Nerino 2.3 – Template per wordpress gratuito
Pubblicato da Davide, Aggiornato domenica 31 gennaio 2010 63 Commenti »
E così Nerino si aggiorna alla versione 2.3. Si tratta di un template gratuito e liberamente scaricabile per wordpress. Supporta pienamente l’ultima versione della nota piattaforma di blogging (2.6) e i Tag, ma gira senza problemi anche sulle versione precedenti.
Una demo?
Ecco la versione di prova con Nerino.
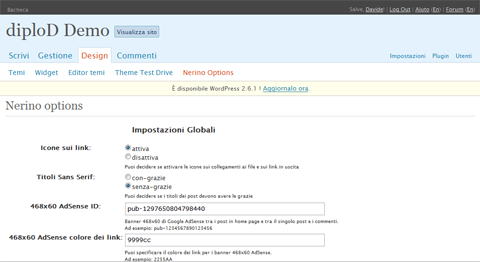
Da oggi Nerino ha un pannello di amministrazione tramite il quale si possono personalizzare diverse cose e gestire la pubblicazione degli annunci ad sense.
Le caratteristiche di Nerino:
- widget ready – puoi personalizzare la barra laterale in base alle tue esigenze tramite i widget
- adsense ready – puoi pubblicare annunci pubblicitari adsense senza mettere mano al codice
- possibilità di attivare le icone sui link a files (doc, pdf, ecc..), foto e filmati compresi Flickr e YouTube
- possibilità di avere il tema san-serif (ovvero i titoli coi caratteri senza grazie)
- comodi pulsanti per ingrandire il testo
- gestione degli archivi (per categorie, mese, tag..)
- Supporto ai Gravatars. Commenti ridisegnati, con l’aggiunta del numero del commento
- commenti dell’autore del blog evidenziati
- top-menù con un effetto gradiente
- tag alla fine dei singoli post
- favicon
- pagina 404 per la gestione degli accessi a pagine inesistenti
- comoda navigazione tra post precedenti e successivi quando ci si trova all’interno del singolo articolo
- barra di navigazione tra pagine precedenti e successive nella home-page e nelle pagine di archivio
- varie cosette e dettagli..
Download, Installazione e personalizzazione
Scarica Nerino – Template per wordpress gratuito (versione 2.3)
E’ disponibile anche la versione senza pannello di amministrazione. Nerino utilizza il noto toolkit open source per temi wordpress, tuttavia qualcuno ha segnalato problemi con l’editor di scrittura avanzato, per questo metto a disposizione una versione di Nerino senza pannello di amministrazione, tutte le personalizzazioni sono comunque effettuabili intervenendo direttamente sul file header.php (vedi istruzioni sotto).
Scarica Nerino – senza pannello di amministrazione (versione 2.3)
L’installazione è semplicissima, scompattate la cartella contenuta dentro allo zip nella cartella dei temi di wordpress: /wp-content/themes/
Andate nel pannello di amministrazione, clic su ‘Design’, da qui sarà possibile selezionare Nerino come tema predefinito. Se volete gestire la sidebar tramite i widget, basterà cliccare su ‘Widgets’ dal pannello di amministrazione wordpress.
Una volta attivato il tema comparirà la tab ‘Nerino‘ dalla quale si accede al pannello di amministrazione del tema. Chi ha la versione senza pannello può aprire il file header.php con un editor di testo (ad esempio notepad). Da qui è possibile:
- Attivare/Disattivare le icone sui link ai media e a documenti esterni
- Attivare/Disattivare i titoli con le grazie
- Impostare l’ID del proprio account adsense e decidere il colore dei link pubblicitari, in questo modo si attiveranno gli annunci adsense sul blog. Per disattivarli lasciare vuoto il campo relativo all’ID.
Il tema è stato testato su FireFox 1.5, FireFox 2, Firefox 3, IE7, Opera, Safari, Google Chrome.
IE6 che fine ha fatto? Su IE6 Nerino funziona, ma ha qualche leggero difetto. Siccome il browser è vecchiotto, è ora di aggiornarsi! Le mie ore di sonno sono più importanti.. Il codice CSS e XHTML è validato W3C.
