diplodGeek: tema wordpress gratuito in stile geekissimo
Pubblicato da Davide, Aggiornato lunedì 1 febbraio 2010 101 Commenti »

Da quando ho creato il design per Geekissimo mi piovono in email un sacco di richieste per avere un tema simile. Ecco dunque che ho deciso di rilasciare un nuovo tema per wordpress, liberamente utilizzabile e modificabile. Si ispira appunto a Geekissimo, ma non è proprio uguale. Prima di tutto perchè quello è stato sviluppato su misura, in secondo luogo perchè ho voluto dare un tocco di colore. Resta il pezzo forte, ovvero la possibilità di salatare tra un articolo e l’altro con i comodi tasti “vola su” “vola giù”. Si tratta di un effetto ottenuto con jQuery, javascript che dalla versione 2.3 di wordpress viene distribuito direttamente nel core, ma che il tema carica direttamente per garantire la retrocompatibilità.
Per capire come rende non c’è niente di più semplice che dare un occhio alla demo.
Sfondo scuro, colori arcobaleno, con la possibilità di scegliere lo sfondo della testata. Ma andiamo con ordine..
Download
Scarica diplodGeek – Tema wordpress gratuito (versione 2.2)
Qui puoi vedere una demo di diploDGeek.
E’ disponibile anche la versione senza pannello di amministrazione. Diplodgeek utilizza il noto toolkit open source per temi wordpress, tuttavia qualcuno ha segnalato problemi con l’editor di scrittura avanzato, per questo metto a disposizione una versione di Diplodgeek senza pannello di amministrazione, tutte le personalizzazioni sono comunque effettuabili intervenendo direttamente sul file header.php (vedi istruzioni sotto).
Scarica diplodGeek – senza pannello di amministrazione (versione 2.2)
Installazione e attivazione
La procedura è sempre la solita. Si scariza il file zip e si decomprime la cartella /diplodgeek/ all’interno della cartella che contiene i templates di wordpress: wp-content/themes/
Nulla di complicato.
Per attivare il tema, dal pannello di amministrazione di wordpress andare su ‘Design’ e scegliere diplodGeek come tema di base.
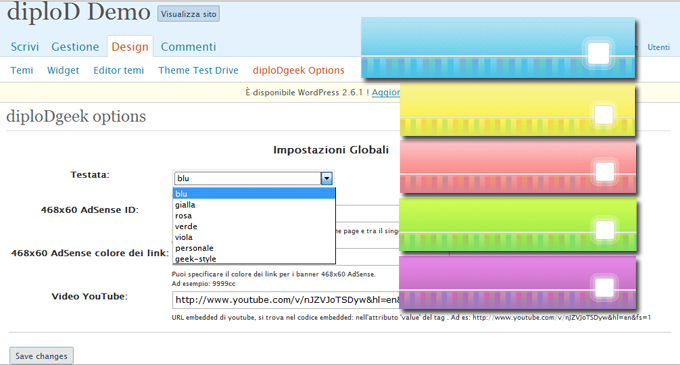
Una volta attivato il tema, andare in ‘Design’->’diploDgeek’. Questo è il pannello di amministrazione del tema, da qui si possono impostare tutte le opzioni di visualizzazione.
Chi ha scaricato la versione senza pannello può configurare le stesse cose aprendo direttamente il file header.php con un editor di testo (ad esempio notepad). Nelle prime righe del codice ci sono le istruzioni per personalizzare il tema, è sufficiente cambiare valore a qualche variabile.
Cambio colori della testata
La testata è disponibile in 5 colori: azzurro, verde, giallo, viola, rosa.

Per cambiare colore alla testata è succifiente andare nel pannello di amministrazione del tema e scegliere la tipologia. Oltre ai colori base, è possibile caricare una immagine personalizzata nella cartella /images/ del tema, col nome “testata-personale.jpg”. Le dimensioni dell’immagine devono essere 890×200 pixel, ce n’è una di esempio già presente nella cartella.
Per i fanatici di geekissimo c’è anche l’opzione ‘geek-style’, che renderà il vostro blog simile al famoso blog geek.
Widget e video Youtube in sidebar
Il tema è widget ready, in questo modo sarà possibile modificare il contenuto della sidebar laterale direttamente dal pannello di amministrazione, senza intervenire sul codice. Sono state previste tre aree per i widget, la prima riguarda la colonna intera, la seconda interessa la semi-colonna di sinistra, mentre la terza incide sulla semi-colonna di destra.
Vedi l’immagine sottostante per maggiori dettagli.

E’ inoltre possibile pubblicare un video youtube direttamente in sidebar senza mettere mano al codice. Potete farlo dal pannello di amministrazione inserendo l’url embedded del video. Questo url si trova nell’attributo value del codice che youtube offre per inserire i propri video in pagine esterne. Per capire, nell’esempio sotto l’url interessato è evidenziato in grassetto.
<object width="425" height="344"><param name="movie" value="http://www.youtube.com/v/LJooaOtaOkc&hl=en&fs=1"></param><param name="allowFullScreen" value="true"></param><embed src="http://www.youtube.com/v/LJooaOtaOkc&hl=en&fs=1" type="application/x-shockwave-flash" allowfullscreen="true" width="425" height="344"></embed></object>
Copiando solamente l’url nell’apposito campo del pannello di amministrazione del tema, apparirà sulla barra laterale anche il video youtube.
Questa funzionalità potrebbe tornare utile per pubblicare il classico video esplicativo che illustra il funzionamento dei feed rss..
Adsense
Dal pannello di amministrazione del tema è possibile impostare l’ID del proprio account adsense e decidere il colore dei link pubblicitari, in questo modo si attiveranno gli annunci adsense sul blog. Per disattivarli lasciare vuoto il campo relativo all’ID.
