DiploMagazine: elegante tema wordpress per blog magazine
Pubblicato da Davide, Aggiornato lunedì 1 febbraio 2010 129 Commenti »
Un mese di silenzio; ho lavorato sul mio nuovo tema wordpress per diversi giorni in apnea, non ho avuto un attimo per postare qualche novità. Ma finalmente il momento è arrivato, da oggi puoi scaricare il nuovo tema.

Un tema italiano, professionale, versatile: con uno slideshow di presentazione degli articoli
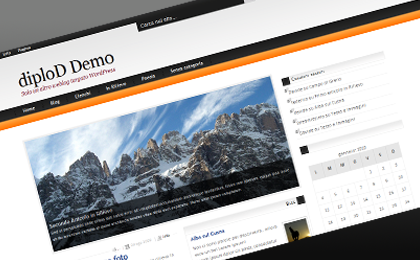
Si chiama DiploMagazine ed è nato per chi utilizza wordpress come motore per realizzare un sito evoluto: non un semplice blog, ma un notiziario, il sito di un quotidiano, di un magazine online o un sito dove lo notizie sono organizzate in maniera professionale e non come un semplice elenco di articoli in ordine cronologico.
La demo è visibile qui, dai un’occhiata per renderti conto.
Download del Tema
Scarica diploMagazine – Template per wordpress gratuito (versione 1.0)
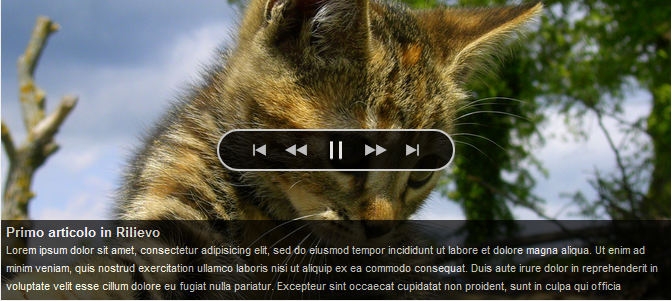
Uno Slideshow centrale dove mostrare foto e titoli a rotazione

Come tutti i magazine che si rispettino, è possibile impostare il tema per mostrare al centro uno slideshow con le immagini di articoli provenienti da una determinata categoria. Nessun campo aggiuntivo, nessun nome obbligatorio per la categoria: puoi scegliere tu quanti e quali articoli mostrare. Il titolo e il breve riassunto del post saranno inseriti nel caption delle immagini.
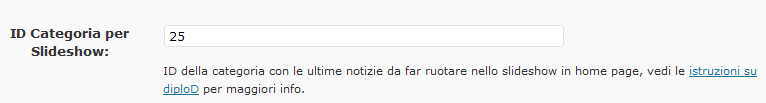
Per impostare la categoria, è sufficiente andare nel pannello di amministrazione del tema (vedi sotto) e impostare l’ID della categoria interessata.

Per ricavare l’ID di una categoria andare nella pagina di gestione delle categorie wordpress, cliccare col tasto destro sul titolo della categoria interessata e scegliere “Copia collegamento”. In questo modo, facendo incolla sulla barra degli indrizzi o su un qualsiasi file di testo, si otterrà il link completo della categoria. Sarà un url simile a questo: http://lab.diplod.it/demo/wp-admin/categories.php?action=edit&cat_ID=25
L’ultimo numero in fondo al link è l’ID della categoria in questione, da riportare nel campo “ID Categoria per Slideshow”.
Un pannello di amministrazione per costruire l’home page e organizzare le notizie

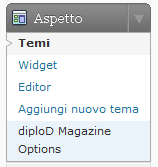
diploMagazine ha un pannello di amministrazione tramite il quale è possibile personalizzare il tema e costruire l’home page a proprio piacere. Per accedervi cliccare sul link “diploD Magazine Option” sotto alle impostazioni di Aspetto del pannello di amministrazione WordPress (vedi figura).
Impostare le parole chiave del sito e l’immagine di sfondo della testata
Se non utilizzi nessun plugin di gestione delle keywords (come ad esempio All in One SEO Pack), puoi impostare direttamente nel pannello di amministrazione del tema le parole chiave del tuo sito, utili per ottenere un buon posizionamento sui motori di ricerca.
Puoi inoltre impostare una immagine di sfondo della testata. Il tema ne ha già una utilizzabile. Inserendo infatti l’indirizzo http://lab.diplod.it/demo/wp-content/themes/diplo-magazine/images/header-photo.png si ottiene una testata come quella nella foto sottostante.
Puoi caricare online la tua immagine personalizzata da utilizzare come sfondo della testata del sito, basta riportarne l’url.
Attivare Google Adsense sul proprio sito
E’ possibile attivare la pubblicità di Google sul tema, senza mettere mano al codice. Basta riportare il proprio Google Adsense ID (lo puoi trovare in alto a destra quando entri nel pannello di amministrazione di Google) e i colori desiderati per i propri banner.
Impostare le colonne e le categorie da visualizzare in home page

L’home page può essere a colonna singola, a due colonne, con o senza lo slideshow centrale (nell’immagine sopra sono visualizzate tutte le possibilità).
Impostando il “Numero di Categorie in Rilievo nella Home Page” a zero, sarà visualizzata una sola colonna centrale, mentre cambiando tale numero saranno visualizzate due colonne. Nella colonna laterale è possibile pubblicare articoli provenienti da diverse categorie, basta indicare l’ID delle categorie e il numero di articoli desiderati.
Per ricavare l’ID di una categoria, come descritto sopra, andare nella pagina di gestione delle categorie wordpress, cliccare col tasto destro sul titolo della categoria interessata e scegliere “Copia collegamento”. In questo modo, facendo incolla sulla barra degli indrizzi o su un qualsiasi file di testo, si otterrà il link completo della categoria. Sarà un url simile a questo: http://lab.diplod.it/demo/wp-admin/categories.php?action=edit&cat_ID=25
L’ultimo numero in fondo al link è l’ID della categoria in questione, da riportare nel campo “ID Categoria #”
E’ inoltre possibile pubblicare una galleria di immagini proveniente da un articolo wordpress oppure un video di youtube nel footer. Per fare ciò, è sufficiente compilare i campi “Galleria Immagini” con l’ID del post al quale è associata la galleria e “Video Youtube” con l’URL embedded del video.
Per ricavare l’ID dell’articolo, dalla pagina di amministrazione degli articoli, cliccare col tasto destro sul titolo e scegliere “Copia collegamento”. In questo modo, facendo incolla sulla barra degli indrizzi o su un qualsiasi file di testo, si otterrà il link completo dell’articolo. Sarà una url simile a questo: http://lab.diplod.it/demo/wp-admin/post.php?action=edit&post=52
L’ultimo numero dell’url è l’ID dell’articolo, nel caso dell’esempio sopra è 52. Inserendo questo numero, saranno visualizzate nel footer di sinistra tutte le foto caricate in quell’articolo.
Per ricavare il link del video youtube è necessario partire dal codice embedded del video, quello offerto da youtube per inserire un video nel proprio sito. Qui sotto, in grassetto, è evidenziato l’url da inserire nel pannello di amministrazione del tema.
