Footer 2.0: non solo titoli di coda
Pubblicato da Davide, Aggiornato martedì 20 febbraio 2007 9 Commenti »
Quale dovrebbe essere il ruolo del footer nel layout di un sito web? Per intenderci, il footer è quella striscia di informazioni che chiude ogni pagina, generalmente viene separata dal contenuto con una semplice linea e a volte un colore diverso. E’ il “piè di pagina”. Qualche esempio classico? Il footer delle pagine di Google o quello di Virgilio, che chiudono la pagina coi classici titoli di coda: copyright, crediti, riassunto delle sezioni principali del sito.
Sempre più spesso però navigando tra i siti di ultima concezione capita di trovare dei footer dilatati, sono a tutti gli effetti una sezione a parte della pagina. Stanno diventando un elemento più importante della testata. Un esempio? Basta scorrere questa pagina per vederlo. Quando ho pensato al layout di diploD ho concepito subito il footer. Non si tratta di una moda, anche se in realtà può sembrare tale, ma di un nuovo modo di organizzare contenuti e navigazione. Togliamo dalla pagina principale tutti quegli accessori di navigazione (archivi, contenuti alternativi, scorciatoie, immagini varie..) e poniamo in evidenza i contenuti principali (in questo caso l’articolo che state leggendo). L’utente tende a farsi distrarre dal testo posto in parallelo a quello principale, meglio quindi delegare la navigazione a un menù generale e riportare nel footer ogni sorta di elemento di supporto. I più assidi lettori avranno notato che proprio ieri il footer di diploD è leggermente cambiato; ho messo infatti un grande bracciale che divide la pagina, al centro il medaglione col feed. Credo che sia molto più visibile un link al feed messo in questa posizione piuttosto che in una sidebar laterale, spesso ignorata dall’utente impegnato nella lettura del post. Magari qualcuno arriva alla fine dell’articolo, ritiene di aver letto un buon intervento e decide di tenere sott’occhio il feed, eccolo pronto e in bella vista.
In questi giorni è uscita su Dr.Web (un web magazine tedesco) una raccolta di siti con footer eleganti e particolarmente curati, con accativanti elementi di design. Ho dato un’occhiata a diversi di questi siti e ad altri che generalmente frequento; è interessante notare come il ruolo del footer stia mutando: dal vecchio prototipo col riferimento alla partita IVA verso nuovi concetti di sezione dedicata alla navigazione o a più svariati scopi.
Voglio elencarne alcuni che ritengo particolarmente significativi, perchè possano essere fonte di ispirazione così come materia di studio, per capire se davvero il footer possa svolgere una funzione di “supporto” e non solo di “chiusura”. E’ interessante notare come tutti gli esempi che andrò a presentare sono particolarmente curati graficamente, proprio perchè vogliono attirare l’attenzione dell’utente verso una sezione che è generalmente trascurata.
Partiamo dall’esempio più classico, nella sua innovatività. Ormai siamo abituati a vederli spesso, sono i footer con le sezioni About e la Site-Map. Un esempio è questo Footnote.

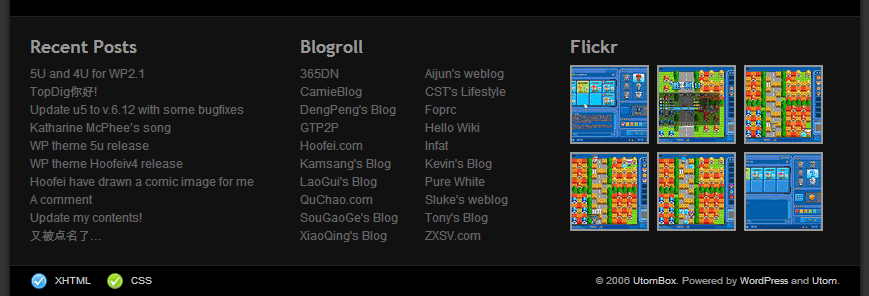
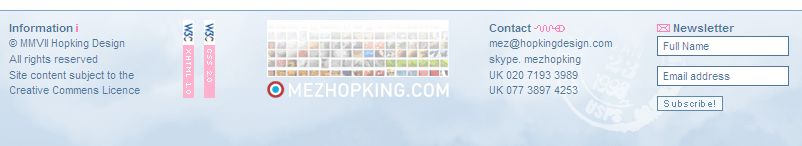
Altro esempio piuttosto classico nei blog è il footer con il Blogroll e il widget di Flickr, come questo UtomBox, il cui footer contiene anche l’elenco degli ultimi post inseriti, o come Hopking-Design, che ha messo a fondo pagina il modulo per l’iscrizione alla newsletter.