Footer
Il footer è espandibile cliccando sul bottoncino in basso a destra “dippiù”, contiene gli ultimi articoli pubblicati e l’archivio suddiviso per mesi. E’ possibile cambiare ciò che appare nel footer intervenendo sul file footer.php, è necessario però essere un minimo pratici con le funzioni di wordpress, con html e php per capire dove modificare il codice.
Qualche nota
Il tema è stato testato con wordpress 2.6, ma dovrebbe girare senza problemi anche sulle altre versioni. Supporta i tag e ha un template apposito per la pagina di archivio (che si può assegnare ad una pagina di wordpress). Viene rilasciato sotto licenza GPL, potete modificarlo, aggiustarlo, rivoluzionarlo. Vi chiedo solo di lasciare un link a questo sito.
101 Commenti »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Lascia il tuo commento





























1
KinG FeLiX - Pubblicato il 05 02 2008 alle 12:12
Utilissimo articolo, grazie mille! Ciaoz ;)
2
sw - Pubblicato il 05 02 2008 alle 18:07
Complimenti per il tema e grazie per la distribuzione gratuita! io avrei reso un po più evidente il campo della ricerca interna.
3
Davide - Pubblicato il 06 02 2008 alle 02:25
Hai ragione.. ma essndo un tema free volevo renderlo compatibile il più possibile, anche per chi ha 7 o 8 pagine statitiche..
4
alfredo - Pubblicato il 06 02 2008 alle 23:36
grande davide, gran bel tema, complimenti ! :)
5
Le ultime notizie più succulente dalla blogosfera - Edizione del 8 Febbraio 2008 | MondoBlog - Pubblicato il 08 02 2008 alle 09:29
[...] diplodGeek: tema wordpress gratuito in stile geekissimo [...]
6
» Raccolta di Utility e Temi per Wordpress: Queste le News della Settimana n. 56 - Blographik - Grafica, web Design e video editing - Pubblicato il 09 02 2008 alle 19:01
[...] WordPress: Stile geekissimo. DiplodGeek è un tema in wordpress rilasciato da Davide del Monte. Si ispira al tema di [...]
7
cirio - Pubblicato il 09 02 2008 alle 20:30
i miei complimenti;) ora lo carico e provo ad emularlo..è ora che do un cambio al mio tema..^^ serve sempre ogni tanto
8
maria - Pubblicato il 10 02 2008 alle 15:35
si è vero, il latte è sempre buono
grazie per i tuoi preziosissimi temi!
9
Koala - Pubblicato il 14 02 2008 alle 08:07
Complimenti bellissimo tema!!
ora devo solo capire come visualizzare il forum “simple Forum” a tutta pagina senza la sidebar :)
10
Giuseppe - Pubblicato il 14 02 2008 alle 21:50
Dire che sie grande è poco…Il tema è eccezzionale forse lo metto al mio sito,hai visto geekissimo ha cambiato tema..
11
Davide - Pubblicato il 15 02 2008 alle 10:02
Ciao Giuseppe, grazie..
Ho visto la novità, è entrato a far parte di un network.. Probabilmente nei prossimi giorni rilascerò anche il tema originale di geekissimo. ;)
12
Koala - Pubblicato il 15 02 2008 alle 10:08
Grande speriamo !!! il tema originale di geekissimo è troppo bello!
13
Davide - Pubblicato il 15 02 2008 alle 10:39
arriva arriva ;)
14
Giuseppe - Pubblicato il 15 02 2008 alle 12:50
Vabbe ragazzi ma se ci pensate sei un ragazzo d’oro e non scherzo rilasci questi splendidi temi completamente gratis io ti faccio una statua d’oro per ora sto moddando il tuo DiplodGeek poi se mi piace più quello di geekissimo metto quello..SEI UN GRANDE
15
Claudio - Pubblicato il 17 02 2008 alle 15:45
Obrigado!
Grazzie
16
Michael Soprano - Pubblicato il 25 02 2008 alle 11:53
Troppo bello questo tema!! Ma non ho ancora capito cosa vuol dire widget ready… ero passato a joomla ma adesso sto rifacendo un sito con wordpress e puoi star certo che userò questo bel tema… se poi arriverà quello originale di geekissimo… :)
17
Davide - Pubblicato il 25 02 2008 alle 19:00
Ciao Micheal, i widget sono dei blocchi coi quali puoi gestire la sidebar di wordpress. Vedi qui per maggiori informazioni
18
Michael Soprano - Pubblicato il 25 02 2008 alle 21:56
Grazie per l’informazione!!
19
Michele - Pubblicato il 28 02 2008 alle 12:55
Ciao Davide,
Per prima cosa complimenti per il tema, veramente carino, molto ben fatto.
Volevo chiederti, io vorrei mettere questo tema sul mio blog, ma per evitare di metterlo uguale agli altri, vorrei modificarlo, anche aggiungiendo qualche riga di codice. Nel Foot comunque lasciere: “Tema basato su DiploGeek”….. volevo quindi chiedere a te il permesso per compiere queste modifiche!
Grazie e ciao! :)
20
Davide - Pubblicato il 28 02 2008 alle 15:23
Ci mancherebbe! Piena libertà di farlo! ;)
21
Giuseppe - Pubblicato il 28 02 2008 alle 17:15
Davide ti piace come ho modificato il tema?www.newstech.org
22
Davide - Pubblicato il 28 02 2008 alle 17:36
Complimenti giuseppe! Sembra tu abbia raggiunto davvero un buon equilibrio, mi piace! ;)
Unica cosa: occhio che l’immagine png del feed sulla destra nella testata non rende bene la trasparenza con IE6, ed ha un piccolo problema di posizionamento con IE7.. poco male cmq, prima o poi si aggiornano tutti!