<object width="425" height="344"><param name="movie" value="http://www.youtube.com/v/W7HNEfOf-Rw&hl=it_IT&fs=1&"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/W7HNEfOf-Rw&hl=it_IT&fs=1&" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="425" height="344"></embed></object>
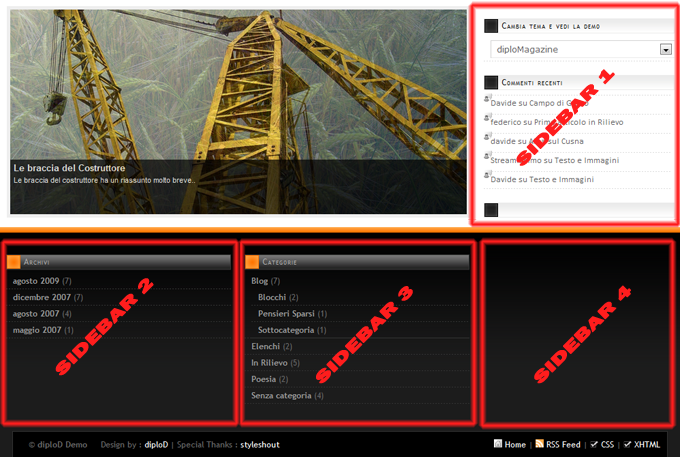
Quattro spazi widget ready, tra sidebar e footer
Il tema dispone di ben quattro sidebar dinamiche, dove è possibile inserire widget direttamente dal pannello di amministrazione di wordpress. La sidebar numero 1 è relativa alla colonna laterale destra del sito, mentre le numero 2, 3 e 4 sono relative alle tre colonne del footer.

Archivi, commenti e altro
Il tema è organizzato secondo le categorie degli articoli wordpress, che compaiono come menù della testata; le sottocategorie sono gestite nelle stesso menù fino al secondo livello.
I link alle pagine vengono invece pubblicati nel menù in alto, sulla prima barra nera del tema.
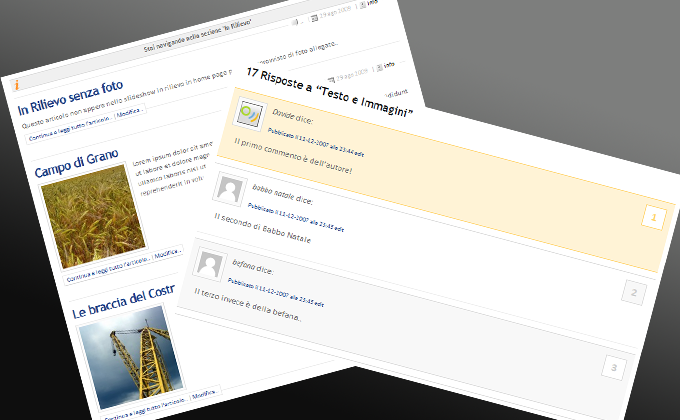
diploMagazine dispone inoltre di una professionale gestione delle pagine di archivio e di ricerca, mentre i commenti agli articolo supportano i Gravatar.

Non resta che provarlo e lasciare commenti, suggerimenti, feedback o l’url del sito dove viene utilizzato.
NB: Questo lavoro è rilasciato con Licenza Creative Commons: puoi modificarlo e riutilizzarlo, purchè venga citata la fonte.
129 Commenti »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Lascia il tuo commento





























1
jasha - Pubblicato il 01 02 2010 alle 10:05
Ottimo lavoro :)
2
Lino - Pubblicato il 01 02 2010 alle 14:55
Molto bello, complimenti!!!
3
Diplomagazine: elegante tema per wordpress | ilprogramma.com - Pubblicato il 01 02 2010 alle 16:31
[...] DiploMagazine Versione 1.0 è stato progettato principalmente per siti evoluti, che si occupano di notiziari, quotidiani, magazine online, etc, e certamente non come un semplice elenco di articoli in ordine cronologico. [...]
4
nuZz - Pubblicato il 01 02 2010 alle 16:41
Lo proverò su nuZzmoVie.it… grazie 1000.
nuZz
5
Nino - Pubblicato il 01 02 2010 alle 16:48
Grande Tema, complimenti.
Già fatta una piccola recensione.
Ciao e grazie per la condivisione.
6
Davide - Pubblicato il 01 02 2010 alle 17:28
Grazie a tutti.. è un piacere condividere!
@Nuzz: fammi sapere poi se è tutto ok!
7
jasha - Pubblicato il 01 02 2010 alle 18:08
Ciao Davide, questa mattina non avevo molto tempo da spendere sul tema, ho appena guardato nel dettaglio tutte le features e mi sembra assolutamente un tema paragonabile a quelli “professionali”. Onestamente capita giusto a proposito, lo stò per utilizzare in un nuovo portale a cui ho appena dato vita. Ho solo una domanda per te: Con che licenza lo stai distribuendo? Te lo chiedo perchè voglio capire se posso metterci un pò su le mani qualora decidessi di apportare qualche modifica. Fammi sapere, a presto :)
8
Davide - Pubblicato il 01 02 2010 alle 18:17
Non l’avevo specificato nell’articolo e ora l’ho aggiunto: come tutti i lavori da me rilasciati, sono sotto licenza Creative Commons. Ergo puoi modificarlo finchè ti pare purche citi la fonte con un link nel footer.. ;)
9
jasha - Pubblicato il 01 02 2010 alle 18:39
Perfetto, come sospettavo, grazie mille per la precisazione. A presto!
10
Nerveness - Pubblicato il 01 02 2010 alle 19:21
Ecco perchè eri sparito da un pò dalla circolazione, stavi lavorando a questo gioiello di tema!!
Complimentissimi, è stupendo/utile!
11
Davide - Pubblicato il 01 02 2010 alle 19:23
Un po’ per lavoro (molto!), un po’ per il tema (meno..), mi sono preso un mesetto sabbatico :)
12
jasha - Pubblicato il 02 02 2010 alle 15:41
Ciao Davide,
come avviene la selezione dell’immagine per lo slideshow all’interno degli articoli?
Nello specifico, ho un articolo con molte immagini, dimensione approssimativa di ogni immagine 300x500px, in Home questo articolo (che dovrebbe essere presentato all’interno dello slideshow restituisce un errore.
Puoi visualizzare la home con l’errore qui: http://www.pcfacile.info/
Attendo tua risposta, grazie mille!
13
davide - Pubblicato il 02 02 2010 alle 16:59
Ciao,
hai cambiato il codice php del file header?
Sembra ripetere 2 volte il javascript che carica le immagini dello slideshow..
Se mi mandi il tuo codice via mail ci do un’occhiata.
Un saluto!
14
Antonio Patti LdF - Pubblicato il 04 02 2010 alle 15:05
Bello, bello davvero!
Non so se si adatta a quello che devo fare per un amico, ma per altro sicuramente si!
Bravo e grazie per lo share!
15
Davide - Pubblicato il 04 02 2010 alle 18:17
Tnx!
Giusto per la cronaca: il problema riscontrato da Jasha era dovuto al plugin DISQUS Comment System, che annida un javascript tutto suo all’interno di quello del tema.
16
salvo - Pubblicato il 08 02 2010 alle 00:45
salve. sto provando questo bel tema, ma i caratteri sono un po’ troppo piccoli. Quale parte di codice devo modificare per poter cambiare dimensione al testo, ed eventualmente anche il tipo di carattere utilizzato?
grazie.
17
davide - Pubblicato il 11 02 2010 alle 20:44
Ciao…bellissimo il tema….volevo sapere anche io come fare a aumentare di default i caratteri della barra nel template…..(ho guardato style.css ma non ne sono venuto a capo!) inoltre non riesco a capire perchè non si vedo le anteprime delle immagini dentro gli articoli del mio sito…
spero in un aiutoooo!
