Fotolia: considerazioni post utilizzo
Pubblicato da Davide
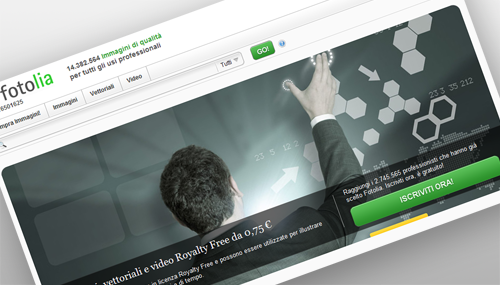
Fotolia è un noto servizio online tramite il quale si possono acquistare immagini di qualità a prezzi relativamente bassi e contenuti. Si tratta di materiale Royalty Free, generato da utenti comuni che desiderano vendere qualcosa on line oppure altre volte da agenzie vere e propria che hanno scoperto in questo portale un ottimo canale di vendita.
Presentazioni aziendali, fotografie accattivanti, trame per background, file vettoriali: questo è ciò che si può acquistare per pochi spiccioli sul portale.
Ho avuto modo di utilizzarlo negli scorsi giorni per preparare una presentazione aziendale, basta guardare una serie come questa per farsi venir voglia di iscriversi. Si riescono a fare cose piuttosto accattivanti con poco sforzo; quando è necessario figurare bene, quale miglior biglietto da visita della propria presentazione? :)
Il sistema di acquisto può essere a crediti, ovvero si paga una quota per ottenere determinati crediti da utilizzare scaricando files, oppure ad abbonamento, pagando quindi una quota fissa che da diritto a scaricare un certo numero di file al giorno o al mese. Per chi ne fa un utilizzo spot credo che la modalità a crediti sia la più indicata.
Un interessante parente di Fotolia è AudioMicro: stesso concetto ma ribaltato sui file audio, in cui Fotolia ha investito un buon gruzzoletto. Se state facendo un montaggio video e avete bisogno di effetti o colonne sonore è il posto giusto.
Ne conoscete altri? Sono ben accetti suggerimenti..
Branding di Sharepoint 2010: ABC e qualche appunto.
Pubblicato da Davide
Sharepoint 2010 è sulla scena da ormai oltre un anno, è tempo di mettere nero su bianco qualche appunto ad imperitura memoria, magari tornerà utile ad altri. L’obiettivo è una semplice e sbrigativa customizzazione di un portale Sharepoint con colori personalizzati, un minimo di vestizione grafica e la scelta della master page e dell’icona di rappresentanza.
Tutto parte dal menù del sito su cui si intende intervenire: Site Action -> Site Settings. Sotto al gruppo Look and Feel troveremo varie voci, come nell’immagine a sinistra. Una prima veloce sistemata ai colori si può dare cliccando su Site theme, da qui possiamo impostare la tavolozza cromatica che desideriamo. Va detto, a onor del vero, che se vogliamo salvare un nuovo tema cromatico dovremo utilizzare Power Point, ma l’idea di lavorare su un sito web attraverso power point mi sconvolge talmente tanto che non l’ho presa nemmeno in considerazione. Ma volenti o nolenti prima o poi sarà da fare.
Una volta decisi i colori, possiamo cimentarci nella creazione di una master page personalizzata, da utilizzare come base per la nostra web application, a cui associare un foglio di style CSS che conterrà le nostre personalizzazioni ed una eventuale favicon. Per fare ciò è necessario aprire Sharepoint Designer 2010 e caricare il sito web, dal menù di sinistra dobbiamo quindi selezionare la voce “List and Libraries” e successivamente entrare nella cartella “Style Library” (vedi figura sotto).
Continua a leggere..
Installare Chrome OS su VMware: come provare il nuovo sistema operativo di Google
Pubblicato da Davide
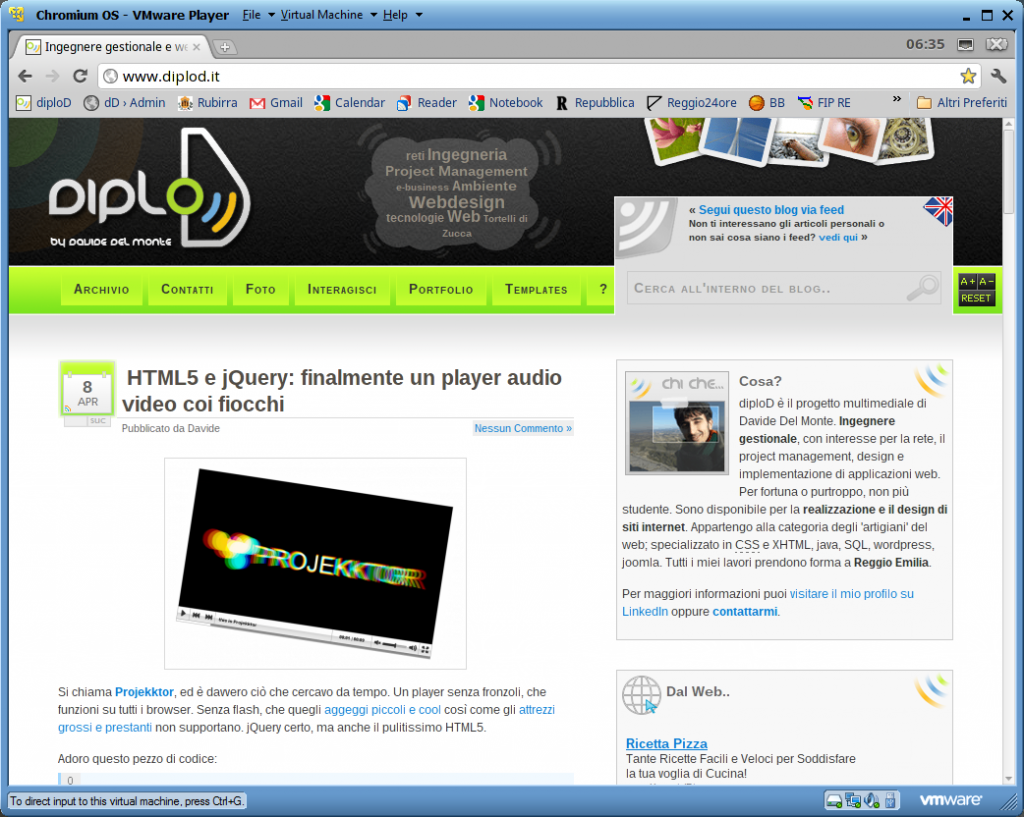
Sono arrivati in vendita i notebook con Chromium OS preinstallato, anche in Italia. Per la cronaca: trattasi del sistema operativo di Google, concepito per vivere completamente on-line. La notizia non è pù fresca fresca, e ti viene voglia di provare questo sistema operativo di cui tutti parlano.