23
Giuseppe - Pubblicato il 28 02 2008 alle 18:02
Grazie mille per i complimenti,cercherò di aggiustare l’icona feed, hai visto come rende bene il menu stile vista??
24
KinG FeLiX - Pubblicato il 28 02 2008 alle 22:25
Ciao, stavo studiando un po’ il codice del template quando sono arrivato a searchform.php e ho notato una tua piccola distrazione :PPP
<form method=”get” id=”searchform” class=”search” action=”/”>
Cerca tra gli articoli e le pagine di Geekissimo:
Nel tag label hai lasciato il nome del blog di shor invece che inserire uan variabile che indicasse il nome del blog. Certo non è nulla, ma è sempre meglio correggerlo :D mi è sembrato giusto farlo sapere a tutti ^^
Comunque ottimo lavoro :)
KF
25
Davide - Pubblicato il 29 02 2008 alle 00:21
@Giuseppe: ho visto ;)
@King Felix: Hai fatto benissimo! Mea culpa! :)
Grazie mille della segnalazione..
PER TUTTI COLORO CHE AVESSERO SCARICATO IL TEMPLATE FINO AD ORA: scaricare il nuovo zip e aggiornare solamente il file searchform.php
26
diploD » Blog Archive » Il tema wordpress originale di Geekissimo - Pubblicato il 29 02 2008 alle 17:56
[...] che le caratteristiche sono del tutto simili all’altro tema rilasciato nei giorni scorsi: diplodGeek (che consiglio a chi non vuole in tutto e per tutto il vecchio stile, ma un po’ di [...]
27
diggita.it - Pubblicato il 09 03 2008 alle 16:49
diplodGeek: tema wordpress gratuito in stile geekissimo
Gran bel tema per wordpress, ragazzi! Dall’autore del tema usato da geekissimo, è attualissimo per funzioni, usando jquery e widget!
28
cirio - Pubblicato il 07 04 2008 alle 17:52
ciao, volevo chiederti se tutt’ora funziona ottimalmente su wp 2.2.1, un’ultima cosa, ho provato a cambiare un secondo tema con questo(diplogeek) e mi rileva 116errori w3c, mentre con quello in uso ne ho circa 11…ma non era mica interamente validato?? aspetto con ansia una tua risposta..grazie;)
29
Davide - Pubblicato il 08 04 2008 alle 09:29
Ciao cirio, posso assicurarti che il tema è al 100% validato.
Se guardi la demo puoi averne conferma: http://lab.diplod.it/demo/index.php?wptheme=diplodGeek
Il problema è che spesso plugin, adsense, codici javascript vari ne fanno perdere la validità, e il numero di errori più elevato è dovuto al fatto che alcuni tag vengono letti diversamente.
Nella demo non ho installato nessun plugin, a parte il mio css-sliding-box, e la validazione risulta ok ;)
30
cirio - Pubblicato il 08 04 2008 alle 13:17
no no ma guarda ti credo, hai sempre fornito ottimi prodotti, sarà qualche plugin in particolare..magari lavoro di notte per mettere a posto così do meno nell’occhio..p.s il css-sliding-box sarebbe?! una serie di slites..?
31
cirio - Pubblicato il 08 04 2008 alle 14:29
un’ultima cosa..quando clicco su dippiù infondo al tema ci sono gli articoli recenti e gli archivi, vi è un modo di cambiarli e metterci altri widget? non è nessuna delle tre colonne, per cui dal pannello di controllo non riesco. grazie
32
cirio - Pubblicato il 08 04 2008 alle 14:54
scusami ancora, unisci i post per non fare confusione, qua ho scritto come configuravo il tema che avevo adottato prima per inserire gli annunci adsense tramite il plugin adsense-deluxe http://lineguides.netsons.org/wordpress/?p=290
solo che con diplogeek, provando ad inserire il testo nei medesimi file di sistema non riesco a visualizzare..se puoi darmi una mano;)
33
Cambio tema - per dare un tocco di novità | LineGuides - Pubblicato il 08 04 2008 alle 22:13
[...] a diplod ora ho un theme flessibile con ben tre colonne e la possibilità si una testata molto più ampia; [...]
34
reloaded - Pubblicato il 09 04 2008 alle 23:36
Ciao Davide,
bel tema il diplodGeek…volevo chiederti come fare per far si che l’immagine logo faccia da redirect all’homepage.
Di default mi pare di aver capito che fa comparire il bloginfo e description…io non lo voglio perchè l’ho personalizzato però così facendo non ho più un qualcosa che riporti all’home.
Grazie!
35
Davide - Pubblicato il 11 04 2008 alle 19:54
@Cirio: scusa il ritardo ma non ho avuto un secondo.
1. css sliding box plugin è un plugin per wordpress che ho fatto io, prova a cliccare sul bottoncino dove c’è scritto “che diavolo?” in alto a questa pagina..
2. per cambiare ciò che appare nel footer l’unico modo è intervenire via codice aprendo il file footer.php del template
3. quel plugin non l’ho mai usato, ma ho visto che ha un tag php da inserire.. cos’è che non funziona di preciso?
@reloaded: devi mettere una immagine nella testata, anche qui bisogna intervenire via codice sul file header.php, inserendo l’immagine nel div #header-photo
PS: l’icona del feed con l’omino che legge è meravigliosa! ;)
36
cirio - Pubblicato il 11 04 2008 alle 21:24
ciao, allora:
2)) si adesso stò guardando il file footer.php, per intervenire via codice, sai per caso indicarmi il punto preciso?! desidererei che mi mostrasse gli articoli in seconda pagina ad esempio.
