Geotagging del sito web, dei post del blog e il plugin Geopress
Pubblicato da Davide, Aggiornato martedì 12 agosto 2008 8 Commenti »
Sta diventando sempre più importante dare un luogo fisico, oltre che virtuale, ai contenuti che vengono pubblicati sul web. Soprattutto quando si parla di eventi o di luoghi reali, taggare i contenuti in modo che chi ricerca informazioni su base geografica ci possa trovare può essere determinante. Così come dare sede fisica al nostro sito web o blog può essere utile a chi svolge ricerche sulle mappe di Google.
Piccola nota: se non te ne frega niente del codice ma vuoi semplicemente sapere quali strumenti usare per geotaggare i tuoi post e il tuo feed, vai direttamente a leggere la parte relativa a feedburner o al plugin di wordpress Geopress.
Localizzare un sito web
Ci sono degli standard non formalizzati per rappresentare i metadati geografici all’interno delle pagine web. Uno è quello proposto da GeoUrl:
<meta name="ICBM" content="latitudine, longitudine" />
L’altro è quello proposto da GeaoTags:
<meta name="geo.position" content="latitudine; longitudine" />
<meta name="geo.placename" content="Nome del luogo" />
<meta name="geo.region" content="Codice del Paese" />
I meta tag hanno valore se sono accettati e interpretati dai motori di ricerca, questi sembrano essere lo standard de facto. Per ricavare i dati relativi al nostro luogo è bene usare servizi come il Getty Thesaurus of Geographic Names, dove inserendo ad esempio “Reggio Emilia” si ricavano i dati di latitudine e longitudine oltre al Paese di appartenenza. Per il codice del Paese è bene utilizzare invece lo standard ISO, per l’Italia è il classico “IT”.
Un esempio? Da quando è stato fatto il redesign, tra i meta tag dell’home page di questo sito ci sono anche i seguenti:
<meta name="ICBM" content="44.6167,10.6167" />
<meta name="geo.position" content="44.6167;10.6167" />
<meta name="geo.placename" content="Reggio Emilia" />
<meta name="geo.region" content="IT" />
Sono appunto i meta tag che descrivono la posizione geografica del sito: Reggio Emilia. La geolocalizzazione con questi meta tag richiede di importare anche il riferimento allo schema, con il seguente codice:
<link href=”http://geotags.com/geo/” rel=”schema.geo” />
Localizzare i feed RSS
Per quanto riguarda i singoli post di un blog, invece, potrebbe essere utile posizionarli in base al contenuto. Se ad esempio stiamo parlando delle ultime vacanze in Sicilia, è meglio localizzare questa pagina a Palermo. Oltre ai meta tag descritti precedentemente, si possono utilizzare costrutti nel feed RSS degli articoli.
E’ possibile assegnare una posizione geografica all’intero feed, in questo modo:
<rdf:RDF>
<geo:Point>
<geo:lat>55.701</geo:lat>
<geo:long>12.552</geo:long>
<geo:alt>52.4</geo:alt>
</geo:Point>
</rdf:RDF>
Quello presentato sopra è lo stesso codice proposto anche dal W3C, sebbene non si tratti di una standardizzazione formale, ma di indicazioni ancora in fase di discussione. Il W3C Geospatial Incubator Group ha accettato il codice proposto da Georss.
Un altro modo, alternativo, è il seguente codice:
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0">
<channel>
<title>Il mio blog</title>
<link>http://diplod.com</link>
<description>Descrizione</description>
<icbm:latitude>44.6167</icbm:latitude>
<icbm:longitude>10.6167</icbm:longitude>
<copyright>Copyright 2005</copyright>
<pubDate>Wed, 05 Jan 2005 18:54:47 +0000</pubDate>
<generator>http://wordpress.org/?v=2.5</generator>
<item>
<title>Titolo di esempio</title>
<link>http://highearthorbit.com/index.php?p=121</link>
<pubDate>Wed, 05 Jan 2005 18:54:47 +0000</pubDate>
<category>Categoria di esempio</category>
<guid>http://diplod.com/category/esempio/</guid>
<description>Descrizione</description>
<geo:Point>
<geo:lat>44.6167</geo:lat>
<geo:long>10.6167</geo:long>
</geo:Point>
<icbm:latitude>44.6167</icbm:latitude>
<icbm:longitude>10.6167</icbm:longitude>
</item>
</channel>
</rss>
In grassetto ho evidenziato la parte di codice relativa alla localizzazione, le righe 7 e 8 si riferiscono all’intero feed mentre il codice contenuto tra il tag <item> e </item> riguarda il singolo post. Anche in questo caso quindi abbiamo due modi differenti: col tag geo oppure icbm.