Si accettano di buon grado consigli, suggerimenti e feedback di ogni genere..
Ovviamente restano valide tutte le funzionalità della precedente versione.
- I pulsanti che tramite javascript modificano la dimensione del testo, per agevolare la lettura agli utenti con difficoltà nella vista

- Un menù che utilizza le gif animate per rendere un semplice effetto di movimento

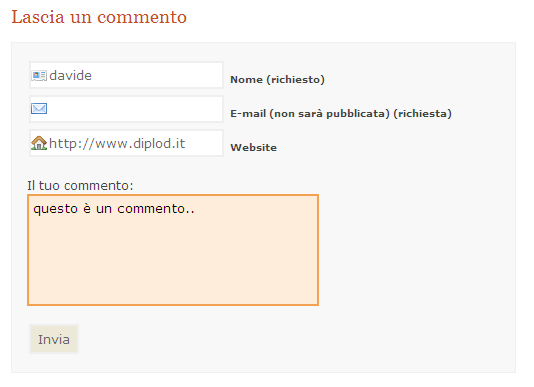
- Il form dei commenti, ne vado troppo orgoglioso :)

Licenza
Questo tema è distribuito con licenza Creative Common (attribuzione): http://creativecommons.org/licenses/by/2.5/it/
Potete liberamente utilizzare e modificare il template a patto che venga citato l’autore con un link a diploD.
Qualche ringraziamento
Un grazie speciale a Daniele Salamina, che mi ha offerto validissimi consigli e ha contribuito attivamente allo sviluppo di Nerino. Le migliorie in ottica SEO e la gestione del messaggio 404 sono solo alcune delle “dritte” impartite da Daniele.
Un’altra persona che devo ringraziare è Paolo di 4exp, uno tra i primi utilizzatori del template, con il quale ci siamo spesso scambiati commenti sulle migliorie da fare..
La chicca..
Sono le icone sui link a files, filmati e immagini. E’ stato integrato nel tema il pacchetto Iconize, che permette di visualizzare le icone a fianco dei link che puntano a diversi tipi di files. Anche i link verso foto su Flickr o filmati di YouTube e delle più famose piattaforme di video e foto sharing vengono “iconizzati”.
Giusto per avere un’idea, i link su Nerino appaiono così.
![]()
63 Commenti »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Lascia il tuo commento






























1
Daniele Salamina - Pubblicato il 14 12 2007 alle 19:17
Nerino… il tema più fico che ci sia ;-)
2
stefigno - Pubblicato il 15 12 2007 alle 00:34
Molto , ma molto carino: complimenti!! davvero figo :)
3
Davide - Pubblicato il 15 12 2007 alle 01:21
E’ sempre bello partire con qualche commento positivo ;D
Grazie mille..
4
maria - Pubblicato il 15 12 2007 alle 11:45
tema degno di questo nome…
5
paolo - Pubblicato il 15 12 2007 alle 13:54
Grazie a te, comunque oltre a essere figo è pure biacione, ho tutti quelli che passano sul mio blog lasciano un commento positivo per la grafica! (anche perchè oltre non c’è molto….) Ciao!!!! :-D
6
Giuseppe - Pubblicato il 16 12 2007 alle 15:35
ciao davide sei davvero un ragazzo in gamba ..
il tema è davvero carino e stavo pensando di metterlo al mio sito solo c’è un problema a me piacciono i temi in qui c’è lo spazio per mettere il logo del sito mentre nel tuo tema non c’è…
nel tema diciamo come logo c’è una fascia blu e poi li va il nome del sito ed è questo che non mi piace per il resto è davvero un ottimo tema…
7
» Rilasciato Nerino 2.0, il Tema per Wordpress di questo Blog » Daniele Salamina’s Blog - Pubblicato il 17 12 2007 alle 17:55
[...] scaricare il tema e visionare tutti i dettagli di Nerino 2.0 da questa pagina. Bel lavoro Davide Possedete un sito web o un blog [...]