3)) si si infatti con il solo tag funziona, se tu guardi questo articolo http://lineguides.netsons.org/wordpress/?p=290 noterai come nel tema precedente inserendo un tag particolare in 2 determinati file, gli annunci mi si visualizzassero sia tra articolo e articolo in home page, sia entrando in ogni post.–> TI PREGO DIMMI CHE HAI UNA SOLUZIONE :((
37
geek - Pubblicato il 12 04 2008 alle 08:13
Volevo solo dirti grazie.
Hai messo a disposizione di tutti il tuo template,che devo dire è favoloso.
Sto appena iniziando a capirci qualche cosa,ma devo dire che parto già avvantaggiato.
Dinuovo grazie e buon lavoro.
38
Davide - Pubblicato il 13 04 2008 alle 02:02
@geek: ma grazie a te!
@cirio:
2) Per far visualizzare gli articoli in seconda pagina ti basta cambiare dalla riga 9 alla riga 21 del file footer.php
dove ora inizia con ‘<h2>Ultimi Articoli</h2>’ e finisce con ‘</ul>’
E mettere questo pezzo di codice:
<h2>In Seconda Pagina</h2>
<ul>
<?php $temp_query2 = $wp_query; ?>
<?php query_posts('paged=2'); ?>
<?php if (have_posts()) { ?>
<?php while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink() ? rel="nofollow">" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; ?>
<?php } else { ?>
<li>Nessun articolo...</li>
<?php } ?>
<?php $wp_query = $temp_query2; ?>
</ul>
3) Si tratta di inserire quel tag nel template… Fammi capire il tuo problema attuale: ora vedo che adsense appare sia nell’articolo singolo che in home page, cos’è che vorresti di preciso? Se vuoi farlo apparire ad ogni articolo secondo me basta inserirlo all’interno del loop, ora nel tuo codice c’è questo commento:
<!–AdSense-Deluxe Plug-in Debug [adsense_deluxe_ads()]–>
<!– AdSense-Deluxe: ad not found for ’adsense’.–>
Poi sotto c’è lo script adsense che sembra commentato..
Io non conosco il plugin, ma a prima vista sembra che sia da sistemare..
39
cirio - Pubblicato il 13 04 2008 alle 11:34
2)mmm..ci deve essere qualcosa che non va, ho provato a controllare la formattazione del code e mi sembra uguale a quella originale, quindi non penso sia questo, in tutti i casi ti ho messo qua come l’avevo inserito io, sotto tuo consiglio: http://lineguides.netsons.org/footer.txt (ho messo il link per non appesantire questo post) dai un occhiata al link e se puoi dimmi dove sbaglio.
3) il “problema” se così può essere chiamato, è dato dal fatto che ogni volta che scrivo un articolo devo andare ad editare il code di adsense e “portarlo su” di un post, questo perchè inserisco io manualmente il tag , mentre prima mi generava in automatico nei primi 2 articoli (2post+1barra laterale, siccome non possono essere più di 3 sulla stessa pagina) gli annunci; quando utilizzavo il precedente tema ero andato ad inserire una particolare funzione in index.php e single.php
Intendi quello per loop? http://www.wordpress-it.it/wiki/Main/IlLoop , ho notato però che gli esempi proposti sono per versioni: 1.5 e 1.2 e differiscono uno dall’altro, putroppo io utilizzo ancora la 2.2.1 –>dovrò cambiare lo so..:( ma ho paura di mandare tutto all’aria, se sapessi solo quali file in particolare vanno uppati per fare danni e lasciare invariato il database,articoli,commenti ecc lo farei subito.
40
cirio - Pubblicato il 18 04 2008 alle 13:27
ciao, sono ancora io, scusami se ti stresso tanto ^^ quando vorrai rispondermi al quesito sopra sarà ben accetto un tuo consiglio, sempre!.
Ora ho un ulteriore domanda, di facile risposta presumo per te, siccome hai creato questo template.
Hai presente quando si crea una nuova pagina?! bene, sulla destra, tra le opzioni, ho “template pagina”, ora..il mio quesito è:
Come aggiungo altri modelli di scelta, oltre a quelli già presenti? il mio obiettivo è–> inserire il blogrool in una pagina, avevo pensato che il file link.php sarebbe stato visualizzato nella scelta sullo stile della pagina, ma non è così.
41
Davide - Pubblicato il 18 04 2008 alle 14:39
Ciao cirio.. scusami ma ho seri problemi di tempo :)
1) nel footer il codice che mi hai passato sembra corretto.. non va?
Per capirci, alla linea 12 del file originale footer.php c’è questo codice:
<?php query_posts(‘showposts=10′); ?>
che va sostituita con questa:
<?php query_posts(‘paged=2′); ?>
2) si, intendo proprio quel loop.. la strada è giusta, bisogna mettere la funzione del plugin nel file index.php e sidebar.php
All’interno del loop, su index.php, fai un contatore e con un if metti la funzione solo nei primi due post. Mentre nella sidebar lo aggiungi dove meglio credi
Non ti preoccupare per gli esempi e le versione che sono rimasti uguali..
3) devi fare un template di pagina. Ad esempio il file archives.php è uno dei template di pagina che ho creato io..
Puoi copiarlo e chiamarlo ad esempio blogroll.php, poi lo apri e nelle prime righe cambi nome al template:
<?php
/*
Template Name: Blogroll
*/
?>
42
cirio - Pubblicato il 18 04 2008 alle 18:35
1) ho riprovato ancora ma purtroppo sparisce del tutto ” Di più++” che visualizza di fatto il footer se inserisco quello che hai detto:( non mi riesco a spiegare il perchè…cosa potrei provare?