Come fare? E’ un attimo. Abbiamo due possibilità, metterlo su un supporto esterno USB oppure utilizzare VMware Player e avere a disposizione una macchina virtuale sul proprio computer. Ho scelto la seconda strada e metto per iscritto due appunti per chi volesse cimentarsi.
- Se già non è installato, scaricare e installare VMware Player, il tool di virtualizzazione gratuito di VMware. Per un’utenza domestica è più che sufficiente.
- Scaricare la Vanilla Nightly Build di Chromium OS. Vanilla che? Si tratta di una versione del sistema operativo di Google che ogni notte viene compilata fresca fresca dalla fabbrica e messa a disposizione per il download, così tutti coloro che non possono permettersi il notebook riescono comunque a godersela. Ovviamente bisognerà scaricare la versione per VMware.
- Una volta scaricato lo zip, scompattarlo, ad esempio nella cartella C:\ChromeOS\
- Rinominare il file ChromeOS-Vanilla-xxxxxxxxxxxxxxxxxxxxx-VMWare.vmdk in ChromeOS-Vanilla-VMWare.vmdk
- Aprire VMware player e cliccare su Open a Virtual Machine
- Selezionare la macchina virtuale dalla cartella C:\ChromeOS\ ed il gioco è fatto.
Al primo avvio il sistema chiede di fare il logon con le proprie credenziali Google, ovviamente è necessario un account. La prima impressione è che si tratti di un sistema ancora un po’ acerbo, ma prima di sbilanciarmi serve un minimo di esplorazione in più.
HTML5 e jQuery: finalmente un player audio video coi fiocchi
Pubblicato da Davide
Si chiama Projekktor, ed è davvero ciò che cercavo da tempo. Un player senza fronzoli, che funzioni su tutti i browser. Senza flash, che quegli aggeggi piccoli e cool così come gli attrezzi grossi e prestanti non supportano. jQuery certo, ma anche il pulitissimo HTML5.
Adoro questo pezzo di codice:
<video id="player_a" poster="intro.png" title="this is Projekktor" width="640" height="385" controls>
<source src="intro.ogv" type="video/ogg" />
<source src="intro.mp4" type="video/mp4" />
<source src="intro.webm" type="video/mp4" />
</video>
<script type="text/javascript">$(document).ready(function() {projekktor('#player_a'); // instantiation
});</script>
Chiaro e leggibile, grazie al nuovo tag <video> HTML5 ormai supportato da diversi browser. In sostanza viene specificata nell’attributo poster una immagine di partenza da far visualizzare al caricamento dell’oggetto e diverse sorgenti video, questo per garantire una maggiore compatibilità sui diversi sistemi.
Il plugin jQuery si occupa del resto: playlist, gestione dei temi grafici.. ci sono pure le API disponibili.
Perfetto insomma!
Highcharts: grafici interattivi con jQuery ottimizzati anche per iPhone / Android
Pubblicato da Davide
Come ti sembra questo grafico? Prova a cliccare sugli elementi della legenda e vedrai che è interattivo, potresti utilizzarlo per simulare il rispetto degli obiettivi in assenza di fatturato ottenuto su alcune zone.. Prova a selezionare col mouse una zona del grafico e vedrai puoi fare lo zoom sui dati che ti interessano.. Queste e tante altre funzionalità si possono ottenere grazie ad Highcharts, un validissimo javascript open source che lavora con jQuery per renderizzare grafici più o meno complessi e molto accattivanti.
Il tutto senza flash, cosa a cui difficilmente si poteva rinunciare in era pre-jQuery se si volevano ottenere i medesimi risultati. Le tipologie di grafici sono molteplici: si va dalla immancabile torta alla più ricercata rappresentazione demografica, dal grafico a barre al potente grafico zoomabile sull’andamento delle quotazioni in borsa. E’ inoltre possibile caricare i dati direttamente da una tabella definita in HTML all’interno della pagina, con poche righe di codice javascript.
Continua a leggere..