8
» Nerino 2.0 » 4exp.net - Pubblicato il 17 12 2007 alle 18:17
[...] Da sacricare e provare, l’occasione è buona per ringraziare Davide per l’ottimo lavoro! [...]
9
Konaini - Pubblicato il 17 12 2007 alle 18:52
Uso Nerino sul mio blog. E’ fantastico! L’unico problema: Con Firefox in alto a destra non c’è l’icona del Feed (intendo quella a fianco della barra dell’indirizzo).
10
maxanima - Pubblicato il 18 12 2007 alle 10:50
ciao davide, scusa il disturbo, visto che sei un esperto…mi sta accadendo una cosa strana nel mio blog…non mi modifica più i widget nella sidebar…ossia…se li cambio di ordine si, ma se all’interno li modifico o aggiungo codice, poi salvo…e non salva niente!!! neanche se cancello qualche codice!!!
Ho provato a cancellare cookie, riparare permessi…il database non è pieno…e cambiare tema, niente…se sposto i widget si..se cambio cancello o aggiungo codici all’interno di uno di loro, non mi salva niente…
che gli è preso?? :-(
11
Davide - Pubblicato il 18 12 2007 alle 15:01
@Konaini: certo, nella prima versione infatti mancava il codice per l’icona del feed.. Nella nuova (la 2.0) è stato risolto il problema, ti consiglio di scaricarti quindi la nuova versione di Nerino e usare quella.
@maxanima: bella domana. L’unica cosa che mi sento di consigliarti: pensa alle ultime cose che hai aggiunto al blog (soprattutto plugin, script, ecc..) e prova a disattivarle in sequenza e vedere se cambia qualcosa. Che dire: approccio euristico :)
12
Konaini - Pubblicato il 19 12 2007 alle 20:41
Hai ragione, ero sicuro di aver già la seconda versione, ma mi sbagliavo. Ho aggiornato. =)
13
» Nuovi Temi per Wordpress, Tutorial CSS e Pdf Free sul Web 2.0: News n. 52 - Blographik - Grafica, web Design e video editing - Pubblicato il 22 12 2007 alle 06:09
[...] per WordPress: Nerino 2.0. L’aggiornamento di un tema per wordpress di ottima qualità made in Italy, a cura di Davide [...]
14
Temi per Wordpress » Nerino 2.0 - tema italiano - Pubblicato il 22 12 2007 alle 08:44
[...] inoltre passare alla modalità sans-serif (con i caratteri senza grazie) in pochi passi, vedi la pagina di presentazione del tema (0) per maggiori [...]
15
diploD » Blog Archive » Qualche link per la navigazione festiva - Pubblicato il 30 12 2007 alle 00:32
[...] quasi un titolo ironico, ma è la realtà. Qualche pioniere della buona educazione ha adottato Nerino (il template) per pubblicare un blog in wordpress: si tratta di una classe dell’istituto Buonarroti di [...]
16
alex - Pubblicato il 13 01 2008 alle 09:04
ottimo tema! ordinato, chiaro, ben messo e facile da gestire. mi piace molto la possibilità di cambiare la dimensione dei caratteri offerta al lettore. complimenti e grazie per averlo rilasciato gratuitamente!
alex
17
Davide - Pubblicato il 13 01 2008 alle 15:06
Ciao Alex! Figurati.. grazie a te.
18
maga - Pubblicato il 16 01 2008 alle 11:36
complimenti! credo che sia uno dei migliori temi per wordpress attualmente, molto pulito. Chiedevo se era possibile mettere un logo o un’immagine nell’header.
Grazie mille :)
19
Davide - Pubblicato il 16 01 2008 alle 21:25
Ciao, certo. Puoi inserire una immagine nel div “header-content” del file header.php.. I modi sono tanti :)
20
Carletto - Pubblicato il 29 03 2008 alle 15:38
Ciao Davide, uso il tuo Nerino da tempo, ora sono passato alla versione 2.0. Ho però un problema con i tag dei post. Se per errore inserisco un tag che inizia in maiuscolo o minuscolo, poi non posso più modificarlo. O meglio lo modifico ma dopo aver salvato torna come prima.