Geotag con Feedburner
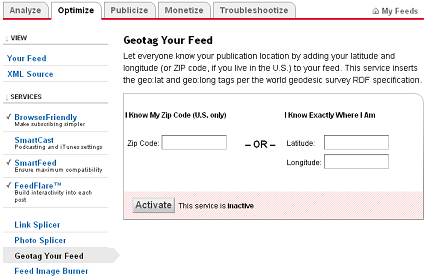
Per chi utilizza feedburner invece il geotagging del feed è semplicissimo, dal pannello di amministrazione del feed basta cliccare sulla tab “Optimize” poi nel menù a sinistra sulla voce “Geotag your feed”.
Da questa schermata basta inserire latitudine e longitudine e Feedburner aggiungerà il codice all’intero feed in automatico.
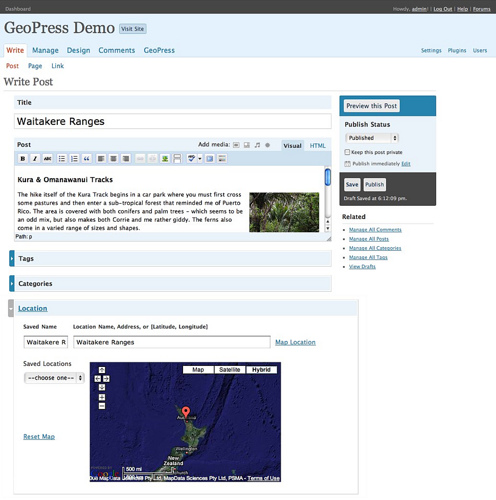
GeoPress: plugin per wordpress
Geopress è un plugin di wordpress che permette di localizzare i post o le pagine del blog direttamente dal pannello di amministrazione. Basta installarlo e durante la scrittura di un post sarà possibile indicare nell’apposito campo il luogo al quale l’articolo fa riferimento, inserendo il nome della città, le coordinate o semplicemente selezionando sulla mappa il punto esatto.
E’ inoltre possibile inserire all’interno di un post la cartina di gmap e altre mappe, tra cui Microsoft, OpenStreetMap, 3DGlobe.. senza toccare il template o il codice. Oltre a inserire queste informazione nel feed RSS o Atom, Geopress fornisce anche i link KML per la visualizzazione su Google Earth o GPX per la visualizzazione sui navigatori GPS.
Per attivare Geopress, è necessario inserire la Google Map Api Key, ottenuta semplicemente fornendo il proprio indirizzo del blog. Questo è necessario per poter visualizzare la mappa interattiva nel pannello di amministrazione o sulle proprie pagine.
In sostanza si tratta di un tool completo per dare al feed del blog e ai singoli articoli una perfetta geolocalizzazione.
Per chi vuole ottenere il massimo, il plugin offre alcune interessanti funzioni da sfruttare all’interno del tempate. Se volessimo pubblicare i meta tag di geolocalizzazione visti in precedenza, per ogni singolo post, sulla base della località assegnata tramite il plugin, possiamo usare questo codice:
<?php if ((is_single() || is_page()) && function_exists('has_location')) {
if (has_location()) {
$coordinate=array(the_coord());
$coordinateICBM=str_replace(' ',',',$coordinate[0]);
$coordinateGEO=str_replace(' ',';',$coordinate[0]);
?>
<meta name="ICBM" content="<?php echo($coordinateICBM) ?>" />
<meta name="geo.position" content="<?php echo($coordinateGEO) ?>" />
<meta name="geo.placename" content="<?php echo(the_location_name()) ?>" />
<?php }
} ?>
Non fa altro che controllare se si tratta di una pagina singola o di un post in cui è stata assegnata la località e il plugin geopress è attivo, per poi pubblicare le coordinate sottoforma di metatag. Questo codice va inserito nel file header.php del template tra i tag <head> e </head>.