18
Davide - Pubblicato il 12 02 2010 alle 09:12
Ciao, per aumentare la dimensione del testo, nella prima parte del file css, devi cambiare la dimensione del testo. Invece di .76em, metti .85em o così via..
body {
font: .76em/150% Calibri, Verdana, Arial, Helvetica, sans-serif;
19
salvo - Pubblicato il 12 02 2010 alle 10:31
ho provato a modificare il valore .76em, il testo si vede per un attimo più grande, per poi ritornare subito alla dimensione iniziale, forse bisogna anche modificare un altro parametro?
20
salvo - Pubblicato il 12 02 2010 alle 11:12
Scusate ho un altro piccolo problema, non riesco a distanziare un paragrafo dall’altro con una riga vuota, quando scrivo il post non ci sono problemi, ma al momento del salvataggio tutte le righe vuote vengono cancellate, e dunque i paragrafi si uniscono in un unico testo.
dove intervengo?
grazie
21
nuZz - Pubblicato il 12 02 2010 alle 11:26
Ciao. Volevo chiedere, quali sono i tag da modificare nello style css per il display:none del nome e dello slogan affinchè non siano visualizzati nell’header?
Grazie.
nuZz
22
nuZz - Pubblicato il 12 02 2010 alle 11:42
Tutto ok… ho risolto… cioè ho trovato i due tag analizzando il file header.php
CiauZz
23
max - Pubblicato il 17 02 2010 alle 18:05
Complimenti per il tema. L’ho subito implementato nel mio sito.
E’ di facile configurazione e la grafica è pulita e semplice.
24
Lido - Pubblicato il 27 02 2010 alle 01:46
Non posso che accodarmi a tutti i giudizi : veramente bellissimo, è perfetto!
Ho dei problemi però nel funzionamento e delle modifiche che vorrei fare e volevo chiederti se vuoi darmi una mano :
1 – Non visualizza lo slideshow
2 – Non visualizza le immagini nei riassunti degli articoli (negli articoli interi invece si)
3 – Siccome ho molte categorie risulta antiestetico averle nella barra nera in alto. Vorrei che non comparissero lì (le metto io nella sidebar ) e magari in quella barra farci invece apparire i link delle pagine
Grazie mille in anticipo!!…e ancora complimenti e grazie della condivisione!
25
Lido - Pubblicato il 27 02 2010 alle 13:27
Per le immagini ho risolto!
Siccome i miei articoli erano importati da Blogger il tema non trovava le immagini perchè non erano su wordpress ma su un link blogger. Quindi ora funziona slideshow e immagini nei riassunti.
Mi rimane il dubbio di come eliminare le categoeri dalla barra in alto e metterci i link delle pagine.
26
Davide - Pubblicato il 27 02 2010 alle 14:57
Ciao Lido,
per strutturare meglio il menù hai due strade:
1. crei le categorie ad albero, ovvero raggruppi sotto la categoria padre energia tutte le sotto categorie come eolico, nucleare, ecc..
2. modifichi direttamente il codice php del file header.php. Alla linea 104 trovi questo codice: “< ?php wp_list_categories('title_li=&depth=2&sort_column=menu_order'); ?>”
devi modificarlo con questo: “< ?php wp_list_categories('title_li=&depth=2&sort_column=menu_order&exclude=1,2,3'); ?>” dove al posto di 1,2,3 ci metti gli id delle categorie che vuoi escludere, separati da virgole
la documentazione la trovi qui: http://codex.wordpress.org/Template_Tags/wp_list_categories
27
Lido - Pubblicato il 27 02 2010 alle 16:33
Ciao
grazie mille della risposta!
Se può essere utile anche ad altri, quello che ho fatto è di mettere i link alle pagine del blog nella barra orizzontale in alto.
Per farlo basta sostituire al codice indicato da Davide questo :
modificandolo cosi se si vogliono escludere alcune pagine : (mettendo ID delle pagine da escludere al posto di 1,2,3,…
Grazie ancora Davide!
28
Lido - Pubblicato il 27 02 2010 alle 16:34
Scusate ma non si vede il codice… devo metterlo tra le virgolette perchè si visualizzi nel commento?
29
Paolo - Pubblicato il 08 03 2010 alle 01:28
Salve complimenti,un tema davvero bello;ho un problema,ho modificato l’immagine della testata ,ma rimane cmq la scritta del titolo del blog che si sovrappone all immagine,non c’è un modo per non far comparire il titolo sull’immagine?
Grazie
30
Davide - Pubblicato il 08 03 2010 alle 09:13
Ciao, per rimuovere il titolo devi cambiare il file style.css
Da qualche parte c’è una regola tipo #logo-text e #intro, aggiungi tra le parentesi graffe la scritta “display:none;” per entrambi.
31
Paolo - Pubblicato il 08 03 2010 alle 11:12
Grazie
Un’altra cosa,non posso far apparire negli articoli l’autore? Ecse solol’articolo senza l’autore.
32
Lido - Pubblicato il 09 03 2010 alle 22:23
Ciao Davide, scusa se torno alla carica.
Vorrei eliminare le barre orizzontali (nera ed arancione ) della testata, o perlomeno riuscire a fare in modo che siano “fissate” e “segueno” l’immagine da me inserita nella testata il titolo ed i link della barra orizzontale. Mi spiego : se aggiungo un banner o qualsiasi altra cosa sopra la testata faccio sendere il titolo, i link orizzontali e l immagine ad me inserita ma non scendono queste due linee cosi mi viene tutto sfalsato. Spero di essermi spiegato. Se vuoi ti mando un immagine.
33
Davide - Pubblicato il 10 03 2010 alle 13:56
@Paolo: dipende dove vuoi farlo apparire.. in ogni caso devi modificare i file di template. Se vai sul Codex di wordpress ci sono tutte le istruzioni sulle funzioni disponibili, nel tuo caso: the_author()
@Lido: devi modificare il file css, intervenendo sulla regola #header, proprietà width. Adesso credo sia impostata al 100%, modificala in pixel mettendola uguale all’immagine, ad esempio: width: 980px;
34
Lido - Pubblicato il 10 03 2010 alle 16:16
Ciao Davide
ho provato ma il problemma rimane.
Quello che devo risolvere è questo :
http://img52.imageshack.us/img52/9201/cattura3c.jpg
Vedi che l immagine e il menu orizzontale vengono sposta in basso mentre lo sfondo no(le barre orizzontali nere e quella arancione). In questo modo si sfalsa tutto.
35
Davide - Pubblicato il 10 03 2010 alle 17:06
pardon.. lo sfondo con le barre nere è sul body, quindi dovresti rimuovere lo sfondo dal body e piazzarlo sull’header-wrap.
36
Lido - Pubblicato il 10 03 2010 alle 18:37
Perfetto! Funziona!
Grazie ancora! Ho scritto un post sul mio blog dedicato al tema.
Lo trovi qui
http://www.sviluppo-energia.com/2010/03/il-tema-di-energiasviluppo-by-diplod.html
Ciao
37
Paolo - Pubblicato il 11 03 2010 alle 13:48
Ho risolto tutti e due i prpblemi sia dell’autore che del titolo.
Ora ne ho un altro,vorrei aumentare la dimensione dei caratteri,ho modificato nel css la stringa che hai detto
body {
font: .76em/150% Calibri, Verdana, Arial, Helvetica, sans-serif;
Ma si ingrandiscono solo per 2-3 secondi per poi tornare piccoli,come risolvo?
