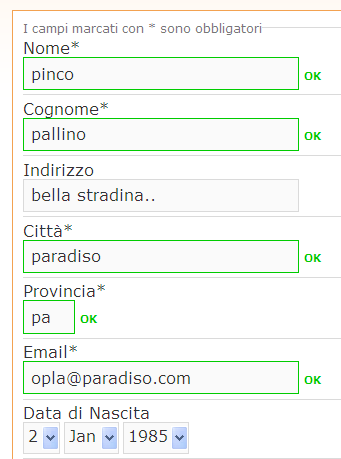
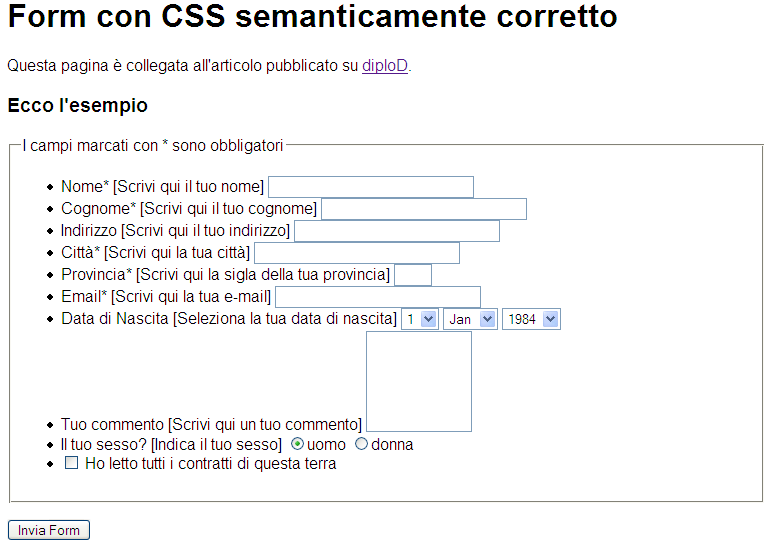
Vediamo subito il risultato, per poi analizzarlo in dettaglio.
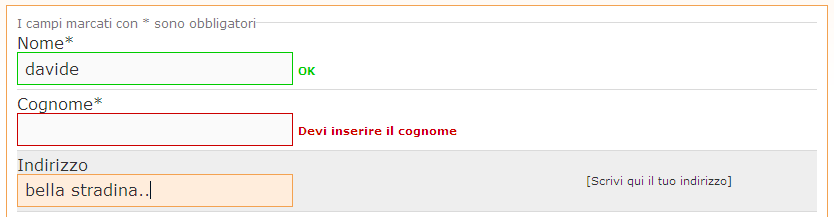
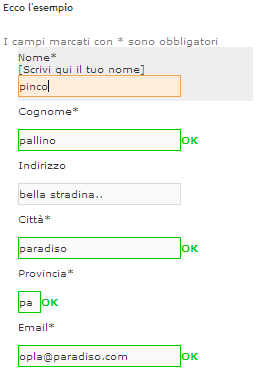
Ci sono effetti sulle caselle di input che aiutano l’utente nella compilazione, rendendo verdi i bordi dei box, in caso di dati corretti, oppure rossi al contrario. Appaiono inoltre le istruzioni sulla destra che diventano visibili semplicemente sfruttando l’effetto “hover” sugli elementi della lista (cambiando il colore del testo da bianco a scuro). Tale tecnica è molto semplice, ma non è supportata da IE6: poco male, se pensiamo che comunque sono dati aggiuntivi e non fondamentali. Mentre chi non ha CSS e javascript attivi riesce in ogni caso a vederle.

La validazione è stata realizzata utilizzando l’utilissimo script Live Validation.

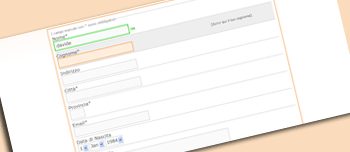
La resa cross-browser è buona, questo screenshot ad esempio rappresenta la pagina caricata sullo schermo di un palmare.

Anche senza CSS e javascript attivi il form risulta pienamente accessibile e di facile lettura. Ecco come appare a quegli utenti che non hanno nulla di attivo.

Il codice HTML
Prendendo spunto da A List Apart, il codice HTML non deve avere tabelle, ma la solita lista <ul> dove poi inseriremo i vari box di input.
Gli unici accorgimenti sono l’inserimento delle istruzioni all’interno di una classe “help” e la specifica della classe “option” per le etichette delle caselline da spuntare.