Conclusioni
I servizi che mettono a disposizione informazioni e cintenuti su base geografica aumentano di giorno in giorno, si arriverà quindi all’accettazione di uno standard per poterli integrare e uniformare. Dalle mappe di Google oggi possiamo fare ricerche per trovare attività commerciali e siti web. Del resto anche la nuova BlogBabel utilizza i dati geografici per pubblicare informazioni circa le discussioni di un particolare luogo, pochi giorni fa ad esempio ho aggiunto al mio aggregatore il feed che monitorizza le notizie relative alla mia zona. Adottare questi accorgimenti nel proprio blog potrebbe rivelarsi molto utile per catturare quelle persone che vanno alla ricerca di informazioni su base geografica.
8 Commenti »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Lascia il tuo commento































1
Lolindir Faelivrin - Pubblicato il 08 08 2008 alle 11:01
Ciao, complimenti per l’articolo ottimamente scritto, vorrei solo aggiungere un paio di servizi utili:
http://mygeoposition.com/ un mashup con Google Maps, che permette inserendo un URL (Geotaggato) di visualizzare la suo posizione in una mappa di Google.
http://geourl.org/ping? se si utilizza i geotag di Geourl perhcè non fare il ping al loro database?
2
Davide - Pubblicato il 08 08 2008 alle 11:12
Ciao, grazie per la segnalazione.. non conoscevo mygeoposition ed è davvero perfetto nela sua semplicità!
Per quanto riguarda il ping a geourl, certo.. è una cosa che ho fatto a suo tempo anche per questo sito. Effettivamente è utile farlo una volta inseriti i meta tag nel codice.
Un saluto ;)
3
camu - Pubblicato il 08 08 2008 alle 18:12
Ma pensa, proprio la scorsa settimana ho aggiornato il geotagging del mio blog, ora che mi sono trasferito in America era giusto non mantenere più la localizzazione italiana :D Ottimo articolo, molto dettagliato. Io che sono un maniaco della velocità, non uso i plugin ma preferisco inserire i tag a mano nel mio template, più rapido!
4
Davide - Pubblicato il 11 08 2008 alle 09:56
Hai ragione, molto meglio inserire i tag a mano: per l’home page e alcune pagine ho fatto così.. ma per il singolo post come fai? Il plugin è la soluzione più indolore per poter geolocalizzare un singolo post, all’occorrenza.. Magari si possono togliere i caricamenti dei javascript inutili su tutte le pagine, cosa che farò molto a breve.
5
camu - Pubblicato il 11 08 2008 alle 19:17
Si hai ragione, ma per fortuna non sono tanti gli articoli sul mio blog che hanno bisogno di essere “geolocalizzati” :) Ah, un’altra cosa: credo che nell’articolo manchi un particolare: la geolocalizzazione tramite “geo” o ICBM richiede di importare negli header lo schema relativo
<link href=”http://geotags.com/geo/” rel=”schema.geo” />
6
Davide - Pubblicato il 12 08 2008 alle 08:16
Buono a sapersi, non avevo trovato nessuna indicazione a riguardo.. ho corretto l’articolo. Grazie.
7
Johnapple » Geotaggare un sito web - Pubblicato il 22 08 2008 alle 11:43
[...] [via Dipod] [...]
8
fabio - Pubblicato il 04 05 2009 alle 16:46
Se io volessi cercare informazioni per zona geografica… ad esempio post di blog relativi ad una certa zona su una mappa? Esiste qualcosa del genere?