Grazie :)
38
Lido - Pubblicato il 13 03 2010 alle 14:58
Ciao Davide,
stesso problema anche io : il testo mi si ingrandisce per qualche secondo e poi torna piccolo.
Ho provato in tutti i modi ma non riesco a risolverlo. AIUTO!
Ciao :)
39
Davide - Pubblicato il 23 03 2010 alle 01:43
Ciao,
devi modificare anche il javascript che ridimensiona il carattere, dalla cartella del template, apri la cartella js e poi con notepad il file md_stylechanger.js
Alla seconda riga c’è questo codice var defaultFontSize = 75;
Cambia quel valore, è una percentuale da 1 a 100.
40
Ryo - Pubblicato il 06 04 2010 alle 16:12
Fatto, ma il carattere rimane invariato…
41
Lido - Pubblicato il 09 04 2010 alle 14:05
Nello stesso documento trovi alla prima riga questo codice
“var prefsLoaded = false;”
devi cambiare il èparameto con “true”
a me cosi funziona
42
Marco - Pubblicato il 16 04 2010 alle 16:27
Ciao Davide
Innanzitutto complimentissimi x il tema, veramente bello, e che uso in uno dei siti che curo al momento.
Volevo chiedere un info: ho notato un comportamento strano della slide dopo che ho installato la toolbar wibiya
praticamente ho notato che a volte la slide non parte
è un problema che ho riscontrato solo su Firefox e su 3 pc diversi.
Che mi sai dire al riguardo? magari un consiglio….
ps: come potrai vedere, ho modificato il menu….solo che ho un piccolo problema con le sottocategorie che prendono 2 righe….praticamente una parte risulta senza sfondo….
non riesco a capire come risolvere…
ho impostato l’altezza automatica nel css ma nulla…
se magari mi dessi una mano anche x questo te ne sarei immensamente grato!!!
grazie mille!!!
43
Antonio - Pubblicato il 25 04 2010 alle 15:41
(principiante) Grazie per il bel tema, è proprio adatto ad un sito tipo “magazine”. Grazie sopratutto per avercelo regalato… Ho fatto qualche modifica. Tipo: in prima pagina i post pubblicati sono solo di una categoria, mentre nei box in evidenza, sempre nella home, ci sono le altre categorie; così non ci sono doppioni di post, con questo comando: if (is_home()) {query_posts(“cat=9″);}
Nella testata ho modificato la posizione di alcuni elementi, andando a modificare il css (un po’ a caso… finchè non si adattava al mio header).
L’unico problema, almeno attualmente, riguarda la slideshow: le immagini vengono ingrandite (?), invece di farle andare su e giù, preferire un effetto dissolvenza. E’ possibile avere qualche indicazione su come modificare i java. (indicazioni molto semplici ovviamente). C’è già qualcosa on-line?
Grazie ancora, Antonio
44
Lido - Pubblicato il 26 04 2010 alle 01:12
Ciao Antonio,
interesserebbe anche a me eliminare i doppioni nella home.
Dove lo devo inserirre il comando?
Ma mi piacerebe lasciare nella colonna principale tutte le categorie. E’ possibile fare in modo che se un post è doppione prende magari quello dopo in ordine cronologico o anche a caso, per metterlo nella colonna secondaria?
Ciao
Grazie
45
DiploMagazine: tema wordpress in stile magazine gratuito e in italiano - Pubblicato il 30 04 2010 alle 21:03
[...] tema in questione è Diplo Magazine, tema completamente in italiano, con spiegazione di come configurarlo al meglio direttamente sulla [...]
46
Antonio - Pubblicato il 02 05 2010 alle 20:16
Per Lido:(premetto sempre che sono solo uno smanettatore, quindi prova sempre in locale…)
1. io il comando l’ho messo prima del comando “*<*? *p*h*p if (have_posts())" cioè dove inizia la pubblicazione dei post;
2. beh, non so se esiste un comando specifico, però basta pubblicarlo nella categoria principale e dopo un po' di tempo ripubblicarlo anche o solo nella categoria dei box in evidenza… non è una grande soluzione però funziona…
ciao
antonio
47
Lalla - Pubblicato il 14 05 2010 alle 12:41
Ciao, ho visto la tua skin davvero bella e molto semplice da usare. Ho letto questi commenti di “miglioramento” e mi sembrano utili. Grazie a tutti quindi,
vengo al dunque.. vorrei utilizzare la slide ma vedo che compaiono in essa solo articoli facenti parte di una sola categoria specifica.
Io preferirei che in slide ci andassero gli ultimi post scritti di qualsiasi categoria (stile ultime notizie). C’è una modifica che si può apportare alla skin x ottenere qualcosa del genere?
Grazie!
Lalla.
48
Lido - Pubblicato il 14 05 2010 alle 21:25
Io per ottenere quello che vuoi te mi ero creato una categoria apposita (tipo “prima pagina”) dove inserivo praticamente tutti gli articoli che scrivevo, e poi ho selezionato quella categoria da visualizzare nella slide. . Come risultato quindi nella slide avevo gli altimi articoli scritti.
49
Lalla - Pubblicato il 15 05 2010 alle 13:29
ciao lido! grazie per aver risposto! :)
si volevo fare anche io quello che hai fatto tu solo che ho pensato che man mano che metto le ultime notizie solo in una categoria (es ultime notizie) gli argomenti rimangono solo in quella e non si distribuiscono nelle altre categorie che riguardano gli argomenti trattati dagli articoli delle ultime notizie.per questo mi sembra un pò confusionario…
50
Lalla - Pubblicato il 15 05 2010 alle 13:44
poi ho un’altra domanda… questo tema si adatta al plugin author advertising?
51
Lalla - Pubblicato il 15 05 2010 alle 14:43
Non ho capito bene dove inserire il codice per evitare i doppioni nella home.
potreste spiegarmelo meglio? grazie.
52
Lido - Pubblicato il 16 05 2010 alle 13:43
@lalla – ma puoi scegliere più categorie per ogni post, quindi puoi metterlo nella categoria della slide ed in più nella categoria specifica dell’ argomento.
53
Salvatore - Pubblicato il 23 05 2010 alle 14:07
Ciao, ho impostato l’id della categoria nell’apposito spazio, ma si vede solo il riquadro bianco con scritto welcome! aiutooooo
54
aurelio - Pubblicato il 24 05 2010 alle 19:55
Ciao.. il tema è bellissimo e naturalmente non essendo molto pratico o quasi per niente ho dei problemini :-)
1 – come mai non mi vengo i tag con le nuvolette ?
2 – e forse più importante, ma nella prima colonna della home page quanti articoli devo inserire per vedere le classiche freccette “precedente” o i numeri delle pagine precedenti ?
Grazie per il tema che è veramente ben fatto complimenti..
55
Aurelio - Pubblicato il 25 05 2010 alle 08:11
Salve avevo scritto un post ma non lo vedo più :( … prima di tutto complimenti nuovamente per il tema che è bellissimo e molto pratico. Volevo sapere per quale motivo i miei tag non si vedono con le nuvolette, sbaglio forse qualcosa io ??
grazie infinite per aver messo a disposizione il tema.
56
Aurelio - Pubblicato il 03 06 2010 alle 12:20
scusate ma questa mattina mi si è creato un problemino che non riesco a capire, ho creato due siti su server aruba ed entrambi mi danno l’ennessimo problema, la pagina continua a scorrere anche se il sito è finito, non riesco proprio a capire come mai, qualcuno può aiutarmi ?