<form action="#">
<fieldset>
<legend>I campi marcati con * sono obbligatori</legend>
<ul>
<li>
<label>Nome*</label>
<span class="help">[Scrivi qui il tuo nome]</span>
<input name="ddnome" id="ddnome" value="" type="text" size="30" />
</li>
<li>
<label>Cognome*</label>
<span class="help">[Scrivi qui il tuo cognome]</span>
<input name="ddcognome" id="ddcognome" value="" type="text" size="30" />
</li>
<li>
<label>Indirizzo</label>
<span class="help">[Scrivi qui il tuo indirizzo]</span>
<input name="ddindirizzo" id="ddindirizzo" value="" type="text" size="30" />
</li>
<li>
<label>Città*</label>
<span class="help">[Scrivi qui la tua città]</span>
<input name="ddcitta" id="ddcitta" value="" type="text" size="30" />
</li>
<li>
<label>Provincia*</label>
<span class="help">[Scrivi qui la sigla della tua provincia]</span>
<input name="ddprovincia" id="ddprovincia" class="small-text" value="" type="text" size="2" />
</li>
<li>
<label>Email*</label>
<span class="help">[Scrivi qui la tua e-mail]</span>
<input name="ddemail" id="ddemail" value="" type="text" size="30" />
</li>
<li>
<label>Data di Nascita</label>
<span class="help">[Seleziona la tua data di nascita]</span>
<select id="dob-d"><option value="1">1</option><option value="2">2</option></select>
<select id="dob-m"><option value="1">Jan</option><option value="2">Feb</option></select>
<select id="dob-y"><option value="1980">1984</option><option value="1985">1985</option></select>
</li>
<li>
<label>Tuo commento</label>
<span class="help">[Scrivi qui un tuo commento]</span>
<textarea name="ddcommento" rows="5" cols="10"></textarea>
</li>
<li>
<label>Il tuo sesso?</label>
<span class="help">[Indica il tuo sesso]</span>
<label class="option"><input type="radio" name="ddsesso[key]" value="si" checked="checked" class="form-radio" />uomo</label>
<label class="option"><input type="radio" name="ddsesso[key]" value="no" class="form-radio" />donna</label>
</li>
<li>
<label class="option"><input name="ddcontratto" value="ok" type="checkbox" /> Ho letto tutti i contratti di questa terra</label>
</li>
</ul>
</fieldset>
<p><input class="button" type="submit" value="Invia Form"/></p>
</form>
Il codice CSS
Il CSS pesa in tutto 5Kb, compresa la parte per la struttura. Con una attenta formattazione si può migliorare di qualche Kb. Qui riporto solo la parte relativa al form vero e proprio.
form {
margin: 0 auto;
padding: 10px;
border: 1px solid #f3a251;
font: normal 1em Verdana, sans-serif;
background-color: #fff;
width: 800px;
text-align: left;
}
form ul {
background: transparent;
margin: 0;
padding: 0;
list-style: none;
}
form ul li {
margin: 0;
padding: .4em 0;
background: #fff;
color: #fff;
list-style: none;
font: normal 0.9em Verdana, sans-serif;
border-bottom: 1px solid #dadada;
}
form ul li:hover {
color: #333;
background: #eee;
}
form span.help {
float: right;
width: 29%;
}
fieldset {
margin: 0;
padding: 0;
border-top: 1px solid #dadada;
color: #777;
}
label {
display: block;
font-weight:bold;
margin: 0;
font: normal 1.5em Verdana, sans-serif;
color: #333;
width: auto;
}
label.option {
margin: .2em;
font: normal 1.2em/1.2em Verdana, sans-serif;
width: 60%;
}
input {
padding: .4em;
margin: 0;
border: 1px solid #dadada;
font: normal 1.5em Verdana, sans-serif;
color: #333;
background: #fafafa;
}
input.form-radio {
padding: 0;
margin: 0 .2em 0 0;
border: none;
}
textarea {
width: 66%;
padding: .4em;
font: normal 1.2em/1.2em Verdana, sans-serif;
border: 1px solid #dadada;
height: 10em;
display:block;
color:#333;
background: #fafafa;
}
textarea.small-textarea {
height: 3em;
}
select {
padding: .2em 0;
margin: 0;
border: 1px solid #dadada;
font: normal 1.5em Verdana, sans-serif;
color: #333;
background: #fafafa;
}
option {
display: block;
padding: .1em;
margin: 0;
font: normal 1em Verdana, sans-serif;
color: #333;
background: #fafafa;
}
input:focus, input:active, textarea:focus, textarea:active, select:focus, select:active {
border: 1px solid #f3a251;
background: #ffeddc;
}
input.button {
margin: .3em;
padding: .25em .3em;
border: 1px solid #f3a251;
background: #ffeddc;
font: normal 1.5em Verdana, sans-serif;
cursor: pointer;
}
input.button:hover {
background: #f3a251;
color: #fff;
}
Javascript per la validazione
La parte javascript è molto semplice, per crearla basta seguire la documentazione di LiveValidation. Tutte le validazioni avvengono dopo che l’utente ha abbandonato il box sul quale sta scrivendo. Questo è possibile specificando il parametro “onlyOnBlur: true”.