Credo che sia una buona soluzione, per pubblicare alcune cosette indispensabili di un blog in una posizione che non distrae il lettore dai contenuti dei post.
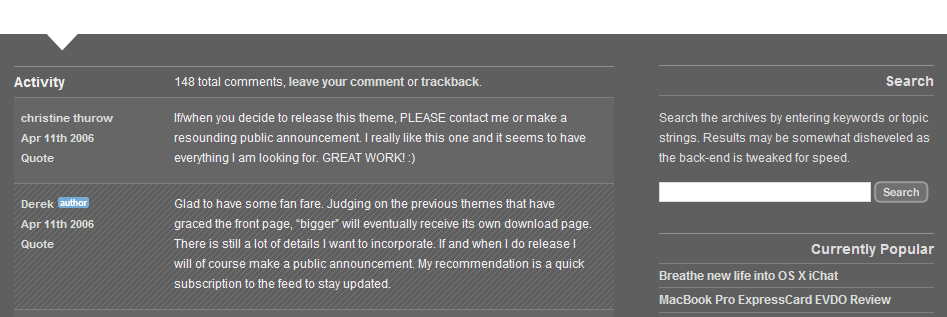
Altra soluzione, molto più azzardata, è quella di 5ThirtyOne che ha deciso di mettere nel footer addirittura i commenti. Non la condivido, perchè tende a staccare i commenti dall’articolo mentre io preferisco un lettore partecipativo. Di certo questo metodo pone in risalto il contenuto del post. Sempre su 5ThirtyOne troviamo nel footer anche un box per la ricerca all’interno del sito. Anche in questo caso non sono convinto al cento per cento: siamo abituati a trovare il box della ricerca generalmente in alto, ma le abitudini possono cambiare.

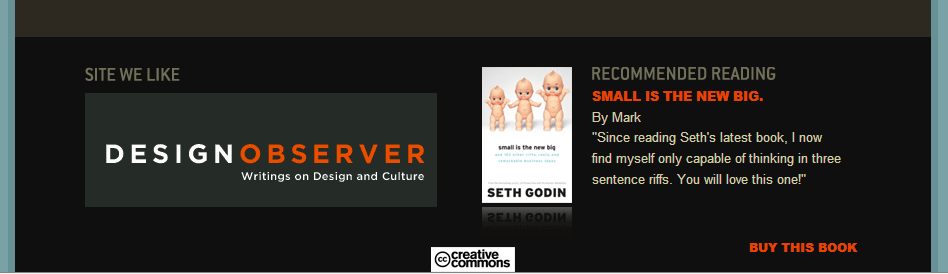
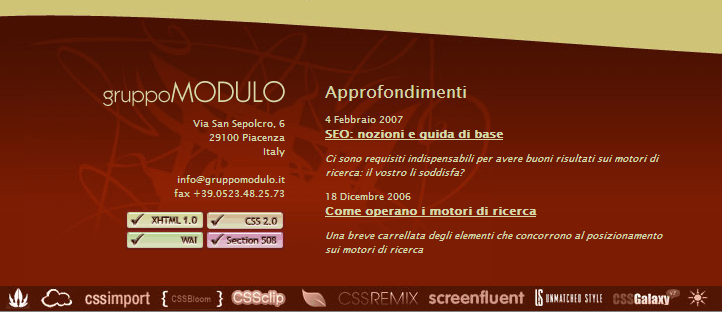
Un altro spunto interessante è quello di Method Art o di Gruppo Modulo, che mettono nel footer alcuni consigli di lettura e di navigazione, il secondo elenca anche i premi e i riconoscimenti ricevuti.


Veniamo ora ad esempi ben più elaborati. Il primo da menzionare è il footer eccezionale di Nuwen, una vera e propria pagina nella pagina. Non vale la pena mettere l’immagine, il consiglio è quello di visitarlo per capire: tutto ciò che non riguarda il contenuto principale è nel footer, che raccoglie al proprio interno diversi elementi di design.
Altra bella idea è quella su JsBlog. A fondo pagina c’è la scritta “Looking for something?”, cliccandoci sopra si apre un footer col modulo per la ricerca, le categorie del blog e una tagcloud.

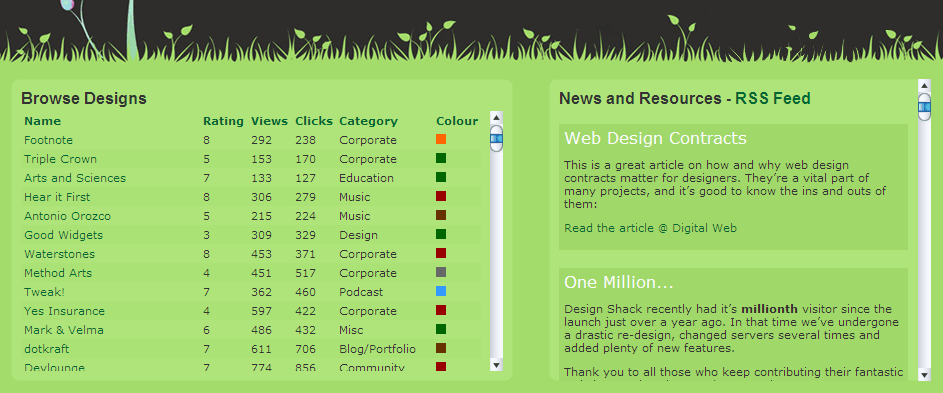
Particolari sono poì le soluzioni di Design Shack e dell’Università di Miami, che incentrano l’esperienza dell’utente sul footer. Per il college di Miami si può intendere il footer come configurazione del layout, mentre su DesighShack viene utilizzato il footer per l’accesso alla consultazione del sito.