3)risolto tutto good;)grazei
rimane solo il primo problema..mha..chissà perchè non vuole andare..bhooo
43
trepunti - Pubblicato il 29 05 2008 alle 13:23
Ciao, ottimo tema!!
Ti volevo chiedere una cosa, è possibile che il tema non sia compatibile con delle mod che contengano degli script jquery
perchè ad esempio andando ad installare nextgen galery oppure Contact Form 7, i pulsanti in questione smettono di funzionare, e disattivando i programmmi lo script riprende il suo funzionamento, saprestindicarmi da cosa sia dovuto
44
Davide - Pubblicato il 31 05 2008 alle 17:00
Ciao,
certo.. nextgen funziona con altri framework, credo prototype. E vanno in conflitto con jquery, utilizzato per il tema.
Purtroppo si tratta di scelte: dovresti cercare di utilizzare plugin che sfruttano jquery se vuoi far funzionare gli effetti del tema: siamo legati al framework javascript.
Un saluto ;)
45
trepunti - Pubblicato il 01 06 2008 alle 12:33
grazie del consiglio e del tuo aiuto, credo di aver risolto facendo delle scelte come tu mi hai consigliato^^.
Adesso non mi resta che convalidare gli ultimi errori dati da i plugn e il gioco è fatto, tu mi sapresti dare un consiglio?
se mai puoi fare solo una visita di controllo?
46
Davide - Pubblicato il 02 06 2008 alle 11:49
Gli unici errori che hai in home page sono dati da un plugin (credo Smart YouTube):
“Added by Smart Youtube @ http://www.prelovac.com”
Inserisce url con il carattere ‘&’ invece della combinazione ‘&’
Per correggere basta trovare dove vengono generati questi caratteri e sostituire con ‘&’
47
ZmL - Pubblicato il 09 06 2008 alle 08:32
Ciao!
Innanzi tutto complimenti per il sito e per il tema, mi piace molto.
Volevo chiederti pero’ come poso fare in modo che nella prima pagina gli articoli postati compaiano solo per un tot di righe (diciamo 10… l’ideale sarebbe se fosse customizabile a seconda di quanto vogliamo…) e che apaiano completamente solo cliccando il pulsante “leggi tutto”?
Ti ringrazio e ancora complimenti!!
48
Davide - Pubblicato il 09 06 2008 alle 13:10
Ciao..
Basta utilizzare il tag ‘more’ quando scrivi gli articoli.. Lo inserisci nel testo e viene tagliato dove vuoi tu.
Vedi qui per info: http://usare.wordpress.com/2007/11/01/spezzare-i-post-su-wordpresscom/
49
Salvatore - Pubblicato il 03 07 2008 alle 15:13
Ciao Davide, che dire sto utilizzando il tuo template…i miei complimenti davvero.
Estrema pulizia del codice, cura maniacale dei particolari….insomma ECCELLENTE!
Grazie
Salvatore
50
Migliorare WordPress - Grafici Creativi - Pubblicato il 08 07 2008 alle 21:51
[...] dedicata alla condivisione ed utilizzo di risorse grafiche in particolare di icone. Temi WordPress: Stile geekissimo. DiplodGeek � un tema in wordpress rilasciato da Davide del Monte. Si ispira al tema di geekissimo, [...]
51
Dom93 - Pubblicato il 15 08 2008 alle 11:10
Perfetto, davvero bello!
Il tempo degli ultimi ritocchi e di convertire il mio db di flatpress in quello per WordPress e lo metto su ;-)
Complimenti!
52
Nuovo tema per Wordpress - Gloosh | Google Hack World - Pubblicato il 17 08 2008 alle 20:31
[...] Tema per WordPress “Gloosh” è un restyling grafico dell’ottimo tema diplodGeek, di conseguenza possiede tutte le caratteristiche di cui sopra, e [...]
53
clod - Pubblicato il 23 08 2008 alle 09:27
ho notato che mettendo il tuo ultimo tema diplo 2.0 nell’editor post e pagine non funziona il wysiwyg..posibile?
ho wp 2.6.1
54
Davide - Pubblicato il 23 08 2008 alle 10:38
Ciao clod..
Mi sembra molto improbabile che sia legato al tema, ho testato la 2.6 e non c’erano problemi.. Ancora non ho testato la 2.6.1, ma lo faccio stasera così sono sicuro..
Cambiando tema torna a funzionare l’editor? (mi vien da pensare che sia più un problema di plugin..)
55
clod - Pubblicato il 23 08 2008 alle 11:58
ifatti ho perso la mattina a togliere i plug, per fortuna ce’ il multiselezione ora nel 2.6
e non accadeva nulla poi ho messo un altro tema e patataack
unica cosa che ho cambiatonel tuo tema è un flash ho messo nel footer (dipiu) la seconda pagina…
mo faccio un paio di esp..cmq
ciao e grazie
56
cirio - Pubblicato il 27 08 2008 alle 13:51
ciao davide ^^
è un po che uso il tuo tema.. volevo però chiederti una cosa, in quanto sono in vena di modifiche:
dovrei inserire del codice per visualizzare un immagine o un simile qua:
img183.imageshack.us/img183/6387/barwi5.png
ma non ho capito bene su quale file agire..^^ grazie
57
Ciccio - Pubblicato il 27 08 2008 alle 14:28
Ciao Davide, intanto grazie mille per questo splendido tema (il mio blog è attivo da febbraio ed ho sempre usato il template di default con un paio di modifiche).
Qualche settimana fa ho scaricato l’ultimo DiplodGeek, ho effettuato un paio di modifiche e tutto ok – unico problema l’editor WYSIWYG.