Grazie di cuore
57
claudio - Pubblicato il 04 06 2010 alle 10:01
Tema veramente eccezzionale!!!!! come puoi vedere l’ho utilizzato per fare un mio sito, se mai uscirà una nuova versione (lo spero!!!)
un suggerimento (da profano): inserisci nel tema l’opzione full-page
p.s.
se volessi apportare delle modifiche allo sfondo in basso (dove è presente il top video, tanto per intenderci) a che parte del codice devo mettere mano ?.
grazie
Cordialmente.
Claudio
58
davidebr90 - Pubblicato il 05 06 2010 alle 12:07
Ciao….io ho solo un “problema” con il tema…praticamente non mi mostra le immagini in anteprima degli articoli….visualizzo solo il testo…a cosa è dovuto?
59
Davide - Pubblicato il 14 06 2010 alle 01:12
Prova a disattivare in sequenza i plugin che hai installato, generalmente si tratta di conflitti javascript..
60
Ignazio - Pubblicato il 17 06 2010 alle 08:47
Ciao, non riesco a far funzionare lo slideshow. Quando inserisco un articolo devo inserire qualcosa nel campo personalizzato? Oppure altro? Grazie e ciao
61
Fabio - Pubblicato il 22 06 2010 alle 23:12
ciao,
sto provando a modificare il css di questo fantastico tema, vorrei avere un blu al posto dell´arancione, ma trovo difficoltá. Non riesco a far si che líntera banda diventi blu ma lo diviene ad esempio quando passando sul primo nodo(categoria principale) appaiono poi le sottocategorie. Protesti indicarmi come fare. inoltre anche la mia precedente favicon é stat sostituita dalla tua. ma in questo caso penso sia sufficiente elimanare la tua? go ri upload la mia, giusto?
grazie
62
Fabio P - Pubblicato il 23 06 2010 alle 11:42
Ciao,
probabilmente ieri sera il mio commento non è andato in porto.
sto provando a modificare questo ottimo template e in particolr modo vorrei passare dall’ arancio al blu. Purtroppo sto riscontrando difficoltà e riesco ad esempio a far diventare la barra blu solo quando passando con il mose sulle categorie pricipali appaiono le sotto categorie. Puoi essere di aiuto? inoltre volevo anche che il backgournd dell’ header fosse bianco e non grigio, ma quando modifico il codice colore esso non cambia.
Grazie mille per la cortesia
Fabio
63
Davide - Pubblicato il 24 06 2010 alle 18:34
Ciao Fabio..
scusami ma ho approvato solo ora.
C’è un’immagine di testata, larga un solo pixel (credo si chiami header-bg.gif.. ma vado a memoria), che determina sia il colore della barra che il colore della testata.
In ogni caso, per tua informazione, sto evolvendo il tema per renderlo multicolore, in modo che l’utente possa scegliere direttamente dal pannello di amministrazione. Un saluto!
64
Fabio - Pubblicato il 24 06 2010 alle 19:02
Wow!! sarebbe grandioso poter scegliere direttamente senza che debba star li a modificare il tutto. Sai piú o meno quando applicherai tale evoluzione? Perché se é questione di settimane aspetto la tua evoluzione dedicandomi all´ottimazione in chiave seo anche dei testi…sto trasferendo un blog e deve essere complessivamente migliorato.
Grazie mille per la risposta
un saluto
65
Ryo - Pubblicato il 24 06 2010 alle 22:48
Funziona con WP 3.0?
66
Fabio - Pubblicato il 27 06 2010 alle 09:58
ops il form non ha gradito le righe di codice riprovo…
Mi scuso in anticipo per il linguaggio per nulla tecnico.
ciao mi sono accorto che forse c’è un errore nei link di navigazione verso le pagine genitore
per intenderci i link che sono in cima alle pagine che permettono di andare a ritroso alle pagine madre con scritto
“Stai navigando in » Pagina » Pagina Figlio”
Ho risolto così
LINEA 18 del file page.php
echo ('» <a> post_parent)togliendo il backslash sembra funzionare a dovere
echo ('» <a> post_parent)67
Sinner - Pubblicato il 27 06 2010 alle 13:25
Grande! Sei mitico, è un tema bellissimo, complimenti!
68
Davide - Pubblicato il 27 06 2010 alle 16:58
@Ryo: certo, il tema funziona anche con wordpress 3.0.. Già testato sul sito di demo!
@Fabio: grazie mille per la segnalazione
69
Sinner - Pubblicato il 29 06 2010 alle 10:54
Davide, ho provato a mettere lo slideshow seguendo le istruzioni, però mi compare solo uno slideshow bianco con una piccola scritta “welcome”, sai per caso che problema potrebbe esserci?
Grazie mille.
70
nicola - Pubblicato il 03 07 2010 alle 09:35
Salve, complimenti per il tema, davvero perfetto. Ho riscontrato un solo problema: se voglio usare, in un nuovo articolo, un immagine già presente nella galleria quest’ultima mi viene pubblicata solo nell’articolo e non sulla home. Ogni volta sono costretto a caricare l’immagine anche se è superfluo perchè già presente in archivio. Ho provato a disabilitare uno ad uno i vari plugin perchè pensavo fosse un conflitto ma non ho risolto nulla. Gentilmente una dritta? Grazie.
71
Fabio P - Pubblicato il 08 07 2010 alle 13:16
@sinner negli ultimi giorni ho lo stesso problema..prima ha funzionato senza problemi mentre ora visualizzo anche io solo welcome.
72
Sinner - Pubblicato il 11 07 2010 alle 11:57
Peccato, se lo risolvi però fammelo sapere, mi piacerebbe tanto usare questo tema :)
73
claudios1994 - Pubblicato il 15 07 2010 alle 13:16
ciao complimenti per la skin io utilizzo sia questa che quella di gekissimo sul mio sito, ti volevo chiedere se c’era la possibilità di allargare le dimensioni della sidebar, se si come potrei fare???
74
Vincenzo La Rosa - Pubblicato il 30 07 2010 alle 09:24
Sei un grande ottimo lavoro.. :) ;) io sto cercando un grafico per realizzare un template interamente personalizzato, ne dovrei realizzare due uno per wordpress ed uno per il forum… :) ;)
75
Francesco Salis - Pubblicato il 06 09 2010 alle 14:28
Il tuo tema mi piace molto, ma nel mio sito le categorie sono tante e quindi nella seconda barra si vedono male. E’ possibile eliminare le categorie da quella barra?
76
Luigi - Pubblicato il 11 09 2010 alle 15:06
Un Template stupendo, ma se voglio far girare nello slide articoli “in evidenza” devo fare per forza una categoria che mi va dunque in automatico anche nel menù, e cmq ci sarà il terzo doppione dei posti in home visto che cmq vengono principalmente messi li. Non c’è un modo di far apparire certi post solo nella categoria e non nella home? Sarebbe interessante anche riuscire a far fare lo slideshow fotografico di post “in evidenza” senza far comparire la categoria “in Evidenza” nel menù? Ultima domanda, nello slide di foto nel footer si può linkare Flickr, in effetti l’unica cosa che manca nel tuo bellissimo lavoro sono le icone dei social. Ciao e grazie.
77
Luigi - Pubblicato il 12 09 2010 alle 14:56
Sono riuscito a rimuovere il titolo classico del blog e il motto sotto eliminando queste due:
Sono riuscito ad aggiungere un logo nell’Header aggiungendo questo:
title=”home”>
(attenzione per adesso sono in locale)
Ma il logo mi viene caricato con un bordo nero che non ci dovrebbe essere, quindi dentro un rettangolo e in più è appoggiato al menù, non riesco ad alzarlo. Dopo mille tentativi mi puoi aiutare? Cosa devo modificare? Grazie.