In tutti questi siti vengono riposti nel footer alcuni elementi che prima si era soliti mettere sulle sidebar o in sezioni dedicate, a mio modo di vedere la strada è giusta, e delegare al footer il ruolo di tutor per la navigazione mi sembra una buona idea, no? Anche se dipende sempre da cosa dobbiamo progettare.
9 Commenti »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Lascia il tuo commento





























1
Il footer di gruppoModulo.it | Gruppo Modulo | Siti Web e Comunicazione a Piacenza, Genova, Milano - Pubblicato il 16 02 2007 alle 11:49
[...] Questa volta è un sito italiano a parlarne, Diplod.it, con un buon articolo che non si limita a tradurre quanto esposto dalle già citate testate straniere, ma aggiunge altri spunti interessanti sull’argomento. [...]
2
Gruppo Modulo - Pubblicato il 16 02 2007 alle 11:52
Grazie per averci citato su questo ottimo articolo, lo abbiamo segnalato dal nostro sito.
Saluti
GM
3
Davide - Pubblicato il 16 02 2007 alle 15:06
Ci macherebbe, sono io a dover fare i complimenti.. buon lavoro.
4
» Dai consigli per web designer ai tutorial in Photoshop: news della settimana n. 21 - Blographik - Grafica, web Design e video editing - Pubblicato il 17 02 2007 alle 15:17
[...] Diplod.it Web design: Footer 2.0: non solo titoli di coda. [...]
5
» Intervista con un giovane web designer italiano: Davide Del Monte - Blographik - Grafica, web Design e video editing - Pubblicato il 26 06 2007 alle 21:59
[...] E’ una tendenza tipica dell’era 2.0, e me ne ero occupato un po’ di tempo fa in un mio articolo: Footer 2.0: non solo titoli di coda. [...]
6
Phebo - Pubblicato il 11 07 2007 alle 11:11
Condivido pienamente la teoria che il footer non debba necessariamente fungere solo da “conclusione” di una pagina web.
Inoltre anch’io ritengo che la lettura dei post di un blog, o un qualsiasi altro articolo di una pagina, possa essere influenzata negativamente dalla presenza di elementi extra; spesso e volentieri a destra o a sinistra del post si trovano banner animati e/o dai colori talmente sgargianti da spostare l’attenzione verso di essi. Esiste però un dilemma, almeno così credo io: non mettere alcunchè a destra o a sinistra del testo, vedi ad esempio gli ads di Google, come puoi monetizzare concretamente? Questo lo dico perchè ipotizzo che tale domanda sia venuta a qualcuno. Relegare le pubblicità a fondo pagina potrebbe essere un rischio non da poco; chi si spinge fino a fine pagina solo per vedere i banner? Sapendo oltretutto, dopo qualche visita al tuo sito, che i banner stanno proprio lì sotto?
Phebo
7
Davide - Pubblicato il 11 07 2007 alle 11:22
Hai ragione phebo, il problema del banner rimane.. E pensa che proprio in questi giorni stavo valutando dove spostarli per monetizzare meglio :p
Certo se a fondo pagina trovi “qualcosa di più” dei soli banner magari le cose possono funzionare lo stesso, ma la visibilità che una barra laterale ti può garantire è impagabile.
Però il discorso è sempre quello: meglio puntare sui click o sul contenuto? In fondo dipende dalle finalità del sito..
8
» Alcuni Metodi per Ottimizzare il Footer del Vostro Blog - Blographik - Grafica, web Design e video editing - Pubblicato il 09 10 2007 alle 07:02
[...] Footer 2.0: non solo titoli di coda. Il mutato ruolo del footer nei blog e molti esempi correlati da immagini di esempi accattivcanti. [...]
9
» Le Tendenze del Web Design: Il Parere degli Esperti (seconda parte) - Blographik - Grafica, web Design e video editing - Pubblicato il 21 11 2007 alle 06:24
[...] una tendenza tipica dell’era 2.0, e me ne ero occupato un po’ di tempo fa in un mio articolo: Footer 2.0: non solo titoli di coda. Giovanni Dragone di [...]