Lo disinstallo, cancello la cache ecc e reinstallo tutto senza effettuare modifiche: ancora una volta, unico problema l’editor WYSIWYG.
Allora rifaccio le modifiche (header, footer e sidebar) e ancora oggi è presente un problema: l’editor WYSIWYG.
Se passo al template di default, torna tutto ok; con il template classic pure, con un altro template (“night&day”) uguale.
Ho la versione 2.6.1.
Cosa dovrei fare? Pensi sia un problema con la mia installazione, un problema dei plugin o serve un aggiornamento?
Grazie mille ancora, saluti!!!
58
Davide - Pubblicato il 27 08 2008 alle 19:41
@ciccio e clod: ho capito dove sta il problema..
Effettivamente nella versione 2.6.1 non compare l’editor wysiwyg, questo perchè c’è qualche bug nella gestione delle sidebar coi widget.
Se avete una delle sidebar vuote, c’è questo problema. Basta andare su design->widget, selezionare dalla tendina a destra le tre sidebar e per ognuna cliccare su “visualizza” e poi su “salva le modifiche” (bottone in basso a destra).
Nei prossimi giorni cercherò di approfondire la questione, intanto grazie a firebug ho scoperto il mistero..
Grazie per la segnalazione, fatemi sapere se riscontrate problemi.
@cirio: ti basta aprire il file header.php e alla riga 58 aggiungere un link alla lista, in questo modo (il link è in grassetto):
<!-- navigation starts-->
<div id="nav">
<ul>
<li><a href="tuoindirizzo.html">Affiliati</a></li>
<?php wp_list_pages('title_li=&depth=1' ); ?>
<li><form class="nav-search" action="<?php bloginfo('home'); ?>/" method="get">
<input id="stringa" type="text" name="s" size="15" value="Cerca.." onblur="if(this.value=='') this.value='Cerca..';" onfocus="if(this.value=='Cerca..') this.value='';" />
</form>
</li>
</ul>
59
Ciccio - Pubblicato il 28 08 2008 alle 13:34
Niente da fare, ho provato a fare come hai detto tu (widget, visualizza, salva le modifiche) ma mi da sempre e solo l’editor html.
Ti aggiungo il codice del mio file sidebar.php (magari mi potresti aiutare). Grazie mille!
60
Davide - Pubblicato il 28 08 2008 alle 14:34
Ma tu usi i widget?
Se non li usi, vai nel file functions.php e leva le prime tre righe:
<?php
if ( function_exists('register_sidebars') ) register_sidebars(3);
?>
Fammi sapere
61
Ciccio - Pubblicato il 28 08 2008 alle 19:10
Si, uso i widget, quindi il problema è che levando quelle 3 righe mi scompare tutta la sidebar però l’editor funziona :(
62
clod - Pubblicato il 29 08 2008 alle 11:12
ciao davide io ho fatto cosi siccome non usavo le sidebare 2 e 3 ho messo nelle prime tre righe da te segnalate 1 la posto di 3 :
in questo modo l’editor mi ritorna a funzionare :)
pero’sarebbe bello risolvere il problema in altro modo
…
clod
63
Davide - Pubblicato il 29 08 2008 alle 11:47
Ragazzi questo problema mi infastidisce parecchio: mi applico per risolverlo entro un giorno o due..
Stay tuned! ;)
64
Davide - Pubblicato il 29 08 2008 alle 12:03
ARGH!
FORSE HO RISOLTO: era una errore stupidissimo.. una dimenticanza.
Andate nel file functions.php e alla fine di tutto mettete questo: ?>
(punto di domanda e segno di maggiore)
Non avevo chiuso il flusso php e generava questo fastidioso errore.
Grazie della segnalazione, appena riesco (nel tardo pomeriggio) aggiorno anche il file ZIP del tema
65
Ciccio - Pubblicato il 29 08 2008 alle 14:02
Niente da fare, file functions.php sistemato (aggiunto ?> alla fine) ma ancora niente editor…
66
Davide - Pubblicato il 29 08 2008 alle 14:13
Ti chiedo (sono quasi convinto che sia quello) se hai fatto anche queste operazioni:
1. svuotato la cache del browser, chiuso e riaperto il browser
2. cliccato su “HTML” nell’editor e poi nuovamente su “Visuale”
Come va?
Effettivamente c’era questo problema, ora però questi problemi sono spariti (almeno in http://lab.diplod.it/demo/ ), anche se post come questo mi fanno pensare che ci sia qualcosa sotto: http://wordpress.org/support/topic/194235
Fammi sapere perchè voglio a tutti i costi arrivarci in fondo..
Ciao
67
Ciccio - Pubblicato il 29 08 2008 alle 14:42
Ok !
Cache del browser svuotata, chiuso e riaperto il browser, cliccato su HTML e poi nuovamente su visuale… non va!
Io al fondo ci sono già :)
Forza!
68
clod - Pubblicato il 29 08 2008 alle 15:15
io dapprima ho messo 1 al posto di 3 nelle righe che davide ci aveva suggerito di togliere…
e andava tutto bene
poi cmq ho chiuso il il flusso come diceva davide con ?> rimettendo tutte e 3 le sidebar ….register_sidebars(3);
e ora funzia tutto
69
Davide - Pubblicato il 29 08 2008 alle 15:34
Premessa: Attualmente io sto usando la 2.6.1 e dopo le correzzioni che ho detto sopra il tema funziona correttamente (grazie clod che mi dai supporto emotivo)
Premessa 2: quello dell’editor è un problema che sembrano avere in molti: http://wordpress.org/search/wysiwyg+editor+2.6?forums=1
Detto questo, dovresti installare firebug (estensione firefox) e quando ti trovi nella pagina di scrittura lanciarlo (cliccando sull’icona dello scarafaggio in basso a destra) e abilitarlo per il tuo sito (check di tutte e tre le opzioni Console, Script, Net).