78
Davide - Pubblicato il 12 09 2010 alle 23:49
Ragazzi grazie dell’incoraggiamento, se avete un po’ di pazienza tra poco farò uscire una versione aggiornata che risolve tutte le cose che mi avete segnalato: articoli doppi in primis!!
79
Luigi - Pubblicato il 13 09 2010 alle 11:33
Wow… uscirà presto una versione aggiornata del template… stupendo!
Davide mi permetto allora di segnalarti alcune cose che secondo me andrebbero aggiunte al tuo già stupendo template.
Per esempio per ordinare le categorie nel menù nel modo giusto per ognuno ho dovuto installare il plugin: my category order che però non funziona. Mentre per ordinare le pagine (menù il alto) ho dovuto installare il plugin: my page order, che ha funzionato.. per fortuna.
Nella Sidebar, vedrei dei titoli di ogni sezione più grandi e visto che è un magazine uno finestra dedicata alle news prese da altre fonti con link che scorrono in verticale.
Un altra cosa che secondo me è importante, il tuo template ha già incluso ad-sense, ma se una persona non vuole usare ad-sense e vuole usare 4 bannerini 125×125 nella sidebar per mettere partner suoi?
Altra cosa interessante, gli RSS con Feedburner (per la gestione anche di news) che ne pensi?
Per quanto riguarda i social, io metterei la finestra ufficiale di facebook nel footer come ha fatto yokoono qui: http://imaginepeace.com/
E il bottone ufficiale per far retwittare i post su twitter: http://twitter.com/goodies/tweetbutton
Spero di non essere stato invadente, spero che i miei consigli siano più che altro utili.
Ciao a tutti.
80
Giuseppe - Pubblicato il 15 09 2010 alle 22:47
Sapete come si fa a cambiare il colore del testo su css? non riesco a trovarlo… quel grigio non si legge bene…
81
Giuseppe - Pubblicato il 15 09 2010 alle 22:58
ho risolto il problema… su file style.css…. su body devo cambiare color… attualmente impostato a #666666… grazie Davide… sei un grande :)
82
mario - Pubblicato il 18 09 2010 alle 22:03
Scusate sapete come fare a scendere il tema un po’ piu’ sotto??? vorrei mettere una striscia con tanti loghi su header, ma sballa tutto il tema…
83
Roberto - Pubblicato il 21 09 2010 alle 22:26
ciao!!e complimentissimi!!
volevo solo chiederti a “galleria immaggini”che ID bisogna assegnare?Mi da solo la schermata bianca con scritto”Welcome”!!
Grazie!!
84
ben - Pubblicato il 22 09 2010 alle 08:25
Buongiorno a tutti….
bel tema complimenti a Davide
ho un problema non mi funziona slideshow mi appare un quadrettino sulla sx in alto scritto welcome
cosa posso fare
grazie
85
ben - Pubblicato il 22 09 2010 alle 08:31
un altra cosa a me non interessano le categorie ho un sito che si occupa di calcio “catania” nello slideshow vorrei pubblicare solo i primi 5 articoli il resto nella home page
grazie
86
niky - Pubblicato il 24 09 2010 alle 00:06
Ti volevo dire solo una cosa: sei un genio!
GRANDISSIMO!
87
brb - Pubblicato il 24 09 2010 alle 13:04
Ciao,
innanzitutto devo dirti che mi piace parecchio il tuo lavoro,
e non è riferito solo a questo template, complimenti
Poi volevo dirti che ho preso il tuo template e l’ho adattato per fare un mini network tra un wordpress, un mediawiki e un phpbb,
il sito è visibile è quello nel nome ed anche qua ti faccio i complimenti perchè è parecchio leggibile e scritto bene :)
vorrei chiederti se ci sono problemi con la licenza o quant’altro, io comunque ho messo e tenuto in tutti e tre il tuo link,
fammi sapere se c’è qualcosa che non ti va
ciao
88
mario - Pubblicato il 26 09 2010 alle 07:57
nessuno che mi può aiutare… nel momento che inserisco su inizio del corpo il tema sballa… vorrei mettere un messaggio, una striscia con dei loghi…
89
mario - Pubblicato il 26 09 2010 alle 07:58
risposta alla domanda n. 85
devi creare una categoria chiamata con il nome del sito dove inserirai tutti articoli, nel pannello di controllo seleziona unica categoria. come si chiama il tuo sito?
90
ben - Pubblicato il 28 09 2010 alle 10:55
ciao Mario
il sito si chiama:www.forzacatania46.com
grazie
91
lucaerrre - Pubblicato il 28 09 2010 alle 15:30
Ciao Davide, intanto complimenti per questo meraviglioso template! Una domanda: da un paio di giorni sono entrato nel mondo di wordpress (abbastanza intuitivo), però nostante la facilità di utilizzo, non ho ancora capito come funziona la creazione delle pagine per poi visualizzarle nella barra menu: esempio: home – galleria – contatti, ecc. Voglio utilizzare il tuo template per un giornale online di un comune. ps: è possibile modificare il nome alla pagina “home” con “prima pagina”! Grazie e soprattutto buon lavoro.
92
lucaerre - Pubblicato il 01 10 2010 alle 19:10
Scusate, non voglio essere troppo invadente…
cmq sono riuscito grazie alle domande-risposte trovate su questo forum ad adattare questo bellisimo tema alle mie esigenze…
L’unico problema che mi rimane è come fare nella HOME PAGE a non visualizzare gli articoli doppi della colonna sinistra e centrale.
Non ho ancora capito come si fa.
Devo intervernire su qualche codice oppure esiste qualche altra soluzione?
Grazie a tutti per la risposta e se posso aiutarvi in qualche vostro problema sono a disposizione
Ciao
93
ben - Pubblicato il 08 10 2010 alle 10:47
buon giorno anche io ho problema con i doppioni nella home page……
vorrei fare il text area come quello che c’è qui “Davide” (label author-email-url-textarea) con immagine
se mi date una dritta vi sono grato
grazie
94
Tama - Pubblicato il 08 10 2010 alle 16:36
Ciao e complimenti per questo bel tema. Lo sto modificando per adattarlo alle mie esigenze ma ho notato che non riesco a far apparire il nome dell’autore negli articoli. Qualche indicazione?
Grazie!
95
Luigi - Pubblicato il 15 10 2010 alle 18:54
Ciao Davide… quanti giorni ancora per l’uscita della nuova versione del Template. Non vedo l’ora!!!
Ciao.
96
ben - Pubblicato il 26 10 2010 alle 09:24
ciao Davide,
è pronto il nuovo tema ??????
sto aspettando con ansia…
grazie
sei un grande…
97
DiploMagazine: Fantástico tema wordpress estilo magazine | Temas Wordpress - Pubblicato il 27 10 2010 alle 00:34
[...] Site do desenvolvedor: Diplo [...]
98
antonio - Pubblicato il 29 10 2010 alle 12:30
Non so se è già stato segnalato: la funzione “precedente” e “successivo” nella Home Page mi pare non funziona.
Se si clicca compare la pagina 2 ma con gli stessi post e non compiono quelli precedenti…
anch’io attendo con ansia la nuova versione.
ciao
99
Francesco - Pubblicato il 03 11 2010 alle 15:48
Carissimo Davide,
arrivo tardi a commentare il tuo lavoro per wordpress ma. come si dice, meglio tardi che mai.