Per ogni singolo campo che deve essere validato viene costruito un oggetto LiveValidation() richiamandolo in base all’id.
<script type="text/javascript">
var valNome = new LiveValidation( 'ddnome', {onlyOnBlur: true, validMessage: "OK" } );
valNome.add( Validate.Presence, {failureMessage: "Devi inserire il nome"} );
var valCognome = new LiveValidation( 'ddcognome', {onlyOnBlur: true, validMessage: "OK" } );
valCognome.add( Validate.Presence, {failureMessage: "Devi inserire il cognome"} );
var valCitta = new LiveValidation( 'ddcitta', {onlyOnBlur: true, validMessage: "OK" } );
valCitta.add( Validate.Presence, {failureMessage: "Devi inserire una città"} );
var valProvincia = new LiveValidation( 'ddprovincia', {onlyOnBlur: true, validMessage: "OK" } );
valProvincia.add( Validate.Presence, {failureMessage: "Devi inserire la provincia"} );
valProvincia.add( Validate.Length, { minimum: 2, maximum: 4, tooShortMessage: "Almeno due caratteri", tooLongMessage: "Inserisci la sigla della provincia, al massimo 4 caratteri (ROMA)"} );
var valEmail = new LiveValidation( 'ddemail', {onlyOnBlur: true, validMessage: "OK" } );
valEmail.add( Validate.Presence, {failureMessage: "Lascia un indirizzo e-mail"} );
valEmail.add( Validate.Email, {failureMessage: "Indirizzo non valido"} );
</script>
Sia il codice CSS che quello HTML è validato W3C. Se vuoi scaricare l’esempio ecco il file zip, con licenza CC. Fammi sapere se apporti utili migliorie al codice o lo utilizzi per impieghi particolari.
16 Commenti »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Lascia il tuo commento





























1
Giuseppe - Pubblicato il 12 11 2007 alle 16:00
Bravissimo!!Mi serviva proprio una cosetta così!!Complimenti davvero…
2
maria - Pubblicato il 12 11 2007 alle 23:15
si grazie davide! anche a me serviva!
3
» Utility per Web Designers e Servizi Open Source: News della settimana n. 48 - Blographik - Grafica, web Design e video editing - Pubblicato il 17 11 2007 alle 18:14
[...] Form CSS accessibile e validato w3c. Un esaustivo tutorial pubblicato da Davide Del Monte di Diplod.it, per la realizzazione di un form [...]
4
Daneel Olivaw - Pubblicato il 20 11 2007 alle 12:26
BRAVO!
mi piace, e mi sembra che funzioni bene.
terrò d’occhio il tuo blog ;)
5
Davide - Pubblicato il 20 11 2007 alle 13:03
Grazie mille ragazzi/e ;)
6
flashmotus - Pubblicato il 21 11 2007 alle 18:07
mi complimento oltre che per questo form, che spero di testare quanto prima, anche e soprattutto per il tuo portfolio.
Mi rammarico di aver scoperto solo ora il tuo blog ma aggiungo subito il feed al newsreader e quindi sarò spesso tra queste pagine.
a presto ;-)
7
sw - Pubblicato il 17 03 2008 alle 11:29
grazie mille per il bel lavoro!
8
Andrea - Pubblicato il 20 04 2008 alle 21:37
complimenti..ottimo form ;)!!!
9
Franco - Pubblicato il 17 05 2008 alle 15:25
Bello davvero.
Io sono un ASINO e da tale chiedo alcune ovvietà (avrei scritto Einstein sennò, non asino:-):
1) come si fa la configurazione dell’e-mail? Cioè, il ‘visitatore’ che compila il form, a chi lo invia?
2) mettiamo che io voglia inserire il form in una pagina di un cliente che fa la pubblicità anche sul mio sito. Perchè sappia che il form è arrivato dal mio sito anzichè da un altro, come fare?