Grazie in anticipo per il tuo aiuto.
Carletto
21
Davide - Pubblicato il 29 03 2008 alle 19:42
Ciao carletto, mi sembra strano che sia una problema del tema.. Credo invece che possa essere un piccolo bug di wordpress.. forse ti conviene segnalarlo o approfondire.. ;) Fammi sapere.
22
danilo - Pubblicato il 29 03 2008 alle 23:48
ciao Davide. Ho scaricato il tuo tema e l’ho trovato davvero molto ben fatto… fra le caratteristiche che mi hanno incuriosito di più c’è quella della colorazione diversa del commento dell’autore. Nel tema la differenziazione avviene solo per un singolo autore, mentre a me servirebbe poter colorare in modo differente anche i commenti di altri autori; quale modifica dovrei apportare per poter fare ciò?? Se non ti creo troppo disturbo… vorrei chiederti anche, se fosse possibile, differenziare i trackback e i pingback dai commenti sempre mantenendo i colori diversi per i vari autori.
Ti ringrazio fin da subito se vorrai rispondermi e complimenti ancora per il tuo lavoro e per il blog!! :D
Bye bye
23
Davide - Pubblicato il 31 03 2008 alle 18:07
Per aggiungere altre mail, alla riga 48 del file comments.php c’è questo codice:
< ?php if ($comment->comment_author_email==$email_autore) $autore=1; ?>
In sostanza devi aggiungere degli or nel costrutto if.
Quindi puoi fare così:
< ?php if ( ($comment->comment_author_email==$email_autore) ||
($comment->comment_author_email==”email2@tuodominio.com”) ||
($comment->comment_author_email==”email2@tuodominio.com”) ||
($comment->comment_author_email==”email3@tuodominio.com”) )
$autore=1; ?>
Per trackback e pingback invece la tecnica è semplice, credo ci siano dei tag php di wordpress che si possono utilizzare, per quello ti conviene guardare il wiki: http://www.wordpress-it.it/wiki
24
maga - Pubblicato il 03 04 2008 alle 15:15
Ciao Davide,
sto utilizzando il tuo tema e volevo chiederti se era possibile una cosa: ho provato a inserire un guestbook seguendo queste istruzioni http://www.alleba.com/blog/2006/06/09/how-to-create-a-wordpress-guestbook-reloaded/ c’è anche il plugin dello stesso autore Guestbook Generator e funzionano benissimo con il tuo tema, il mio “problema” è la numerazione dei commenti, cioè visto che l’ordine dei commenti è inverso (dal più recente al più vecchio), la numerazione parte sempre da 1,2,3 etc. mentre secondo me sarebbe più giusto che 1,2,3 etc. partisse dal fondo, così ad ogni commento corrisponda un numero preciso che non cambia mai ogni volta che viene inserito un nuovo commento. Secondo te è fattibile?
Grazie per l’attenzione
25
Giovanni - Pubblicato il 07 04 2008 alle 17:22
Ciao,
non riesco a trovare informazioni riguardo la licenza del tema, sicuramente sarà riportato in qualche luogo .. ma dove?
26
Davide - Pubblicato il 08 04 2008 alle 09:21
Hai ragione, ho provveduto alla dimenticanza, in ogni caso è come tutto: http://creativecommons.org/licenses/by/2.5/it/
27
diploD » Blog Archive » Tecniche interessanti tra CSS e CSS3 - Pubblicato il 01 07 2008 alle 13:34
[...] una piccola icona ai file sfruttando i selettori css, l’avevo già utilizzata a suo tempo per Nerino, e potrebbe tornare utile. In pratica tutti i link a un file pdf vengono riconosciuti in questo [...]
28
Salvatore/norton - Pubblicato il 09 07 2008 alle 15:20
ciao complimenti per il temA ,ma ho un piccolo problema non riesco ad inserire l’header,anzi ma appena lo inserisco sballa tutto il tema
29
Tutti i temi wordpress di diploD si rinnovano - diploD - Pubblicato il 17 08 2008 alle 15:16
[...] Nerino [...]