Poi vai su Console (sempre di firebug) e mi riporti l’errore che ti restituisce.
Da quello si dovrebbe riuscire a capire dove sta l’inghippo.
Qualcuno ha risolto semplicemente cambiando la codifica del file wp-config.php da utf-8 ad ansi (è la codifica quando si caricano i file in ftp): http://wordpress.org/support/topic/187820?replies=5
Se hai un po’ di pazienza, magari riusciamo a risolvere. ;)
70
Davide - Pubblicato il 10 09 2008 alle 08:43
Ragazzi le vostre segnalazioni mi hano spinto a riscrivere da zero l’intero pannello di amministrazione, onde evitare problemi (con l’editor WYSIWYG).
Ora diplodGeek è alla versione 2.2: aggiornando si risolveranno CERTAMENTE questi problemi. Grazie della pazienza e delle vostre segnalazioni, che permettono di migliorare ogni giorno questo tema.
71
Giovanni - Pubblicato il 17 09 2008 alle 20:30
Ciao
Ho appena provato ad installare il tuo tema, complimenti è davvero bello. Sto però riscontrando un problema che non riesco davvero a risolvere. Sul pannello di amministrazione non appena eseguo qualche modifica e clicco su salva visualizzo il seguente errore:
Warning: Cannot modify header information – headers already sent by (output started at /home/content/m/a/x/max299/html/wp-content/themes/diplodgeek/diplodgeek/functions.php:6) in /home/content/m/a/x/max299/html/wp-includes/pluggable.php on line 770
Non so proprio dove intervenire. Posso solo dirti che questo problema compare solo con questo tema. Ho provato con il tema gekissimo e non succede, Mi daresti una mano.
Grazie
72
Davide - Pubblicato il 18 09 2008 alle 09:37
Ciao Giovanni, se scarichi la versione senza pannello di amministrazione sicuramente il problema non si presenta.
E’ un errore dovuto al file functions.php (dove sta scritto il codice del pannello), sulla mia versione demo ho testato il tema e questo problema non compare, quindi faccio fatica ad intervenire : credo che sia determinato dall’integrazione di qualche plugin.
Per questo ho rilasciato una versione senza pannello (link al download nell’articolo qua sopra), identica all’altra, dove vuoi impostare le tue personalizzazioni aprendo direttamente il file header.php
Un saluto.
Fammi sapere ;)
73
Giovanni - Pubblicato il 18 09 2008 alle 09:42
Ciao Davide, grazie per la risposta.
Ho risolto il problema. Posto la soluzione, potrebbe essere ultime per qualcuno:
Su function.php ho eliminato due righe, facendo in modo che i due tag php presenti si fondano in un unico solo.
Cancellato
Cancellato
Non so come mai si sia verificato questo problema, cmq in questo modo è risolto!
Ciao e grazie ancora
74
Giovanni - Pubblicato il 18 09 2008 alle 09:44
Oops mi sono reso conto che il codice che avevo allegato non viene visualizzato sul messaggio, cmq si tratta delle righe 4 e 6 di functions.php
Scusate
75
Fabio - Pubblicato il 22 09 2008 alle 16:55
Ho scaricato e installato il tuo template, grazie
76
Fabio - Pubblicato il 25 09 2008 alle 23:18
Scusa il disturbo ma ho installato il tuo template ee ho notato che la paina dei feed mi da errore, possibile sia un problema del template o un errore nello sript di Wp ???
grazie in anticipo
Fabio
77
Davide - Pubblicato il 28 09 2008 alle 23:18
Ciao Fabio,
i feed sono scollegati dal template.. Io sinceramente ora li vedo bene, senza errori.
Un saluto ;)
78
Fabio - Pubblicato il 29 09 2008 alle 09:37
Ciao Davide, adesso vedi tutto bene perchè ho riinstallato il template senza il pannello di controllo,
e sembra funzionare tutto. Mi dava diversi problemi di conflitti.
Grazie per aver messo il template nelle due versioni, ma ti consiglio di rivedere la versione full. ;-)
79
cirio - Pubblicato il 18 11 2008 alle 10:39
ciao;) avete già testato il tema con wp 2.6.3?
80
tutangigi - Pubblicato il 22 12 2008 alle 11:05
Quando uso il tema diplodgeek (ver.2.2) gli rss non funzionano e per farli funzionare devo mettere il tema defalut.
Cosa devo fare per far funzionare gli RSS???
81
marco - Pubblicato il 11 03 2009 alle 16:16
Ciao, ho un blog con graffica: diplodGeek Verde 1.0 devo dire che mi trovo bene, ma ho un piccolo problema: nella parte destra della Home Page, dove sono collocate le categorie; pagine; articoli recenti e cosi via il colore dello sfondo è complettamente bianco, con le scrite di colore grigio, non sono in risalto. E’ possibile risolvere il problema? se si in che modo. Grazie
82
Davide - Pubblicato il 12 03 2009 alle 00:28
Ciao.. mi puoi dare un link per vedere il problema?
83
giorgio - Pubblicato il 25 03 2009 alle 12:05
ciao Davide, complimenti per il template…
sto testando in locale il template per un futuro uso, e vorrei sapere come posso allargare il “corpo” del template (post+barre)???
ci sto provando ma non essendo molto esperto i risultati non sono dei migliori.
un saluto e ancora complimenti
84
Davide - Pubblicato il 25 03 2009 alle 18:14
@marco: quello è il naturale colore dei link della sidebar. Puoi mettere un colore diverso semplicemente cambiandolo da CSS, ad esempio mettendo la regola:
#sidebar a { color: #000; }
@giorgio: se vuoi cambiare la larghezza del template dovrai lavorare anche sulle immagini di sfondo, non è una operazione banale.