3) Ho testato il form sul mio sito. Gli avvisi se non compilo alcuni campi, sono ok, ma non c’è un ‘blocco’ se non spunto la casellina della privacy (“ho letto tutti i contratti di questa terra”..non è male;-), di fondamentale importanza. Inoltre non ho la conferma che il form sia stato inviato.
Beh, vi precedo ribadendo che sono un ASINO;-)
10
Davide - Pubblicato il 19 05 2008 alle 00:20
Non sei un asino! ;)
Semplicemente la mia intenzione era offrire uno spunto per la costruzione di un modulo con controllo javascript.. Ma:
1) La configurazione dell’email va fatta con php, la libreria più nota e più facile da utilizzare è senza dubbio phpmailer
2) devi aggiungere un campo di input, mettendolo di tipo “hidden”. Sul primo sito metterai l’attributo value=”sito1″, mentre sul secondo metterai value=”sito2″. Così puoi sapere da dove è stato inviato..
3) Hai ragione, la casellina della privacy non è stata presa in considerazione, ma basta aggiungere questo codice al javascript:
var valContratto = new LiveValidation('ddcontratto');
valContratto.add( Validate.Acceptance );
Per avere conferma che il form sia stato inviato invece devi utilizzare sempre la classe phpmailer..
11
Francesco - Pubblicato il 15 10 2008 alle 05:54
Ciao! OTTIMO lavoro. però da inesperto quale sono ho le seguenti difficoltà:
- dove devo inserire il codice per la validazione del contratto (ddcontratto)? l’ho inserito nella pagina html insieme agli altri controlli java ma non mi controlla il risultato
- volevo cambiare alcuni campi, aggiungendone e togliendone qualcuno. come faccio per controllarne la validità?
- infine, cosa molto importante per me, come faccio per sbarazzarmi di un qualcosa/qualcuno che mi tempesta di email pubblicitarie mandandomi decine di form contenenti spam? esiste qualche filtro? qualche controllo sulla validità delle email? ho provato con un codice da inserire ma riusciva a superarlo.
grazie per ogni tuo aiuto
francesco
12
Davide - Pubblicato il 15 10 2008 alle 11:47
Ciao Francesco,
1 – si.. assieme all’altro codice javascript, vedi il commento n. 10 per il codice.
2 – puoi aggiungere e togliere tutto ciò che vuoi, le regole di validazione le puoi copiare cambiando i nomi degli ID
3 – devi usare un captcha.. tra i più famosi c’è questo: http://recaptcha.net/learnmore.html
13
Federica - Pubblicato il 24 03 2009 alle 13:50
Complimenti, molto carino questo form ;-)
Solo che io non riesco a sfruttarlo per il mio sito, mi spiego meglio:
mi sono copiata il codice e l’ho editato in base alle mie esigenze e alla grafica del mio sito, quindi ho eliminato un po di codice css superfluo e alcuni campi che non servivano, tipo il sesso, la data di nascita e via dicendo.
Bene, ora dalle poche conoscenze che ho, so che bisogna processare i dati contenuti nel form, quindi bisogna creare un file .php per l’invio corretto della mail, e il mio problema è proprio questo:
Ho creato il file .php vuoto, e ho editato la voce nel form in questo modo:
Ora dentro il file invio.php, cosa devo inserire per far si che le mail che partano dal mio sito con il tuo form, arrivino all’indirizzo di posta del mio dominio, info@miodominio.com ?
E se volessi aggiungere anche una pagina di ringraziamento che faccia capire che la mail è stata inviata correttamente, oltre a creare una nuova pagina con il contenuto del ringraziamento, cosa devo inserire sempre nel file invio.php ?
Se puoi incollare un codice da inserire, renderesti la mia vita più semplice ;-)
Grazie !
14
Davide - Pubblicato il 25 03 2009 alle 18:20
Ciao Federica, la cosa migliore per inviare mail con php è phpmailer, una libreria liberamente scaricabile che trovi qui:
http://phpmailer.codeworxtech.com
Sempre su questo sito trovi gli esempi con il relativo tutorial e il codice da usare:
http://phpmailer.codeworxtech.com/index.php?pg=tutorial
Un saluto ;)
15
kAnnunci - Pubblicato il 04 01 2010 alle 12:08
buona guida, ma non ho ancora capito se per arrotondare gli spigoli serve per forsa il javascript o sarebbe possibile anche solo con i ccs…
:(
16
Davide - Pubblicato il 06 01 2010 alle 00:19
E’ possibile anche solo via CSS, ma non tutti i browser sono in grado di supportarlo..