Era da tempo che spiavo sui vari tread per cercare qualche spunto che mi facesse salire di quota nell’esposizione del mio blog che, attualmente è quello di base, cioè fornito dalla casa wordpress. Ebbene oggi oggi, finalmente, ho trovato quello che cercavo, almeno lo spero, perché non ho tanto fiducia sulle mie capacità di blog architettura e dell’informatica in genere ma. intanto ci provo e poi, se vuoi, ti renderò edotto del risultato.
Ti ringrazio in anticipo e ti formulo gli auguri di buon lavoro.
Francesco
100
Sara - Pubblicato il 08 11 2010 alle 21:32
ciao, bellissima skin!
Volevo cambiare il colore del testo e metterlo nero ma ho notato che poi il testo scritto in basso nella striscia scura ovviamente non si vede.
Si può far in modo di separare i due colori in modo da cambiare solo i colori del testo della parte bianca (che metto in nero) e lasciare invariato (#666666) il colore del testo nella striscia scura di sotto?
Spero proprio di sì.
Inoltre riscontro lo stesso problema di Salvo con la grandezza del carattere: ho cambiato il valore ma il carattere rimane invariato.
Ma la mia priorità al momento, è il colore del testo…spero possiate aiutarmi! :)
grazie mille.
sara.
101
sara - Pubblicato il 09 11 2010 alle 13:11
ciao, bel template complimenti!
vorrei cambiare il colore dei caratteri e metterli neri ma ho notato che cambiano il colore nella striscia scura in basso il testo scritto ovviamente non si vede più. vorrei sapere se c’è un modo per mantenere il colore di default (#666666) del testo inserito nella striscia scuraa e cambiare in nero invece quello della zona template con sfondo bianco.
inoltre come posso ingrandire i caratteri dei post da default?
spero possiate aiutarmi è importante, grazie.
102
sara - Pubblicato il 12 11 2010 alle 14:38
ho un disperato bisogno di sapere quali stringhe si devono modificare per aumentare i caratteri dei post, sono piccolissimi (equilavelti a grandezza 8 al massimo!!) e non riesco ad ingrandirli modificando i numeri come era stato suggerito qui un pò più su nelle risposte.
Per favore qualcuno risponda, è importante almeno leggerli i post… vorrei che i caratteri fossero almeno grandi come in questo sito! Utilizzo nella home la visione a “quadri”.
aiutooo!!! grazie mille in anticipo.
Sara.
103
Tama - Pubblicato il 12 11 2010 alle 15:23
Ciao, dovresti andare a modificare il file style.css del template.
104
lucaerre - Pubblicato il 27 11 2010 alle 13:19
Ciao davide…
sarai incasinato in questi mesi.
Anch’io grazie al tuo tema…
Mi potresti dare una dritta sul tuo template?
Ho impostato il tuo tema con le due colonne + la sidebar a destra e lo slideslow.
Esiste un modo come eliminare la tua impostazione per avere le due colonne per i post “libere” con le stesse caratteristiche in modo che i post pubblicati vanno a riempire nello stesso modo senza impostare le categorie nel pannello del tema?
Vorrei quindi che la colonna di destra dei post sia uguale a quella di sinistra.
Dove devo operare?
Grazie per l’aiuto!
Spero in una tua risposta.
Grazie buon lavoro
105
Massimiliano - Pubblicato il 04 01 2011 alle 23:13
Ciao Diplo. Ho necessità del tuo aiuto. Dopo l’aggiornamento all’ultima versione di wordpress lo slideshow non funziona più.Puoi aiutarmi
106
Diplo Magazine: Tema Wordpres gratuito in italiano - Pubblicato il 27 01 2011 alle 11:29
[...] in stile Magazine, il tema che vi presento oggi far� al caso vostro. Il tema in questione �Diplo Magazine, tema completamente in italiano, con�spiegazione di come configurarlo al meglio direttamente sulla [...]
107
sara - Pubblicato il 29 01 2011 alle 02:30
Quando verrà rilasciato l’aggiornamento di questo template? Qualcuno sa darci notizie?
Sono sicura che con le modifiche apportate sarà ancora più bello!
DAVIDE, ti cerchiamo tutti, dove sei??? :)
Attendiamo notizie speranzosi…non ci abbandonare!!!
108
Joy - Pubblicato il 25 02 2011 alle 13:06
Sig. Daniele buon giorno.
Le avevo scritto un’email il 23 su “diploMagazine”, ma in effetti un paio di risposte alle domande di quell’email le ho trovare poi sul sito (personalizzazione del template ed eventuali istruzioni per chi non � pratico di modifica del codice HTML). Ma, non so ancora, invece, se questo template � adattabile a “Blogger”.
Grazie.
Cordialmente
Joy
109
Joy - Pubblicato il 25 02 2011 alle 13:08
Ops! Mi scusi per averla chiamata Daniele.
Joy
110
FimoTimo - Pubblicato il 27 02 2011 alle 14:58
Ciao, innanzitutto complimenti per il tuo lavoro, ho scelto il tuo tema per il mio sito in wordpress (www.fimotime@altervista.org ), volevo chiedere se fosse possibile modificare la dimensione dell’immagine dell’header, e quindi andare oltre i 980×133 px, in quanto vorrei una immagine che occupi praticamente tutto l’header. Ti ringrazio anticipatamente buon lavoro
111
Alessio - Pubblicato il 01 04 2011 alle 18:02
Bellissimo e complimenti, ma c’ è un modo per adattare la pagina alla risoluzione dello schermo?
112
Alessandro Profeti - Pubblicato il 02 05 2011 alle 08:44
Salve, per prima cosa mi complimento per il tuo lavoro, questo tema è proprio quello che cercavo. Sto lavorandoci sopra per usarlo al posto del mio tema attuale, ma vorrei chiederti cortesemente come poter fare per risolvere alcuni problemucci; il primo è quello già segnalato, e cioè la duplicazione degli articoli se si sceglie di usare l’impaginazione a più colonne; è quella che vorrei fare, ma con gli articoli duplicati non è molto usabile…La seconda, è più una preferenza; Si può far sì che nella slide appaiano solo le ultime notizie pubblicate anziché quelle di una dertimanata categoria? Grazie mille per tutto il tuo lavoro, Alessandro
113
fabio - Pubblicato il 02 05 2011 alle 16:30
il tuo Tema da questo tipo di errore
http://www.google.it/search?hl=it&client=safari&rls=en&q=fatal+error++diplo-magazine&aq=f&aqi=&aql=&oq=
114
I migliori temi wordpress gratis per un magazine - Pubblicato il 05 05 2011 alle 10:22
[...] Non si trova nel repository ufficiale wordpress, reperibile http://www.diplod.it/2010/01/31/diplomagazine-elegante-tema-wordpress-per-blog-magazine/ [...]
115
Alberto - Pubblicato il 05 06 2011 alle 22:03
Salve, ho caricato il tema ma la Slideshow non funzione, rimane un riquadro bianco con scritto welcome. Qualcuno ha qualche idea sul perch� non funziona?
Grazie in anticipo
116
Crescenzo - Pubblicato il 25 06 2011 alle 10:53
Un saluto a Davide e a tutti i visitatori di questa pagina. Complimentoni per il tema semplicemente ECCEZIONALE.