30
Ikaro - Pubblicato il 09 09 2008 alle 15:14
Temi Per WordPress: Dove Scaricare I Migliori Templates Per Il Tuo Blog …
Una selezione dei siti con i migliori temi per WordPress, sia gratuiti che a pagamento pronti da scaricare ed installare nel tuo blog…
31
Nik - Pubblicato il 10 09 2008 alle 02:02
Ciao Davide. Che dire, hai fatto veramente un ottimo lavoro, è bello incontrare per il web dei prosumer degni di questa etichetta.
Volevo segnalarti che nel codice CSS, c’è un piccolo errore. ;)
32
Davide - Pubblicato il 10 09 2008 alle 08:32
Ciao nik..
ho controllato, il css principale è validato.
C’è una parentesi di troppo alla fine del css3.. nel pomeriggio sistemo (ora non ho accesso ftp)
Grazie della segnalazione. ;)
33
yuri - Pubblicato il 24 09 2008 alle 12:19
ciao davide
veramente splendido,
appena ho un po di tempo e “ispirazione” gli do una sistemata:
il titolo del blog è h1, quello dei post anche, il titolo del blog lo metto h1, i titoli dei post h2, tag h3 ecc. non possono stare troppi h1
W la S.E.O. (ironicamente, il tema è veramente beautifull)
yuri
34
Stefano - Pubblicato il 12 10 2008 alle 16:21
A mio parere Nerino è il migliore tema per WordPress! Semplice, bello, funzionale, con molte opzioni…
Anzi, volevo chiedere, dato che vorrei personalizzarlo un po’, se prima devo far vedere all’autore del template il risultato finale o se posso agire liberamente (ovviamente tutti i link nel footer che ci sono adesso verranno lasciati! ;) ).
Ancora complimenti per il tema!
35
Davide - Pubblicato il 12 10 2008 alle 23:01
Ciao Stefano.. sei liberissimo di modificare e stravolgere come meglio credi!
Buon lavoro ;)
36
Il nuovo tema del blog: piccola anteprima » TuttoZena Blog - Pubblicato il 21 10 2008 alle 23:52
[...] nuovo. Mi spiace, ma di creare temi da zero non sono capace. Il nuovo template sarà basato su Nerino di DiploD, a mio parere il miglior tema italiano attualmente per [...]
37
Fabiola - Pubblicato il 04 12 2008 alle 19:39
Sono strafelice di comunicarti che il tuo tema nerino smiagola alla perfezione anche per me!! Ho apportato piccole modifiche che mi hanno lasciato alcuni graffi addosso…ma non è colpa tua se ho la mania di personalizzare tutto! Finalmente un Template che prevede già lo spazio per la pubblicità…e diciamo le cose come stanno!! A proposito, posso inserire adsense anche nella sidebar attraverso il widget testo libero o html??
Buon lavoro e continua così…io mi abbono ai tuoi Feed….e chi ti molla più!
38
Davide - Pubblicato il 05 12 2008 alle 17:26
Ciao Fabiola, certo che puoi, puoi tranquillamente inserirla in un widget!
Sentiti libera di fare tutte le modifiche che credi.. Un saluto ;)
39
Ludoman - Pubblicato il 22 12 2008 alle 23:35
ciao, da circa 3 ora ho fatto ingresso nel mondo del blog.
Andando su BlogMac.org è data la possibilità di creare un blog facilmente con un buon pannello di gestione e in poco tempo sono riuscito a mettere su la prima pagina …e guardacaso ho scelto il tuo nerino come tema.
volevo chiederti… se volessi modificare qualcosina ( es. inserire un loghetto in alto a sinistra ) devo scaricarmi WordPress e fare tipo upload come per i siti?
scusa se magari rompo con delle cretinate ma non so a chi rivolgermi e mi sembri una persona disponibile.
grazie in anticipo e per aver reso fruibile il tuo tema.