In ogni caso ti basta modificare il CSS, più o meno all’inizio dovrebbe esserci una regola del tipo: #wrap { width: 920px; }
Devi modificare quella dimensione..
85
marco - Pubblicato il 25 03 2009 alle 23:25
Complimenti per la grafica, veramente interessante, da provare.
86
giorgio - Pubblicato il 27 03 2009 alle 19:33
grazie davide, ce l’ho fatta. Un’altra richiesta…come posso dividire tutta la barra laterale in 2 barre separate, lasciando invariato la sezione top video??
grazie mille per la disponibilità
un saluto.
87
Davide - Pubblicato il 30 03 2009 alle 00:25
Sono già disponibili le due sidebar singole nel template.. basta attivare la sidebar numero 2 e numero 3..
88
Marcello aka The_Reborner - Pubblicato il 11 04 2009 alle 10:59
Ciao davide,
ho una domanda: nel caso volessi aggiungere un link all homepage subito sotto il logo affianco a tutti i link delle pagine, devo agire direttamente sul codice o c’e un altro modo?
Scusami ma sono inesperto con WP.
Grazie e ciao, complimenti
89
Davide - Pubblicato il 11 04 2009 alle 18:08
Ciao, devi intervenire sul codice nel file header.php
..
<!– navigation starts–>
<div id=”nav”>
<ul>
<li><a href=”#”>Mio Link</a></li>
<?php wp_list_pages(‘title_li=&depth=1′ ); ?>
..
Ti basta aggiungere la parte in grassetto
90
matteo - Pubblicato il 07 05 2009 alle 17:31
ciao ho un problema ovvero se uso il tuo tema i feed rss mi danno errore e nel xml, la scritta è questa:
“Errore interpretazione XML: la dichiarazione XML o testuale non è all’inizio di un’entità
Indirizzo: http://mypaglia.altervista.org/feed/
Linea numero 2, colonna 1:
^”
c’è un modo per risolvere?
grazie
91
Daniele - Pubblicato il 13 06 2009 alle 12:54
@ matteo
Ho il tuo stesso problema, come hai risolto?
Grazie mille
92
clod - Pubblicato il 14 06 2009 alle 08:09
ho messo ieri l’aggiornamento alla 2.8 di WP e fra le news cè una nuova gestione dei widget
diplodgeek ha 3 barre solo che con il nuovo sistema non riesco a gestirle, la 2 e 3 risultano vuote
tu ti ci raccapezzi?
;)
grazie in anticipo e buona giornata
clod
93
Davide - Pubblicato il 14 06 2009 alle 22:22
Ciao clod, che tipo di errore ti da?
Sulla mia versione demo (http://lab.diplod.it/demo/) ho installato la 2.8 e non da nessun problema sulla gestione dei widget in sidebar..
94
clod - Pubblicato il 15 06 2009 alle 07:07
praticamente la widget 2 e 3 sono vuote mentre in realta’ ce ne stà, non è che è nel codice?
mo vedo….
95
clod - Pubblicato il 15 06 2009 alle 07:10
ecco il codice
se ho capito bene il blogroll ecc sono fissi e non gestibili dinamicamente perche scritti nel codice…..come dovrebbero essere i codici delle barre “nude” e poi gestire i widget dalpannello di controllo?
Top Video
<object type=”application/x-shockwave-flash” data=”” width=”330″ height=”270″><param name=”movie” value=”” />
In Seconda Pagina
<a href=”” rel=”bookmark” title=”Permanent Link to “>
Nessun articolo…
Categorie
Archivio
BlogRoll
<?php get_links(‘-1′, ”, ”, ”, 0, ‘name’, 0, 0, -1, 0); ?>
96
Davide - Pubblicato il 21 06 2009 alle 16:59
Le barre, se non utilizzi i widget, si popolano con il codice che ho scritto io.. Se vuoi lasciarle vuote, i casi sono due:
1. elimini il codice che non ti interessa
2. metti un widget di testo vuoto, senza titolo ne corpo
Se hai bisogno chiedi pure..
97
clod - Pubblicato il 22 06 2009 alle 07:08
Grazie mo provo a smanettare con il codice se mi esplode tutto ti kiamo ;)
98
matteo - Pubblicato il 29 06 2009 alle 14:23
@davide
hai mai pensato a realizzare il tema con una risoluzione maggiore?
99
Mauro - Pubblicato il 15 12 2009 alle 11:50
Niente, ho provato anche a reinstallarlo, ma appena lo attivo subito nel pannello admin mi compare la scritta
Warning: Cannot modify header information – headers already sent by (output started at /home/zapperit/public_html/saluteinerba/bloginerba/wp-content/themes/diplodgeek/functions.php:6) in /home/zapperit/public_html/saluteinerba/bloginerba/wp-includes/functions.php on line 784
Warning: Cannot modify header information – headers already sent by (output started at /home/zapperit/public_html/saluteinerba/bloginerba/wp-content/themes/diplodgeek/functions.php:6) in /home/zapperit/public_html/saluteinerba/bloginerba/wp-includes/functions.php on line 785
come posso fare?
100
Davide - Pubblicato il 16 12 2009 alle 01:14
Ciao, hai scaricato la versione con o senza pannello di amministrazione?
101
Myzhar - Pubblicato il 05 08 2010 alle 09:17
Ciao Davide,
complimenti per il tema!
Ho un piccolo problema con il Footer: clikkando su “dippiù” l’espansione non avviene. Hai idea da cosa possa dipendere?
Il link al mio blog è questo: http://www.robot-home.it/blog