Ho solo due problemi, che non riesco in alcun modo a risolvere ti spiego:
Il primo è la paginazione, mi piacerebbe sostituire <> con la classica paginazione numerata.
e altra cosa
Quando visualizzo la homepage del mio sito noto una differenza fastidiosissima tra mozilla firefox 4 e google chrome o meglio: nella homepage è presente la slide-show che mostra gli articoli presenti nel blog e alla sua destra è presente la colonna che contiene le pubblicità. Ora in mozilla firefox la slide è perfettamente allineata in alto con la colonna alla sua destra (quella delle pubblicità), mentre con chrome la colonna pubblicitaria è sfalsata verso il basso. Sto impazzendo
Il sito è: http://www.blogomedia.it
Grazie di cuore per l’interessamento.
117
mario - Pubblicato il 30 06 2011 alle 18:34
ciao. mi chiamo mario, ho dato una rapida un’occhiata e mi piace il tema che ha realizzato. io per il mio sito utilizzo comicpress, e non mi trova male, però ho l’esigenza di una doppia barra dei menù esattamente come l’hai progettata tu ed una serie di elementi professionali che ho ritrovato nel tuo tema …un consiglio : se hai tempo daresti un’occhiata al mio sito così ti puoi rendere conto come è strutturato, ed eventualmente consigliarmi se potre adattarlo al tuo tema?.. oppure se le mie tematiche sono troppo diverse per il tuo tema?
grazie
Mario
118
Divilinux - Pubblicato il 02 08 2011 alle 04:41
Un’ottimo tema. Complimenti…
119
Elisa - Pubblicato il 02 08 2011 alle 15:18
Ciao Davide,
intanto complimenti per il tema, è veramente fantastico!!!Lo sto utilizzando ma ho un problema: quando voglio inserire una semplice gallery in una pagina del blog, le immagini non vengono mai ordinate sono tutte sfalzate, immagino che possa essere un conflitto, ho cercato di trovare una soluzione ma non riesco proprio a trovarla. Mi aiuteresti perfavore?
Grazie mille e ancora complimenti
Elisa
120
Luigi - Pubblicato il 11 08 2011 alle 09:16
Ciao Davide ciao a tutti. Devo dire che per il mio sito ho guardato centinaia di template a pagamento ma niente mi ha convinto. Per fortuna ho scoperto questo template.
Ci lavoro sopra da mesi infatti ho già apportato diverse modifiche per adattarlo alle mie esigenze ma proprio adesso che tutto è pronto si sono presentati un paio di problemi. Questa volta però alzo le mani e chiedo aiuto a te/a voi.
Eccoli:
- passando il puntatore sulle categorie madri parte la selezione superiore quadrata che però supera un po la barra nera.
- passando il puntatore sulle categorie madre si apre il menu a tendina orizzontale con selezione arancione sempre orizzontale che però supera la barretta arancione di poco
- passando il puntatore sulla categoria madre se passo con il puntatore su una delle sottocategorie si seleziona di blu…bruttissimo!
- e per ultimo le categorie madri rimangono cliccabili questo è un problema che teoricamente si risolve con i menù personalizzabili della versione wp 3.0 ma il tema non li gestisce.
Ho provato a implementare il codice necessario per far abilitare la nuova funzione di wp …risultato la funzione si abilità ma si sballa il menù.
Spero che Davide mi risponda anche se è agosto, spero che qualcuno degli utenti che come me hanno scaricato e utilizzato il template mi possono dare delle info.
Grazie a tutti.
121
Luigi - Pubblicato il 11 08 2011 alle 15:57
Ok ragazzi ho risolto a via di tentativi un paio di problemi.
Non riesco a ridurre il riquadro arancione che compare appena passo con il puntatore su una categoria e che supera la barra nera…aimé!!!
E non riesco a rendere non cliccabili le categorie madri… qualcuno mi da una mano???
Grazie.
122
divilinux - Pubblicato il 17 08 2011 alle 13:27
Ciao…ho un altro problema.
Sia in Firefox che in Chrome appare una scroll-bar in basso, che mi consente di spostare il layout solo verso destra. Vabbè non è un grande errore, ma il quadrato nero del footer non è perfettamente allineato.
Mi sono accorto da poco di questa cosa, e nella tua demo il problema non sussiste. Sarà forse causa delle categorie? Devo ridurle? Ciao e grazie per una eventuale risposta.
123
divilinux - Pubblicato il 17 08 2011 alle 14:51
Ho risolto. Il resize di default di wordpress sovrascriveva il css di diplo. Quindi basta aggiungere “width” e “height” nella sezione post-thumb dello style.css. Spero possa essere d’aiuto:
/* thumbnails */
p.thumbs{ padding: 12px 0 0 10px; }
.thumbs img, img.post-thumb {
position: relative;
padding: 4px;
margin: 5px;
background: #fafafa;
border: 1px solid #dcdcdc;
width: 150px;
height:150px;
}
124
Divilinux - Pubblicato il 21 08 2011 alle 16:45
Impossibile ridimensionare l’header….
125
alessandro - Pubblicato il 14 11 2011 alle 14:46
Salve e complimenti per il template veramente ben fatto.
Vorrei però utilizzare i due spazi laterali dell’header dove vi è il logo per inserire banner pubblicitari e quindi ridurre le dimensioni del logo ed inoltre vorrei inserire altri due banner sui lati della colonna centrale un pò come fanno i vari portali tipo http://www.Leonardo.it , oppure libero.it ecc… E’ possibile implementare una funzione per cui risulta semplice gestire questi inserimenti? O magari creare del codice o che ne so utilizzare dei widget… Grazie a tutti per la risposta.
126
andrea - Pubblicato il 04 01 2012 alle 22:26
Salve a tutti!
Ciao Davide e GRAZIE! Innanzitutto faccio i complimenti: � un po’ che sto usando questo tema su wordpress e devo dire che mi trovo benissimo ed � veramente un gran bel tema. Difficile trovarne uno con tali caratteristiche (alcune delle quali cercavo disperatamente).
Nel sito ho “amplificato” i riferimenti (con link attivo) a questo sito, era il minimo che potessi fare. Ho anche apportato qualche piccola personalizzazione ai colori.
Ma al di l� di tutto ci�, da un po’ di giorni si verifica quello che capita anche ad altri: al posto dello slideshow in home page rimane una zona bianca con la piccola scritta “welcome”. Ho fatto tutto quello che in questo forum � stato suggerito. Ho disabilitato uno alla volta i plugin per trovare quello che interferisce, ma una volta disabilitati tutti il problema rimane. Ho provato a cancellare totalmente la directory “wp-content” e lo slideshow ha ripreso a funzionare. Ma non � possibile non avere plugin.
Non capisco dove stia il problema.
Qualcun altro ha avuto le stesse difficolt�? Esiste una soluzione conosciuta o un’ipotesi di risoluzione del problema?
Vi ringrazio in anticipo per le risposte.
127
dario - Pubblicato il 17 03 2012 alle 15:31
Ciao Davide,
bel tema, sto pensando di usarlo per rinnovare il sito di un giornale. Volevo chiedere un paio di cose. è possibile togliere la dicitura “Stai navigando nella sezione…”? Come?
come si può modificare il colore della barra arancione?
Credo proprio lo userò. è un template davvero interessante per le funzioni e tutto.
Grazie.
Ciao
128
Melissa - Pubblicato il 27 05 2013 alle 11:40
Anche io ho il problema dello slideshow che non funziona, appare la zona bianca con la scritta welcome.
Davide, o chi ha risolto, quale è la soluzione?
Grazie
129
Antonio - Pubblicato il 08 02 2015 alle 10:43
Complimenti, semplice a anche bello grazie.