40
Davide - Pubblicato il 23 12 2008 alle 13:21
Ciao.. Non so bene che tipo di modifiche si possano fare su blogmac ma generalmente se vuoi cambiare il tema nei suoi files devi farlo intervenendo sul codice php, quindi dovresti accedere via ftp ai file del tema..
In ogni caso dal pannello di amministrazione di wordpress se vai su Design->Editor Temi puoi intervenire direttamente sul codice, il file header.php (testata) è quello su cui devi lavorare per inserire un logo..
Un saluto!
41
Ludoman - Pubblicato il 24 12 2008 alle 12:39
grazie Davide per la risposta e il consiglio.
intento sto migrando tutto (…) su wordpress.com che ha molti più comandi nel pannello di gestione.
approfitto per augurarti (vi) BUONE FESTE
Mimmo
42
Renato - Pubblicato il 05 01 2009 alle 18:45
Volevo farti i miei complimenti e ringraziarti per il tema bellissimo, chiaro e soprattutto accessibile. Ho scaricato la versione 2.2 dato che sto per realizzare il mio sito personale con wp.2.7, ho notato però che il menù della navigazione nella head degli articoli difetta con Explorer 7. Si tratta di apportare qualche modifica alla class nav-header?
Cosa ne dici di aggiungere la possibilità di variare il contrasto in modo da favorire ulteriormente gli ipovedenti?
Un abbraccio…
Renato
43
Davide - Pubblicato il 07 01 2009 alle 16:30
Ciao Renato, cosa intendi per “difetta”? Che problemi ti da?
In ogni caso si, per intervenire su quello devi cambiare le regole relative al .nav-header
Effettivamente c’è poco contrasto nella scritta, una delle cose che farò con la prossima versione è sicuramente quella!
Un saluto!
44
Manutenzione a Nerino, versione 2.3 - diploD - Pubblicato il 19 04 2009 alle 23:02
[...] un po’ di tempo non mettevo le mani su Nerino. Questo post per avvisare tutti gli utilizzatori del suddetto tema che è stato aggiornato alla [...]
45
Davide - Pubblicato il 19 04 2009 alle 23:06
Ho appena aggiornato Nerino.. consiglio a tutti di scaricarlo!
@Renato: ho risolto il problema che segnalavi, grazie mille per avermelo fatto notare.
46
Michele - Pubblicato il 27 05 2009 alle 18:12
Davide, mi piacerebbe una versione di nerino a tre colonne, spero che la proporrai, o magari ci scriverai un post su come personalizzare il tema aggiungendo altre sidebar!!!
In qualunque caso grazie, Michele
47
Davide - Pubblicato il 29 05 2009 alle 07:55
Ciao Michele..
Nerino è nato come tema personale, vedo un po’ stretto un tre colonne. Conto di far uscire prossimamente un nuovo tema, che avrà appunto tre colonne..
Un saluto ;)
48
Michele - Pubblicato il 29 05 2009 alle 14:02
Allora spero che il tuo futuro tema sia fantastico come gli altri temi, nel frattempo continuerò a seguire il tuo blog
49
z-Traxx - Pubblicato il 11 07 2009 alle 20:30
Ciao Davide,
Prima di tutto complimenti per il Nerino che utilizzo sul mio blog http://audiomusica.noiblogger.com, io non ci capisco un’acca di html e affini, appoggiandomi alla piattaforma noiblogger ho preso già quelli disponibili fra i quali appunto c’era il tuo Nerino in vari colori, ti volevo chiedere se in futuro volessi modificare un qualcosina di grafica ( per esempio per darti un’idea a grandi linee colorarlo di blu anche nelle parti laterali verticali e magari aggiungerci un bordo stile grunge metallico tutto intorno invece alla pagina di scrittura e magari in alto la possibilità di metterci un bannerone mio grande che si fonde con la fascia blu possibilmente allargate altrimenti non ci sta :-)))), quanto mi costa alla fine? :-) poi naturalmente dovrebbero caricarlo quelli della piattaforma noiblogger, io ho un esempio fatto come lo vorrei, magari per darti un’idea te lo mando via email per un consiglio su come si potrebbe fare, ciao e grazie
50
Davide - Pubblicato il 12 07 2009 alle 23:24
Ciao z-Traxx.. mi piacerebbe poter lavorare su Nerino, ma di questi tempi il mio tempo è davvero ristretto all’osso.. :(
Se hai voglia di provare a smanettarci su sei libero di farlo, scaricalo da qui.. se poi hai bisogno di qualche dritta sono sempre qui!
51
matteo - Pubblicato il 19 09 2009 alle 15:27
Davide o qualcun altro non ho capito a cosa serve questo programma:(
Per cosa lo si usa e perche è utile?
Grazie a chiunque mi risponda!! Matteo
52
The Best Themes For Wordpress - Pubblicato il 12 10 2009 alle 15:35
[...] Nerino 2.0 A nice and professional template for WP. Widget ready, Adsense ready, gravatar compatible and highly customizable. [...]
53
Antonio - Pubblicato il 13 10 2009 alle 12:55
Ottimo tema, davvero. Nel passare all’ultima versione di wordpress non sono, però, più in grado di pubblicare del testo nelal sidebar. Qualcuno può aiutarmi?
54
Davide - Pubblicato il 14 10 2009 alle 00:08
Ciao Antonio.. che errore hai? Intendi testo con il classico widget di tipo testo?
55
Manutenzione a Nerino, versione 2.3 - Pubblicato il 16 10 2009 alle 15:31
[...] un po’ di tempo non mettevo le mani su Nerino. Questo post per avvisare tutti gli utilizzatori del suddetto tema che è stato aggiornato alla [...]
56
maurizio - Pubblicato il 22 01 2010 alle 17:49
Complimenti! lo sto provando, anche se sono un neofita assoluto di WP (per la verità lo avevo provato, ma poi …). Si possono anche chiedere delle “dritte”??? Grazie caro
57
maurizio - Pubblicato il 09 02 2010 alle 13:53
volevo sapre se e come è possibile sostituire l’icona che compare nella barra dei browser
grazie
58
Gigi - Pubblicato il 23 12 2010 alle 18:17
Grazie per il lavoro svolto, “Nerino è sempre carino …………….”
Ciao
Se posso, come posso mettere un logo nella testata
59
Nerino: tema wordpress in italiano, con pannello di amministrazione - Pubblicato il 28 01 2011 alle 08:48
[...] Pagina del creatore di Nerino [...]
60
Daniele - Pubblicato il 31 05 2011 alle 12:25
Ciao, io ho applicato il tuo tema sul mio sito … l’unico problema che ho riscontrato � nello snippet di google se usato accoppiato a programmi come All in One SEO o WordPress SEO.
Per risolvere il problema ho dovumo cancettare il campo meta description che tu inserivi automaticamente nel tema. Lo faccio inserire direttamente dal plugin.
Ciao
61
Oliver Dobre - Pubblicato il 30 11 2013 alle 17:16
Ciao Davide, sto utilizzando felicemente il tuo template dal 2008 e finora non ho mai avuto grossi problemi.
Ho il mio blog hostato su Bluehost e fino ad oggi usavo la versione 5.2 del PHP.
Ora Bluehost sta aggiornando “forzatamente” il PHP alla versione 5.4.
Facendo la prova di aggiornamento il mio blog sparisce e penso che sia dovuto a qualche plugin o addirittura al tema.
Per cortesia, prima che mi metto a smanettare con i plugin, mi puoi confermare che il tema è compatibile con la versione 5.4 del PHP
Grazie mille.
Oliver
62
Davide - Pubblicato il 22 12 2013 alle 18:39
Ciao, che tipo di errore hai?
Provvedo a fare qualche test e riferisco.. ma in teoria non dovrebbero esserci problemi dovuto ad un aggiornamento di php
63
Oliver Dobre - Pubblicato il 24 12 2013 alle 15:25
Grazie Davide, ho risolto.
Facendo l’upgrade il blog veniva sostituito da una pagina bianca,
però facendo delle prove è emerso che il problema lo dava un paio di plugin che non erano aggiornati.
Ora è tornato tutto a posto.
Grazie, Oliver